Bootstrap Grid Template
Introduction
Bootstrap provides a powerful mobile-first flexbox grid solution for creating styles of any proportions and shapes . It is simply founded on a 12 column structure and has a wide range of tiers, one for every media query variety. You are able to employ it with Sass mixins or else of the predefined classes.
The most essential element of the Bootstrap system enabling us to create responsive web pages interactively changing to constantly suit the width of the screen they become displayed on continue to looking amazingly is the so called grid structure. The things it basically performs is giving us the feature of generating tricky layouts combining row as well as a certain variety of column features stored inside it. Think that the obvious size of the display screen is parted in twelve equal parts vertically.
How to make use of the Bootstrap grid:
Bootstrap Grid Panel uses a series of columns, containers, and rows to style and also line up content. It's constructed through flexbox and is completely responsive. Below is an example and an in-depth take a look at how the grid comes together.

The mentioned above sample creates three equal-width columns on small-sized, standard, big, and extra big gadgets employing our predefined grid classes. All those columns are concentered in the webpage with the parent .container.
Here is likely the particular way it does the trick:
- Containers deliver a method to center your web site's items. Apply .container for fixed width or else .container-fluid for whole width.
- Rows are horizontal bunches of columns that ensure your columns are arranged appropriately. We employ the negative margin method with regards to .row to make sure all your content is fixed correctly down the left side.
- Web content should be inserted inside of columns, also only columns may possibly be immediate children of rows.
- Due to flexbox, grid columns without a specified width will immediately design with equal widths. As an example, four instances of
.col-sm will each automatically be 25% wide for small breakpoints.
- Column classes indicate the number of columns you wish to use outside of the potential 12 per row. { In this way, assuming that you desire three equal-width columns, you can absolutely apply .col-sm-4.
- Column widths are set in percentages, in this way they're always fluid and also sized relative to their parent element.
- Columns possess horizontal padding to make the gutters in between special columns, although, you have the ability to get rid of the margin out of rows and padding from columns with .no-gutters on the .row.
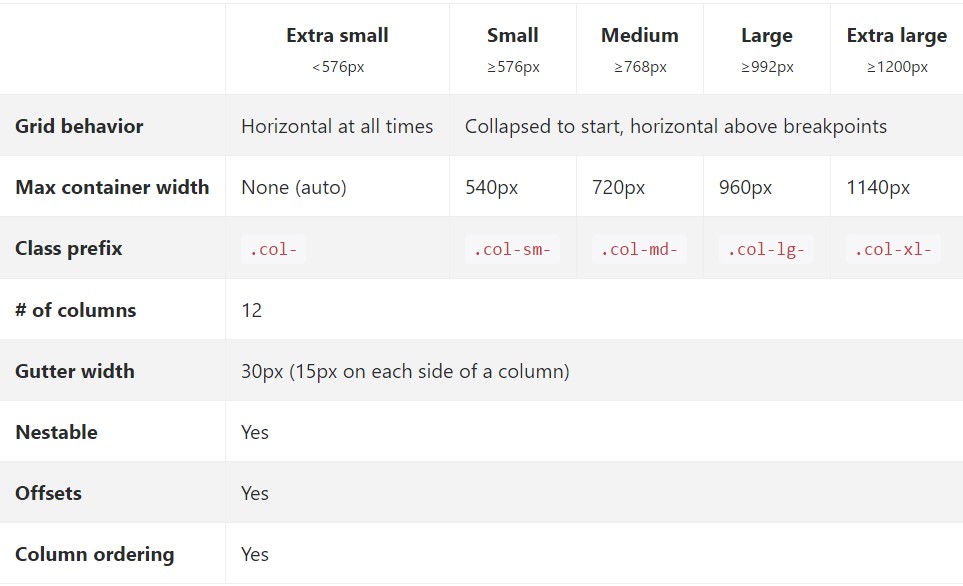
- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), small-sized, medium, huge, and extra large.
- Grid tiers are formed on minimum widths, signifying they put on that tier plus all those above it (e.g., .col-sm-4 applies to small, medium, large, and extra large gadgets).
