Bootstrap Navbar Button
Intro
No matter how tricky and well-thought internet site organization we develop, it does not mean a lot if we do not produce the customer a efficient and easy-to-use method accessing it and getting to the specific page needed fast and with least efforts no matter the screen size of the gadget showing the web site. When it arrives to responsive behavior, the navbar can be set up to collapse under a specific screen width and a screen horizontal above it looks and user experience. Here is precisely how:
Ways to utilize the Bootstrap Navbar Button:
Here is actually what you need to understand just before beginning with the navbar:
- Navbars require a wrapping .navbar with .navbar-toggleable-* intended for responsive collapsing as well as color scheme classes.
- Navbars and their contents are flexible by default. Utilize optionally available containers to restrict their horizontal size.
- Navbars and their components are built utilizing flexbox, offering simple positioning alternatives via utility classes.
- Navbars are really responsive by default, yet you are able to simply customize them to change that. Responsive activity depends upon Collapse JavaScript plugin.
- Guarantee convenience utilizing a <nav> element or, if applying a more general element for instance, a <div>, provide a role="navigation" to each and every Bootstrap Navbar Working to explicitly recognize it just as a landmark region for users of assistive technologies.
We require a <nav> component to cover the entire thing up - assign it the . navbar course to begin, a .navbar-fixed-top in order to have it stick at the top of the web page at all times or .navbar-fixed-bottom if for a reason you would desire it dealt with near the bottom. Here additionally is the place to deal with the entire element's color-- in Bootstrap 4 you have some brand-new amazing clesses for that like .navbar-dark, .navbar-light or the classes linking the background to the contextual colors in the framework-- like .bg-info, .bg-success and so on. Obviously usually you could have a predefined color design to comply with - like a brand's shade or something-- after that just add a basic style =" background-color: ~ your color ~" attribute or define a bg-* course as well as appoint it to the <nav> element.
In case you wish the navbar to collapse at a specific device width here also is the place to include a button element with the classes .navbar-toggler and
.hidden- ~ the final size you would need the navbar displayed inline ~ -up also adding the type="button" data-toggle="collapse" and data-target="# ~ the ID of the element holding the actual navbar content ~" - we'll get to this last one in just a moment. Since the flexible behavior it the significance of the Bootstrap framework we'll pay attention to producing responsive navbars because basically these are the ones we'll mostly may need.
Statin details by doing this the next step in designing the navbar is making a <div> element to keep the entire navbar and its contents and collapse at the demanded device size-- assign it the .collapse class and .navbar-toggleable- ~ the largest display size where you want it collapsed ~ for example - .navbar-toggleable-sm
Inside this element, you may additionally add a wrapper using the .navbar-brand to post some information on the founder of the site and also the basic navbar part-- the one having the navigation construction of your web site. It should be wrapped in an unordered list or <ul> carrying the .nav and also .navbar-nav classes. The <li> components in it should be assigned the .nav-item class and the actual links inside them - .nav-link class.
Yet another point to bear in mind
A point to note is that in the fresh Bootstrap 4 framework the methods of selecting the alignment of the navbar components has been transformed a bit for various appearances to be possibly assigned to various display sizes.
Read on to get an instance and selection of supported sub-components.
Representations
Assisted information
Navbars involved built-in support for a variety of sub-components. Pick the following just as desired:
.navbar-brand for your project, company, or product name.
.navbar-nav for a lightweight as well as full-height navigating ( featuring help for dropdowns)..
.navbar-toggler for use with collapse plugin and other site navigation toggling activities.
.form-inline for any sort of form controls as well as acts.
.navbar-text for incorporating vertically centered strings of message.
.collapse.navbar-collapse for arranging and concealing navbar components by a parent breakpoint.
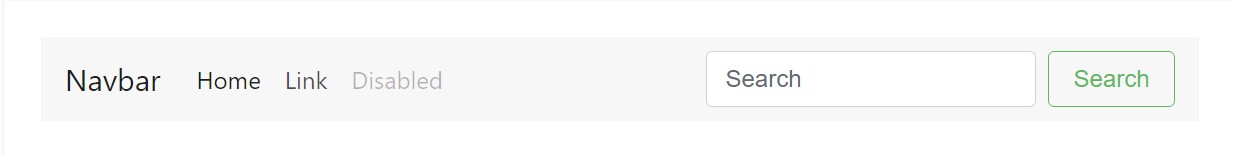
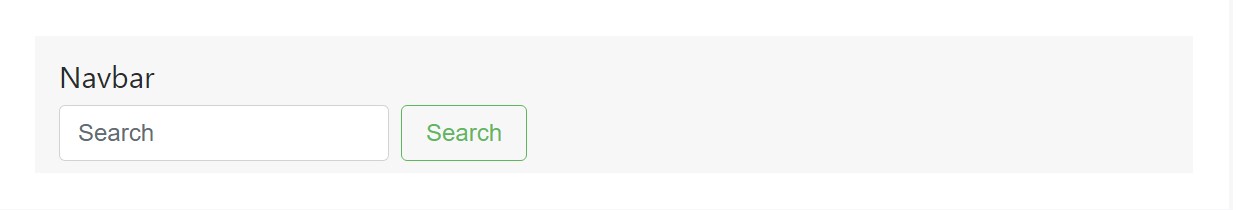
Here's an instance of all the sub-components featured in a responsive light-themed navbar which quickly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Label
The .navbar-brand are able to be put on many features, although an anchor trainings ideally just as certain features might possibly call for utility classes or custom-made styles.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Adding images to the .navbar-brand will very likely usually want custom formats or utilities to correctly scale. Here are some examples to display.

