Bootstrap Checkbox Design
Overview
Sometimes the most basic aspects might just get quite required-- most especially when you come to need them. For instance exactly how do your site visitors communicate with the webpages you build claiming a simple Boolean act-- simply yes or no relating to a couple of the questions you have to ask, precisely how they do accept the conditions and terms or maybe line up a few of the feasible options they might possess. We usually get past this without paying much of an consideration to the element responsible for these sorts of activities yet the Bootstrap Checkbox Style is certainly a very serious component-- one our forms just can't really complete without.
Within current fourth version of the Bootstrap system we are provided with the .form-check plus .form-check-label classes in order to reveal the good old default checkbox component and in the event that you would probably need to have them piled simply just make certain you have recently wrapped them within an additional <div> with the .form-check class appointed to it. In order your checkboxes to show properly in Bootstrap 4 you should additionally appoint the .form-check-label class to the <label> component and the <input> tag itself ought to carry the .form-check-input class.
Ways to apply the Bootstrap checkbox:
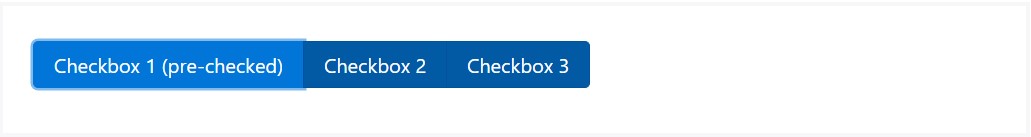
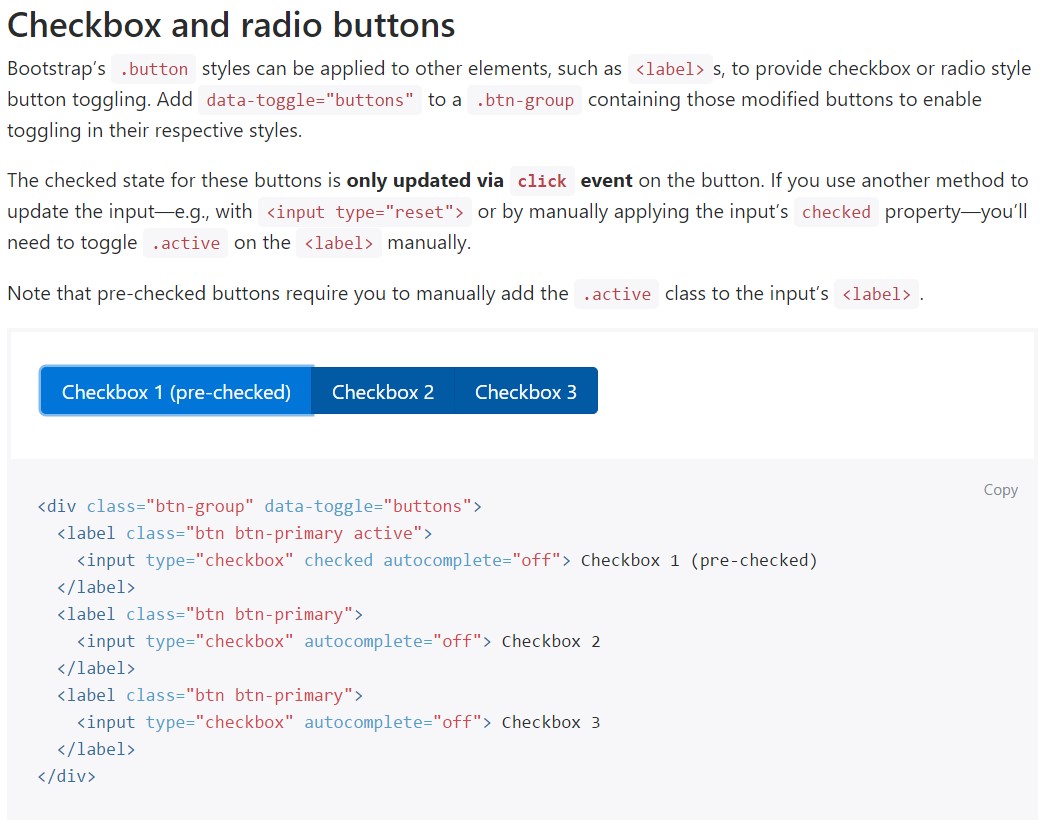
Bootstrap's .button styles may possibly be related to other types of elements, just like <label>- s, to produce checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group having those reshaped buttons to allow toggling in their relevant styles. The checked state for these buttons is only updated via click event on the button.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Sometimes we really need the checkboxes to take place inside our forms without the site visitor actually having the opportunity to make some action clicking them-- that is simply where the disabled option arrives in.