- You have the ability to apply predefined grid classes or Sass mixins for extra semantic markup.
Be aware of the limitations as well as failures about flexbox, such as the failure to apply a number of HTML features such as flex containers.
Appears to be fantastic? Wonderful, let us carry on to discovering all that during an example.
Bootstrap Grid Template opportunities
Basically the column classes are simply something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- always continues the same.
Whenever it approaches the Bootstrap Grid Panel scales-- all of the realizable sizes of the viewport (or the visible part on the display screen) have been simply separated to five variations just as comes next:
Extra small-- widths under 544px or 34em (which happens to be the default measuring system for Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and anything larger than it .col-xl-*>
While Bootstrap utilizes em-s or else rem-s for defining most sizes, px-s are utilized for grid breakpoints and container widths. This is because the viewport width is in pixels and does not transform with the font size.
Notice exactly how features of the Bootstrap grid system work all around multiple gadgets with a handy table.

The different and updated from Bootstrap 3 here is one additional width range-- 34em-- 48em being actually appointed to the xs size shifting all the widths one range down. This way the sizes of 75em and over get without having a determined size so in Bootstrap 4 the Extra Big size becomes introduced to deal with it.
All of the aspects styled utilizing a specific viewport width and columns keep its overall size in width when it comes to this viewport plus all above it. Once the width of the display goes under the specified viewport size the features stack over each other filling up all width of the view .
You can additionally specify an offset to an element by a defined variety of columns in a specified display scale and more than this is done with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 as an example. This was of identifying the offsets is brand new for Bootstrap 4-- the previous version utilized the .col- ~ size ~-offset- ~ columns ~ syntax.
A number of things to think about when building the markup-- the grids containing rows and columns should be positioned into a .container components. There are actually two sorts of containers provided -- the set .container element which size remains intact till the upcoming viewport size breakpoint is hit and .container-fluid which spans the whole width of the viewport.
Direct descendants of the containers are the .row components which consequently get filled in with columns. In case you occur to set items with greater than 12 columns in width around a single row the last items which width goes over the 12 columns boundary will certainly wrap to a new line. Numerous classes may possibly be utilized for a single element to style its visual appeal in other viewports as well.
Auto configuration columns
Use breakpoint-specific column classes for equal-width columns. Include any variety of unit-less classes for each breakpoint you need to have and each and every column will certainly be the equivalent width.
Equal size
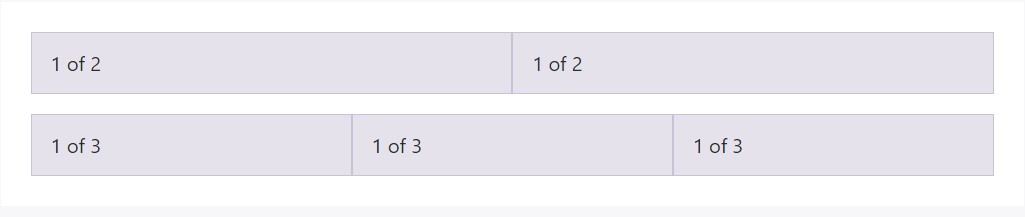