<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar navigating web links founded on .nav solutions along with their own modifier class and call for utilize toggler classes for proper responsive styling . Navigation in navbars will additionally increase to occupy as much horizontal zone as achievable to care for your navbar components safely and securely adjusted.
Active conditions-- with .active-- to indicate the recent webpage can be applied right to .nav-link-s or their immediate parent .nav-item-s.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>And given that we work with classes for our navs, you have the ability to avoid the list-based method completely if you like.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
</nav>You may in addition apply dropdowns in your navbar nav. Dropdown menus need a covering element for setting, so ensure to employ individual and nested components for .nav-item and .nav-link as shown below.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
Place various form controls and elements within a navbar by using .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Align the materials of your inline forms along with utilities as required.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
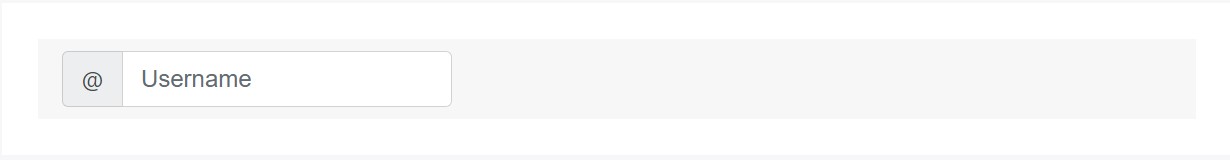
</nav>Input groups operate, too:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
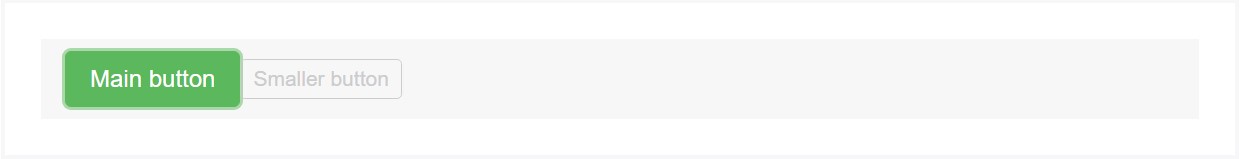
</nav>Various buttons are maintained like element of these navbar forms, too. This is also a fantastic tip that vertical placement utilities can possibly be worked with to fix several sized features.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Text
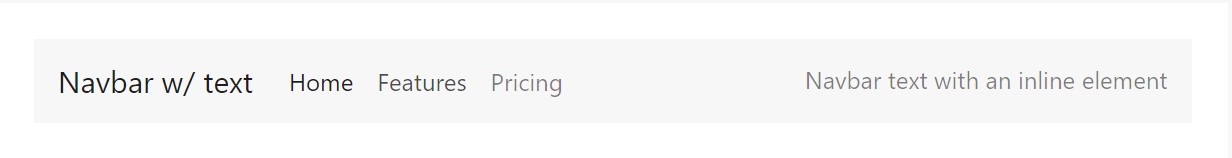
Navbars may likely include little bits of text message with the help of .navbar-text. This class adjusts vertical placement and horizontal spacing for strings of text message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Combine and match with additional elements and utilities as needed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
</nav>Color pattern
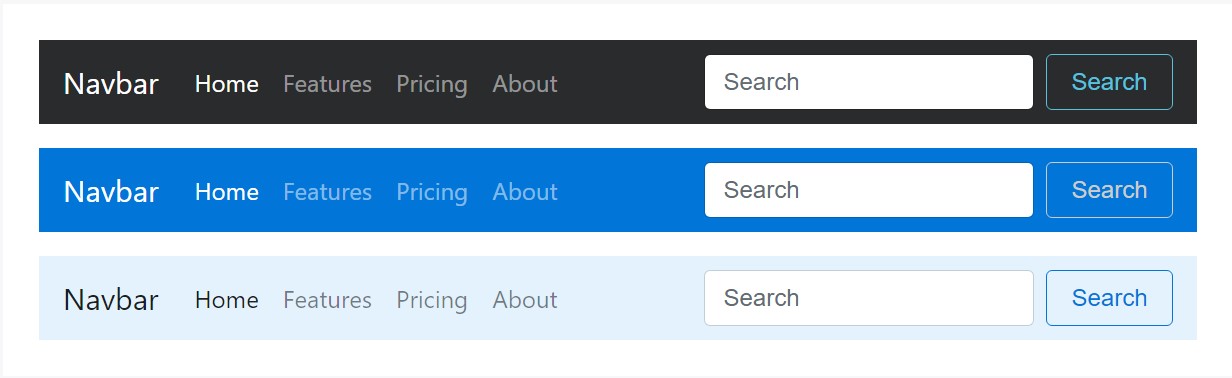
Style the navbar has never ever been much easier thanks to the mixture of theming classes and background-color utilities. Pick from .navbar-light for utilization with light background colours , or else .navbar-inverse for dark background colours. After that, individualize with .bg-* utilities.

