Bootstrap Button Icon
Intro
The button components along with the hyperlinks wrapped within them are maybe one of the most crucial elements helping the users to interact with the web pages and move and take various actions from one webpage to one other. Especially these days in the mobile first environment when about half of the pages are being observed from small-sized touch screen devices the large comfortable rectangle-shaped zones on screen very simple to locate with your eyes and touch with your finger are more important than ever. That's reasons why the brand-new Bootstrap 4 framework evolved providing even more comfortable experience dropping the extra small button sizing and adding in some more free space around the button's subtitles to make them a lot more easy and legible to make use of. A small touch bring in a lot to the friendlier looks of the new Bootstrap Button Group are at the same time just a little more rounded corners which together with the more free space around helping to make the buttons so much more pleasing for the eye.
The semantic classes of Bootstrap Buttons Href
For this version that have the very same amount of marvelous and easy to use semantic styles bringing the ability to relay meaning to the buttons we use with just adding a special class.
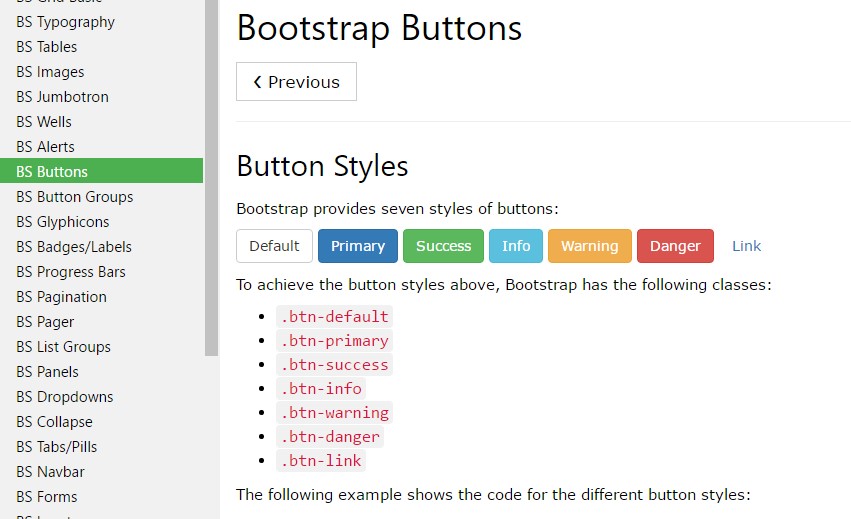
The semantic classes are the same in number just as in the last version however, with several renovations-- the not often used default Bootstrap Buttons Generator normally coming with no meaning has been dismissed in order to get replaced by the more intuitive and subtle secondary button designing so right now the semantic classes are:
Primary .btn-primary - colored in light blue;
Secondary .btn-secondary - switching out the .btn-default class-- pure white color with subtle grey outline; Info .btn-info - a little lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger which happens to be red;
And Link .btn-link which in turn comes to style the button as the default web link component;
Just assure you first provide the main .btn class before applying them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
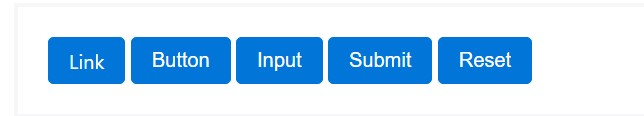
The .btn classes are created to be used with the <button> element. Although, you may also use these kinds of classes on <a> or <input> components (though several internet browsers can add a slightly different rendering). When making use of button classes on <a> components which are used to activate in-page capabilities ( such as collapsing content), instead of linking to new web pages or zones inside of the current webpage, these links should be granted a role="button" to appropriately convey their function to assistive technologies like display readers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the practical visual aspects you are able to put in your buttons in Bootstrap 4 ever since the brand-new version of the framework as well brings us a new suggestive and appealing approach to design our buttons helping keep the semantic we already have-- the outline setting.
The outline setting
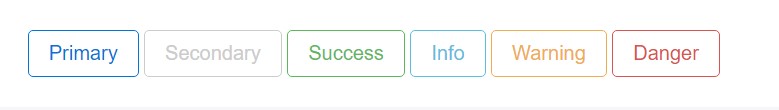
The solid background without border gets removed and replaced by an outline having some text with the related colour. Refining the classes is very quick and easy-- simply just add in outline just before committing the right semantics like:
Outlined Primary button comes to be .btn-outline-primary
Outlined Additional - .btn-outline-secondary and so on.
Very important fact to note here is there really is no such thing as outlined link button in this way the outlined buttons are really six, not seven .
Reinstate the default modifier classes with the .btn-outline-* ones to take away all of the background pictures and colours on any type of button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>More content
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the . sr-only class so actually everybody might get the impression you desire.
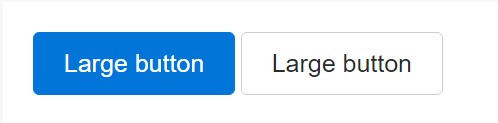
Buttons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Force buttons appear out of service through adding in the disabled boolean attribute to any sort of <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons working with the <a> element work a little bit different:
- <a>-s don't support the disabled characteristic, in this degree you have to add the .disabled class making it visually appear disabled.
- Some future-friendly styles are featured to disable every one of pointer-events on anchor buttons. In web browsers which assist that property, you won't find the disabled pointer anyway.
- Disabled buttons must incorporate the aria-disabled="true" attribute to indicate the condition of the component to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link features caveat
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle function

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Even more buttons: checkbox and radio
The inspected condition for these buttons is only upgraded by using click event on the button. If you use another approach to upgrade the input-- e.g., with <input type="reset"> or through manually applying the input's examined property-- you'll must toggle .active on the <label> by hand.
Bear in mind that pre-checked buttons require you to manually include the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle') - toggles push condition. Delivers the button the visual aspect that it has been switched on.
Final thoughts
And so primarily in the brand-new version of one of the most favored mobile first framework the buttons advanced directing to get more legible, more friendly and easy to use on smaller sized display and so much more powerful in expressive options with the brand new outlined look. Now all they need is to be placed in your next great page.
Take a look at some on-line video short training relating to Bootstrap buttons
Connected topics:
Bootstrap buttons formal information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button