Bootstrap Breakpoints Table
Overview
Taking in idea all the achievable screen sizes in which our online pages could eventually present it is essential to make up them in a way offering universal understandable and impressive appeal-- typically employing the help of a efficient responsive system such as easily the most famous one-- the Bootstrap framework which current edition is currently 4 alpha 6. However what it in fact does to assist the pages show up great on any type of display-- why don't we have a glance and observe.
The fundamental principle in Bootstrap typically is positioning certain structure in the limitless potential gadget display screen sizes ( or else viewports) putting them in a number of varieties and styling/rearranging the web content correctly. These particular are also called grid tiers or else display sizes and have developed quite a little via the numerous versions of one of the most prominent currently responsive framework around-- Bootstrap 4.
Effective ways to work with the Bootstrap Breakpoints Table:
Generally the media queries get specified with the following syntax @media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~. The conditions can bound one end of the interval such as min-width: 768px of each of them just like min-width: 768px - meantime the viewport width in within or equivalent to the values in the requirements the rule applies. Considering that media queries come with the CSS language there can possibly be a lot more than one query for a single viewport size-- if so the one being simply reviewed by internet browser last has the word-- just like regular CSS rules.
Huge differences of Bootstrap versions
In Bootstrap 4 compared with its own predecessor there are actually 5 display widths but considering that recent alpha 6 build-- only 4 media query groups-- we'll return to this in just a sec. Given that you very likely realize a .row within bootstrap provides column features maintaining the actual web page material that are able to span up to 12/12's of the noticeable size offered-- this is oversimplifying yet it is actually an additional thing we are actually speaking about here. Each and every column element get defined by one of the column classes containing .col - for column, display screen size infixes determining down to what display screen scale the material will stay inline and will cover the entire horizontal width below and a number showing how many columns will the element span when in its display screen dimension or above.
Display screen sizes
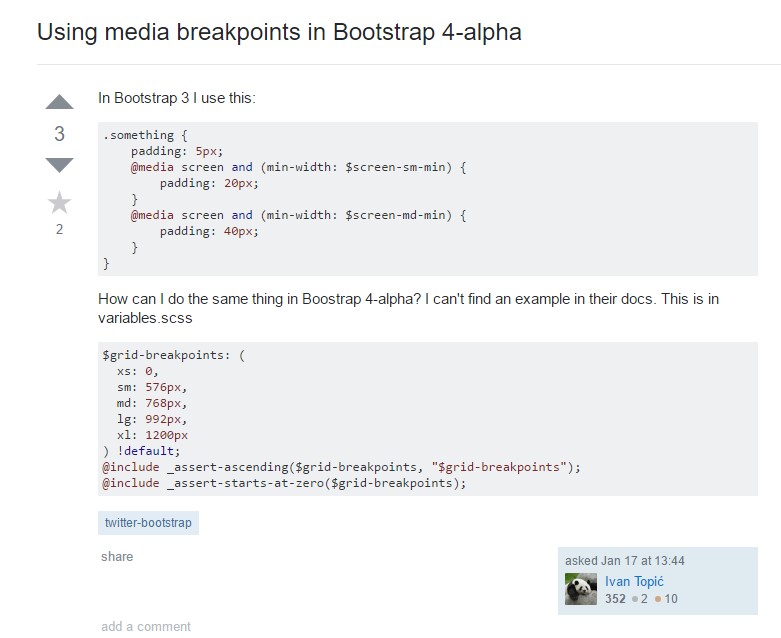
The screen sizes in Bootstrap generally utilize the min-width requirement and come like follows:
Extra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like col-6 - such element for example will span half width no matter the viewport.
Extra small-- widths less than 576px-- This display screen really doesn't possess a media query however the styling for it instead gets applied as a basic regulations being overwritten by queries for the widths just above. What is really likewise brand new in Bootstrap 4 alpha 6 is it simply doesn't utilize any sort of size infix-- so the column style classes for this kind of screen dimension get specified like col-6 - such element as an example will span half width despite the viewport.
Small screens-- uses @media (min-width: 576px) ... and the -sm- infix. { For example element having .col-sm-6 class is going to span half size on viewports 576px and larger and full width below.
Medium displays-- uses @media (min-width: 768px) ... and also the -md- infix. For instance element having .col-md-6 class will cover half width on viewports 768px and wider and total size below-- you've possibly got the practice already.
Large display screens - works with @media (min-width: 992px) ... and the -lg- infix.
And as a final point-- extra-large displays - @media (min-width: 1200px) ...-- the infix here is -xl-
Responsive breakpoints
Due to the fact that Bootstrap is designed to get mobile first, we work with a fistful of media queries to establish sensible breakpoints for interfaces and designs . These kinds of Bootstrap Breakpoints Grid are mainly built upon minimum viewport sizes and make it possible for us to size up factors while the viewport changes.
Bootstrap basically employs the following media query stretches-- or breakpoints-- in source Sass documents for arrangement, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we create resource CSS in Sass, all of media queries are actually readily available by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases employ media queries which move in the some other way (the offered display screen dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are additionally readily available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a particular part of screen sizes applying the minimum and highest Bootstrap Breakpoints Default sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may span various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the similar screen size selection would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Along with defining the size of the web page's components the media queries come about all around the Bootstrap framework generally becoming specified by it - ~screen size ~ infixes. When discovered in various classes they have to be interpreted just like-- no matter what this class is doing it's executing it down to the display screen width they are referring.
Inspect some video clip guide about Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints authoritative documentation"

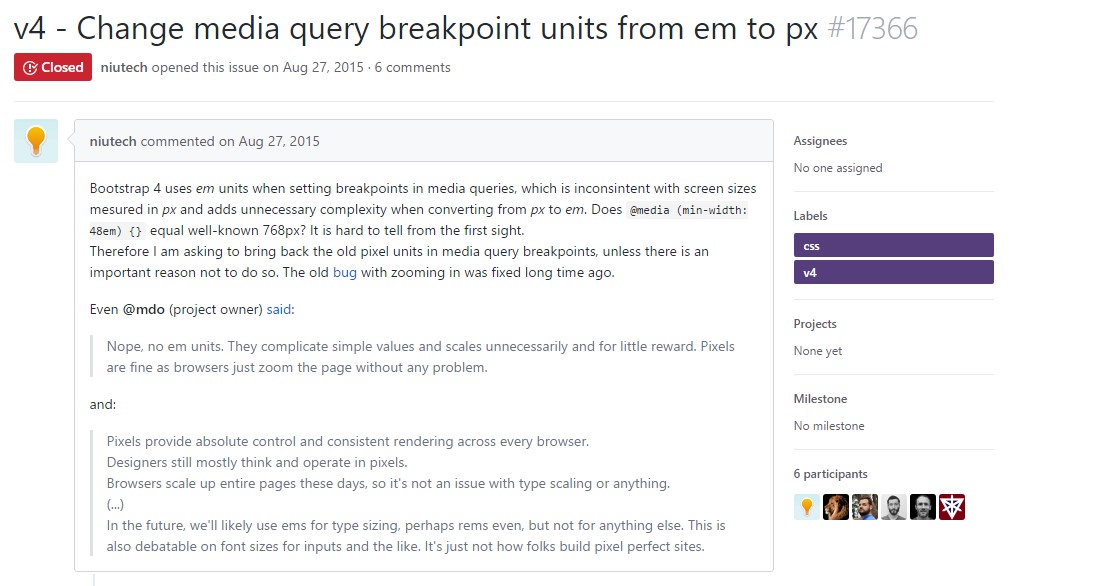
Bootstrap Breakpoints difficulty

Alter media query breakpoint systems from em to px