<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Despite the fact it is actually not needed, you can wrap a navbar in a .container to center it on a webpage or add in one just within to simply center the elements of a fixed or else fixed top navbar.

<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>When the container is within your navbar, its own horizontal padding is taken out at breakpoints lower than your defined
.navbar-toggleable-* class. This makes sure that we are undoubtedly not doubling up on padding totally on lower viewports when your navbar is collapsed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Location
Utilize arrangement utilities to put navbars inside non-static placements. Choose set to the top, embeded to the bottom, or stickied to the top . Bear in mind that position: sticky, chosen for .sticky-top, actually isn't fully sustained in each and every browser.

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive tendencies
Navbars has the ability to incorporate .navbar-toggler, .navbar-collapse, and .navbar-toggleable-* classes to alter anytime their content collapses behind a button . In consolidation with alternative utilities, you are able to quite easily choose when to show or hide certain features.
Toggler
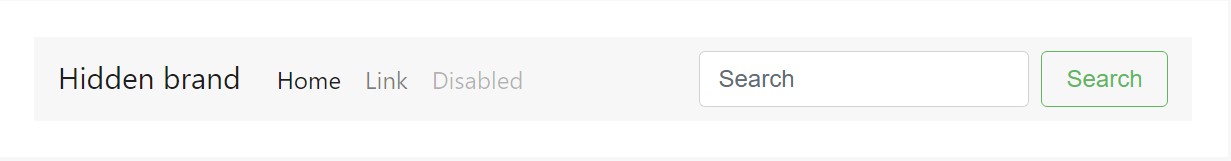
Navbar togglers may possibly be left or right aligned using .navbar-toggler-left or else .navbar-toggler-right modifiers. These are certainly placed in the navbar to stay clear of intervention with the collapsed state. You have the ability to in addition employ your very own designs to arrange togglers. Below are instances of different toggle styles.
Without .navbar-brand shown in lowest breakpoint:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
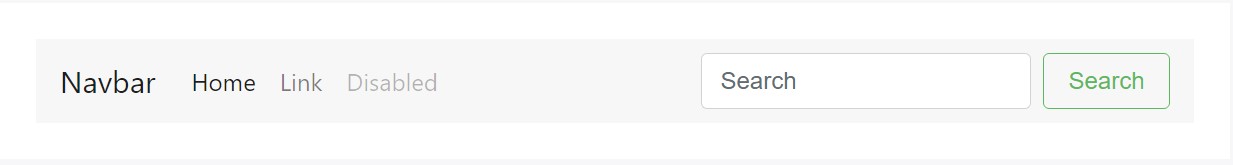
</nav>Having a brand shown on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
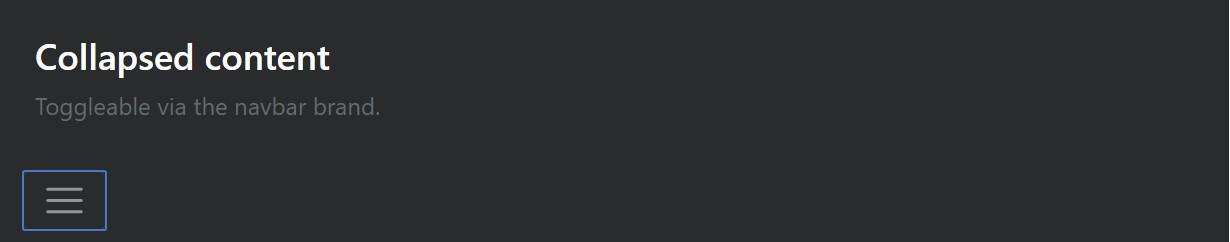
</nav>Alternative content
In some cases you wish to use the collapse plugin to cause concealed content somewhere else on the webpage. Simply because plugin works with the id and data-target matching, that is really quickly carried out!

<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Conclusions
Thus essentially these are the way a navbar need to be constructed in Bootstrap 4 and the new amazing modifications arriving with the newest version. What's left for you is thinking of as cool page structure and content.
Examine a few on-line video training about Bootstrap Navbar:
Related topics:
Bootstrap Navbar main documents

Align navbar object to the right within Bootstrap 4 alpha 6

Bootstrap Responsive menu inside Mobirise

Responsive Bootstrap Navigation Menu Templates
CSS3 Bootstrap Dropdown Menu Compilation