As an example, right here are two grid formats that apply to each and every device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
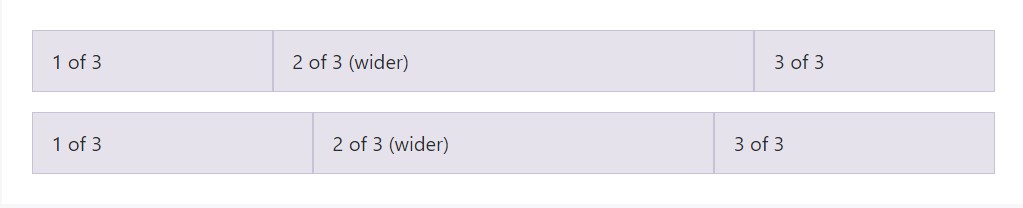
Auto-layout for the flexbox grid columns likewise indicates you may set the width of one column and the others are going to instantly resize about it. You can employ predefined grid classes ( just as presented here), grid mixins, or possibly inline widths. Notice that the other types of columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable width web content
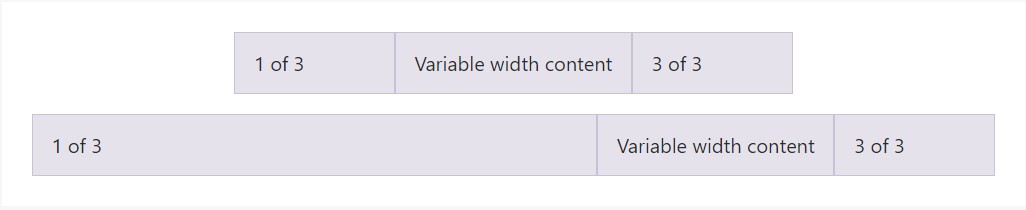
Employing the col- breakpoint -auto classes, columns can absolutely size itself based on the normal width of its material. This is super helpful for one line web content like inputs, numbers, and the like. This specific, coupled with a horizontal alignment classes, is very beneficial for centering styles together with irregular column sizes as viewport width changes.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equivalent width multi-row
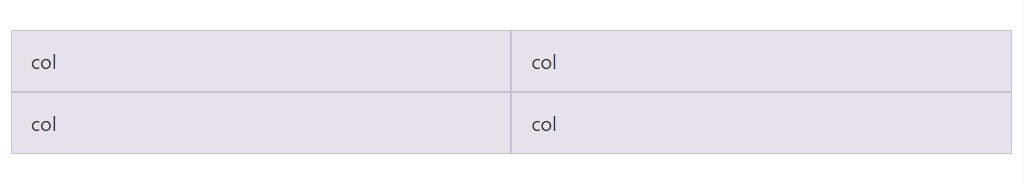
Make equal-width columns which go across multiple rows via including a .w-100 just where you want the columns to break to a new line. Generate the breaks responsive simply by merging the .w-100 with some responsive display screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid involves five tiers of predefined classes intended for building complex responsive formats. Modify the size of your columns upon extra small, small, medium, large, or else extra large gadgets however you see fit.
All of the breakpoints
