Bootstrap Columns Tutorial
Overview
In the past couple years and undoubtedly the coming ones to come the entire world of internet spreading more and much more extensively across every form of gadgets and so currently basically fifty percent of the views of the websites online are performed not on desktop and laptop screens however, directly from different mobile products with each types of small display screen proportions. In this degree in the event that a page will not present appropriately-- signifying to resize and promptly find its finest match on the gadget utilized its probably will get searched away to get substituted by a mobile phone friendly page delivering quite similar product and services.
On top of that-- the indexing engines such as Google make the so called mobile-friendly test and present far down your webpages around the search results. This pushing down is even deeper assuming that the search is done by a mobile product-- the search engines consider this particular matter pretty seriously. Hence not possessing a mobile friendly page nearly signifies not possessing a web page at all.
The best ways to apply the Bootstrap Columns Working:
But what certainly a page occurring responsive indicates-- commonly-- fitting all width of the display screen that becomes showcased on showcasing the elements with clear and helpful way at any size. To take care of this the Bootstrap framework utilizes so called breakpoints and columns . In a several words the breakpoints are actually predefined screen widths at which a change takes place and the Bootstrap Columns HTML get reordered to ideally fit in much better. The former version worked with 4 breakpoints and the most recent Bootstrap 4 framework offers one added so they attain in fact five. Here they are having the highest value they extend to. The precise boundary number in itself is fitting to the following display screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the -xs- infix. In Bootstrap 4 alpha 6 this infix is dropped so just the number follows;
Small – from 34em up to 48em ( or 768px ) – has the -sm- infix;
Medium – from 48em up to 62em ( or 992px ) – has the -md- infix;
Large – from 62em up to 75em ( 1200px ) - -lg- infix;
Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the -xl- infix.
Additional ideas
The horizontal zone in Bootstrap 4 system gets distributed in 12 items equal in size-- these are the so called columns-- they all possess the .col- prefix. Later comes the display screen dimension infix which identified down to what screen scale the column component will span the pointed out amount of columns. Assuming that the display sizing is smaller -- the column element takes up the full screen width-- like it was assigned .col-12 (.col-xs-12 up to Bootstrap 4 alpha 5).
Auto layout columns
Employ breakpoint-specific column classes for equal-width columns. Put in any number of unit-less classes for each breakpoint you require and every single Bootstrap Columns Example will be the equal width.
Equal size
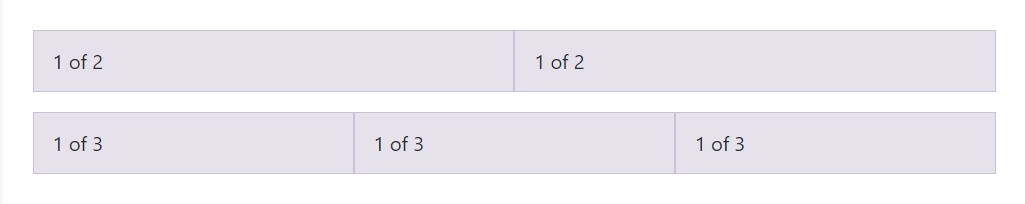
For instance, listed here are two grid styles that apply to each gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
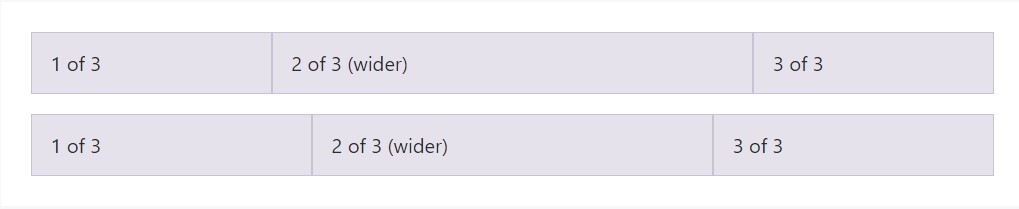
Auto-layout for flexbox grid columns as well signifies you have the ability to set the width of one column and the others will quickly resize around it. You may possibly use predefined grid classes (as revealed here), grid mixins, as well as inline widths. Take note that the additional columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size information
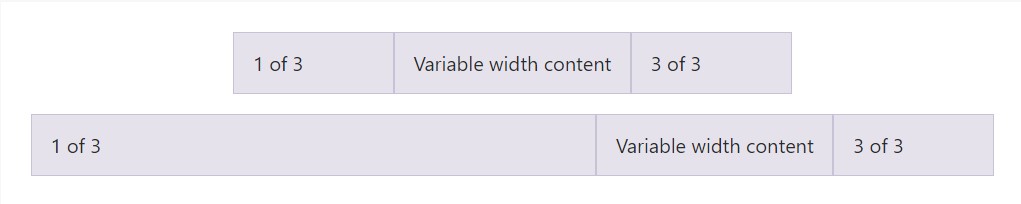
Utilizing the col- breakpoint -auto classes, columns can surely size on its own based on the normal size of its material. This is extremely helpful having one line content such as inputs, numbers, and the like. This, in conjunction with horizontal alignment classes, is very helpful for centering designs having uneven column sizes as viewport width improves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equal size multi-row
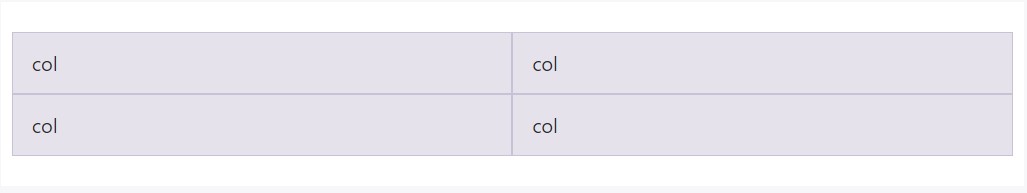
Build equal-width columns which stretch over multiple rows by adding a .w-100 where you want the columns to break to a new line. Generate the breaches responsive by means of combining the .w-100 along with some responsive display utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more new thing
Another new thing among the newest Alpha 6 build of Bootstrap 4 is if you provide simply a couple of .col-~ some number here ~ components spanning lower than 12 columns they are going to really present proportionally to take all the zone attainable on the row and will definitely keep in this way at any display screen width-- and even under 32em.
Conclusions
So currently you recognize just how the column features form the design as well as responsive behavior of the Bootstrap system and everything that is really left for you is designing something really awesome with them.
Take a look at a few video guide about Bootstrap columns
Connected topics:
Bootstrap columns main documentation

Responsive columns in Bootstrap

Difficulty with a heights of the Bootstrap columns