In order to disable correctly a checkbox in Bootstrap 4 working with the common HTML attribute disabled attribute along with just adding it you could quite possibly additionally style the pointer when the site visitor hovers over the disabled component transforming it to a "not enabled " icon helping make your forms extra user-friendly and straightforward to use.
On the occasion that you find appealing the tip and simply want to perform this you need to assign the .disabled class to the parent .form-check feature needed the result to feature finest though the entire element has been simply hovered-- this will make it considerably more evident
One more good example
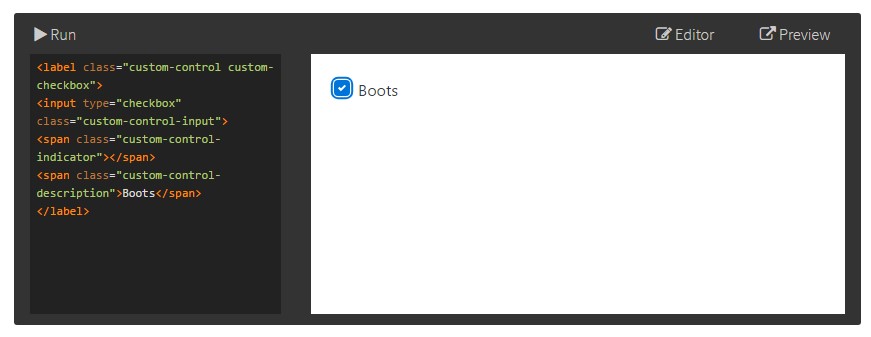
When applying checkboxes, wrap all of them in a <label> element by having the Bootstrap 4 .custom-control and also .custom-checkbox classes employed.
Operate .custom-control-input with the concrete <input> element.
In addition employ two <span> elements: one with the .custom-control-indicator class applied, and the other with .custom-control-description ( plus situate the original label inside this element).

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox State forms
Default checkboxes and radios are greatly enhanced upon with the help of .form-check, a single class for both input types that enhances the layout and behavior of their HTML features. Checkboxes are for choosing one or else several choices inside a selection, as long as radios are for selecting one option from many.
Disabled checkboxes and radios are supported, however, to deliver a not-allowed pointer on hover of the parent <label>, you'll ought to put in the .disabled class to the parent .form-check. The disabled class will additionally light up the text message color tone to help reveal the input's state.
A new detail for the Bootstrap edition 4 framework is the launch of the so called custom made form elements. These are the very same features we are used to inside practicality but styled much more desirable and in the Bootstrap means. With them you may add fascinating spice and charm to your information through simply appointing a couple of special classes to the controls you incorporate in your forms.
In order to operate custom made checkboxes wrap them in a <label> element assigning to it the .custom-control and .custom-checkbox classes. Anytime making the <input> element verify you have indeed additionally included the .custom-control-input to it. You really should also work with two <span> elements - one with .custom-control-indicator class utilized and other carrying the .custom-control-description class coupled with the actual information you would certainly need to appoint to the label your Bootstrap Checkbox Label.
Conclusions
That's pretty much all you ought to produce in order to include a checkbox element in your Bootstrap 4 powered website and add a number of custom-made flavor to it putting in it a cool appearances. Currently everything you require to do is repeat the drill before you have actually checked all the checkboxes wanted are currently on the webpage.