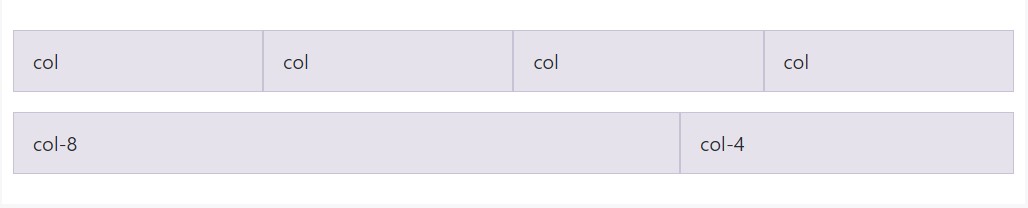
When it comes to grids that are the very same from the tiniest of gadgets to the largest sized, use the .col and .col-* classes. Indicate a numbered class once you need a particularly sized column; alternatively, feel free to stay on .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Piled to horizontal
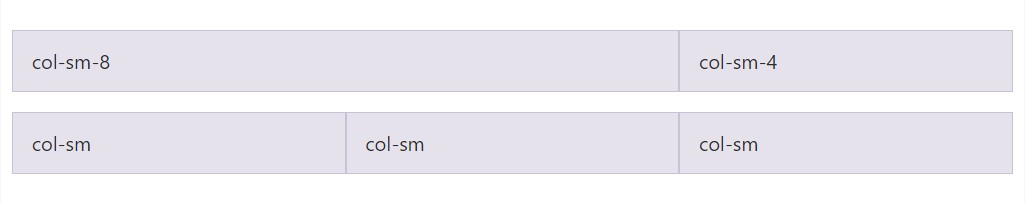
Making use of a individual package of .col-sm-* classes, you can develop a basic grid program which starts out piled on extra compact equipments right before getting horizontal on personal computer (medium) devices.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>Mix up and match
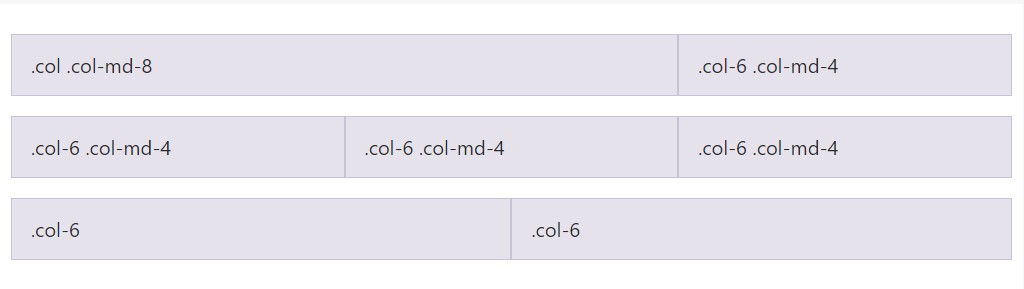
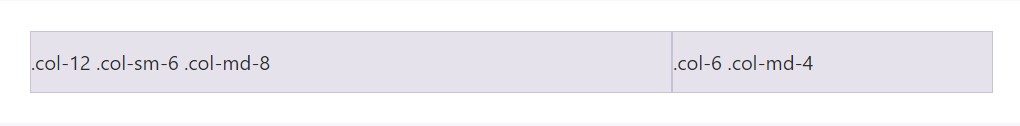
Don't want your columns to just simply stack in some grid tiers? Put to use a combo of various classes for each and every tier as needed. Check out the illustration listed here for a more suitable concept of just how all of it works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
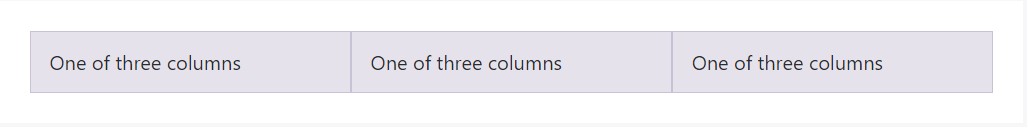
Utilize flexbox arrangement utilities to vertically and horizontally align columns.
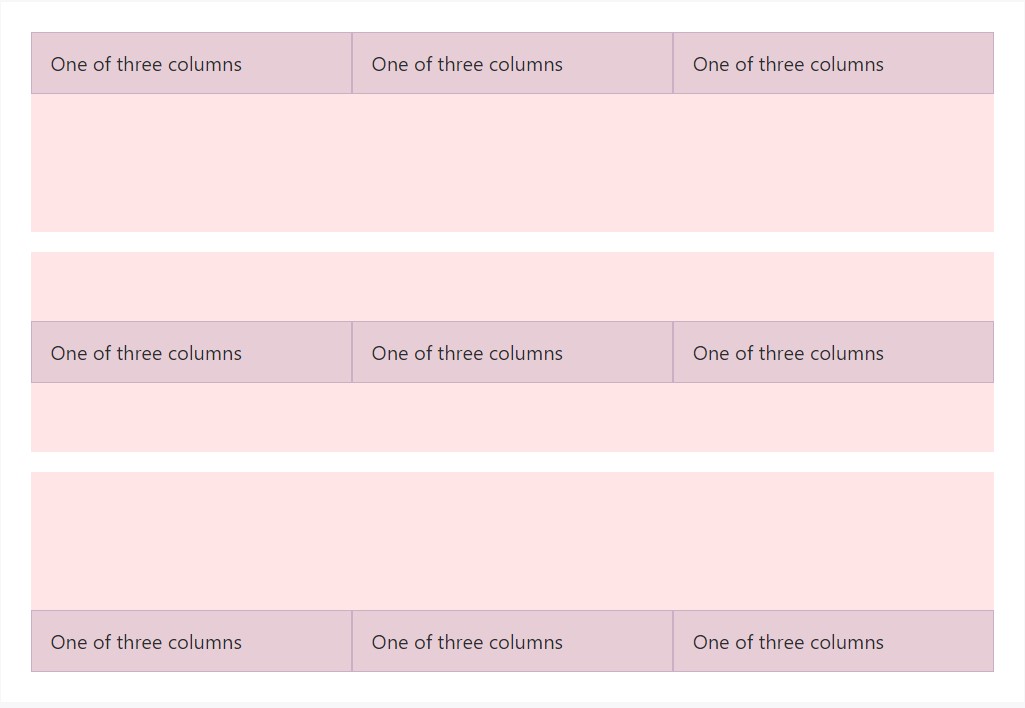
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
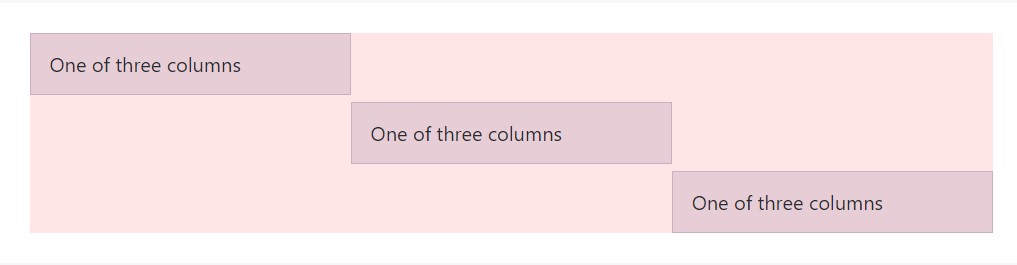
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
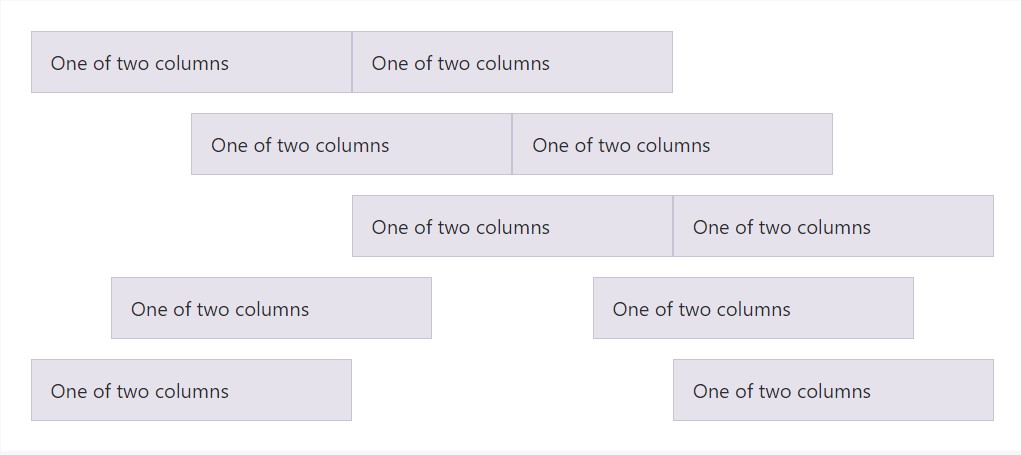
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters among columns in our predefined grid classes may be removed with .no-gutters. This removes the unwanted margin-s from .row also the horizontal padding from all of the nearby children columns.
Here is actually the origin code for designing all of these designs. Note that column overrides are scoped to just the original children columns and are focused via attribute selector. While this provides a much more specific selector, column padding can still be additional modified along with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's just how it looks. Take note you have the ability to continue to employ this with all of the other predefined grid classes ( providing column sizes, responsive tiers, reorders, and furthermore ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
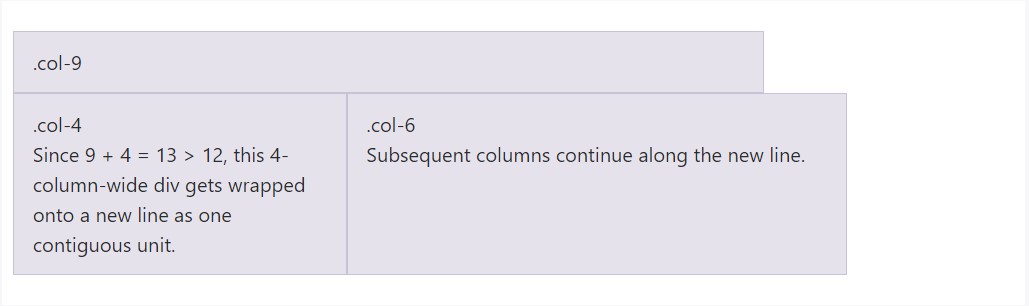
</div>Column covering
Assuming that in excess of 12 columns are placed within a single row, each set of additional columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
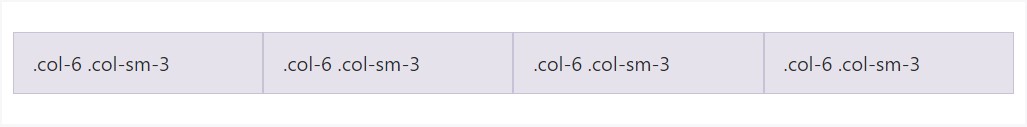
</div>Reseting of the columns
Having the number of grid tiers provided, you're tied to run into challenges where, at certain breakpoints, your columns really don't clear pretty suitable being one is taller in comparison to the various other. To resolve that, work with a mixture of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
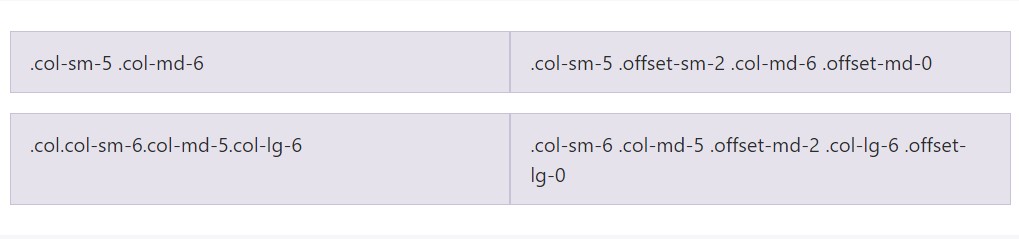
</div>As well as column cleaning at responsive breakpoints, you may likely ought to reset offsets, pushes, or pulls. Watch this in action in the grid instance.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
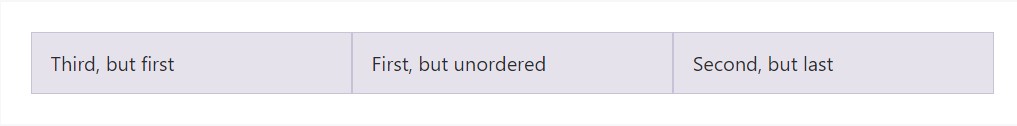
Flex order
Make use of flexbox utilities for dealing with the visional disposition of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
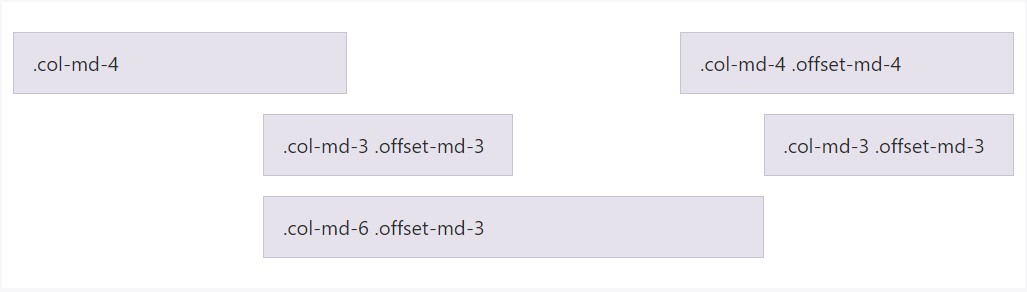
</div>Neutralizing columns
Transfer columns to the right utilizing .offset-md-* classes. These particular classes enhance the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
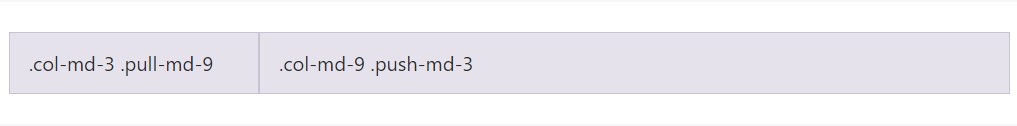
</div>Pulling and pushing
Conveniently switch the disposition of our incorporated grid columns together with .push-md-* and .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Information posting
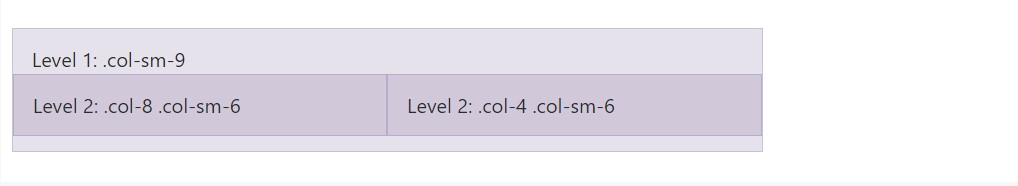
To home your content along with the default grid, provide a brand-new .row and set of .col-sm-* columns inside an existing .col-sm-* column. Nested rows should certainly involve a group of columns that amount to 12 or fewer (it is not needed that you utilize all 12 provided columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Utilizing Bootstrap's origin Sass documents
The moment applying Bootstrap's source Sass files, you have the alternative of employing Sass mixins and variables to create custom-made, semantic, and responsive page formats. Our predefined grid classes utilize these same variables and mixins to provide a whole package of ready-to-use classes for fast responsive configurations .