Inspect a number of on-line video information relating to Bootstrap checkbox
Connected topics:
Bootstrap checkbox authoritative documents

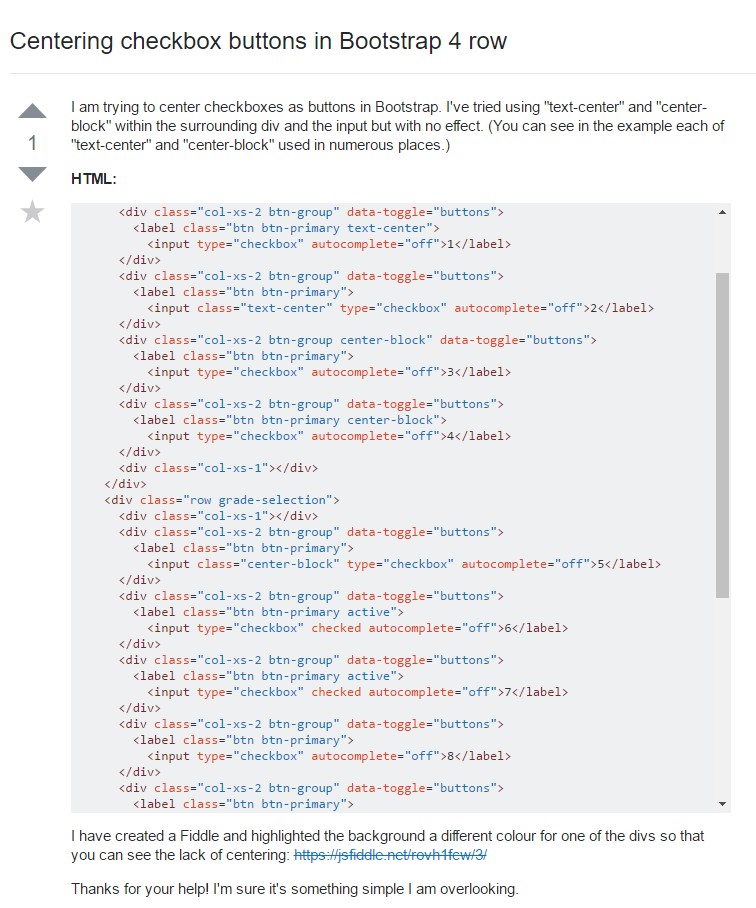
Centering checkbox buttons in Bootstrap 4 row

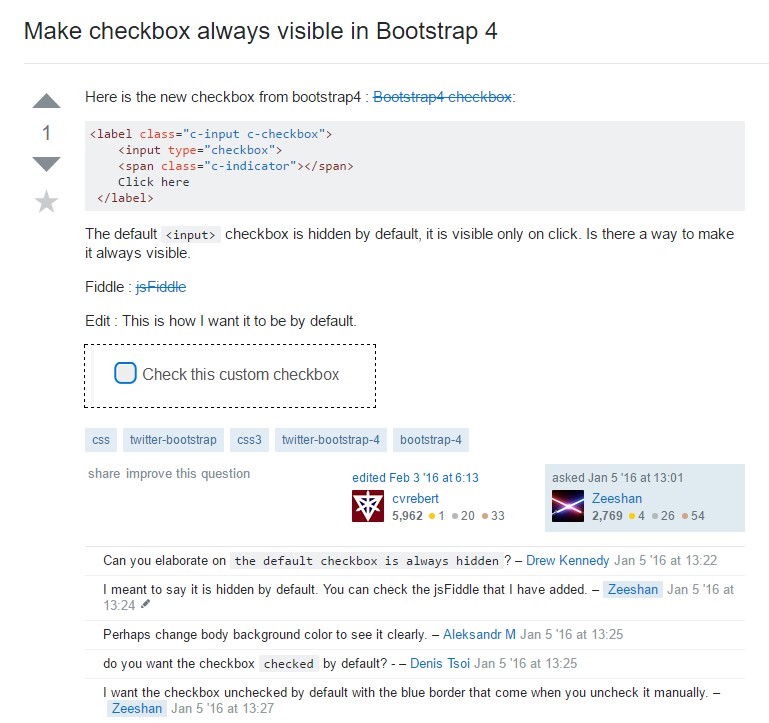
Make checkbox always visible in Bootstrap 4