Opportunities
Maps and variables establish the quantity of columns, the gutter width, and also the media query point. We use these to bring in the predefined grid classes detailed just above, and also for the custom-made mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are utilized in conjunction with the grid variables to develop semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example use
You have the ability to modify the variables to your own custom values, or else simply just use the mixins using their default values. Here is simply an example of employing the default modes to produce a two-column layout having a gap between.
See it at work within this provided instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Working with our integral grid Sass maps and variables , it is certainly possible to absolutely customise the predefined grid classes. Alter the quantity of tiers, the media query dimensions, and the container widths-- then recompile.
Gutters and columns
The variety of grid columns as well as their horizontal padding (aka, gutters) can be modified by means of Sass variables. $grid-columns is used to produce the widths (in percent) of each individual column while $grid-gutter-widths makes it possible for breakpoint-specific widths that are separated evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Possibilities of grids
Going more than the columns themselves, you can additionally customize the variety of grid tiers. In the event that you wanted just three grid tiers, you 'd upgrade the $ grid-breakpoints and $ container-max-widths to something like this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);When making some changes to the Sass maps or variables , you'll have to save your updates and recompile. Accomplishing this are going to out a brand-new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to also be upgraded to apply the custom-made breakpoints.
Conclusions
These are truly the simple column grids in the framework. Operating special classes we are able to tell the particular features to span a established number of columns baseding on the real width in pixels of the viewable area where the web page gets exhibited. And since there are certainly a a number of classes identifying the column width of the components rather than reviewing each one it is definitely more useful to try to find out exactly how they certainly become built-- it is undoubtedly very convenient to remember having simply a handful of things in mind.
Inspect a couple of on-line video information about Bootstrap grid
Connected topics:
Bootstrap grid formal records

W3schools:Bootstrap grid short training

Bootstrap Grid column