Bootstrap Slider Using
Introduction
Movement is among the most fantastic thing-- it receives our interest and keeps us evolved at the very least for a while. For how much time-- well it all accordings to what's definitely flowing-- assuming that it is really something beautiful and terrific we look at it even longer, in case that it's uninteresting and dull-- well, there actually usually is the close tab button. So if you think you have some exceptional web content around and desire it featured in your webpages the illustration slider is typically the one you initially think about. This element got definitely so favored in the most recent couple of years so the net literally go flooded along with sliders-- simply just browse around and you'll notice nearly every second page starts with one. That's exactly why the most recent website design directions requests reveal an increasing number of designers are actually trying to removed and replace the sliders with additional explanation signifies just to provide a little more style to their web pages.
Probably the golden ration is placed somewhere between-- as if using the slider component however not actually with the good old completing the complete element area images yet possibly some with opaque areas to make them it such as a certain elements and not the whole background of the slider moves-- the decision is fully up to you and surely is varied for each project.
Nonetheless-- the slider element continues to be the uncomplicated and very most handy alternative whenever it goes to including some moving images followed with strong text message and ask to action tabs to your pages.
The best way to put into action Bootstrap Slider Template:
The image slider is a part of the basic Bootstrap 4 framework and is completely assisted by both the style sheet and the JavaScript files of the latest version of currently the absolute most well-known responsive framework around. Every time we mention illustration sliders in Bootstrap we in fact deal with the component such as Carousel-- which is exactly the identical thing simply just with a various name.
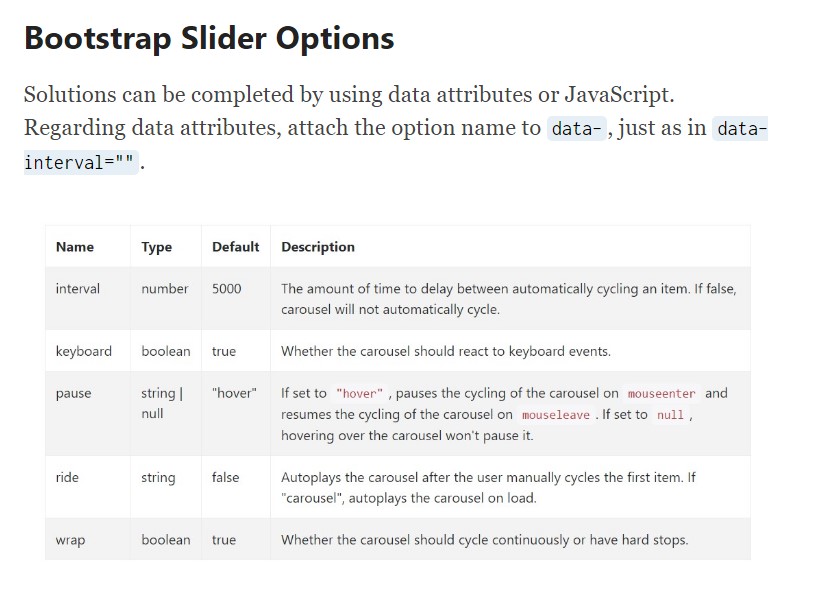
Building a carousel component using Bootstrap is quite simple-- all you have to do is use a easy system-- to start wrap the entire thing inside a <div> along with the classes .carousel and .slide - the 2nd one is optional identifying the subtle sliding shift among the illustrations as an alternative when simply tense changing them soon after a few seconds. You'll likewise ought to appoint the data-ride = “carousel” to this one in the event you desire it to auto play on page load. The default timeout is 5s or else 5000ms-- in case that is actually too swift or way too slow for you-- adjust it with the data-interval=” ~ some value in milliseconds here ~ “ attribute specified to the major .carousel element. This should additionally have an unique id = “” attribute defined.
Carousel guides-- these are the compact features presenting you the placement all illustrations takes in the Bootstrap Slider Template-- you can likewise select them to jump to a particular image. If you want to provide indicators component create an ordered list <ol> selecting it the .carousel-indicators class. The <li> components within it need to have a pair of data- attributes selected like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Crucial detail to keep in mind here is the initial illustration from the ones we'll provide in just a minute has the index of 0 yet not 1 as if looked forward to.
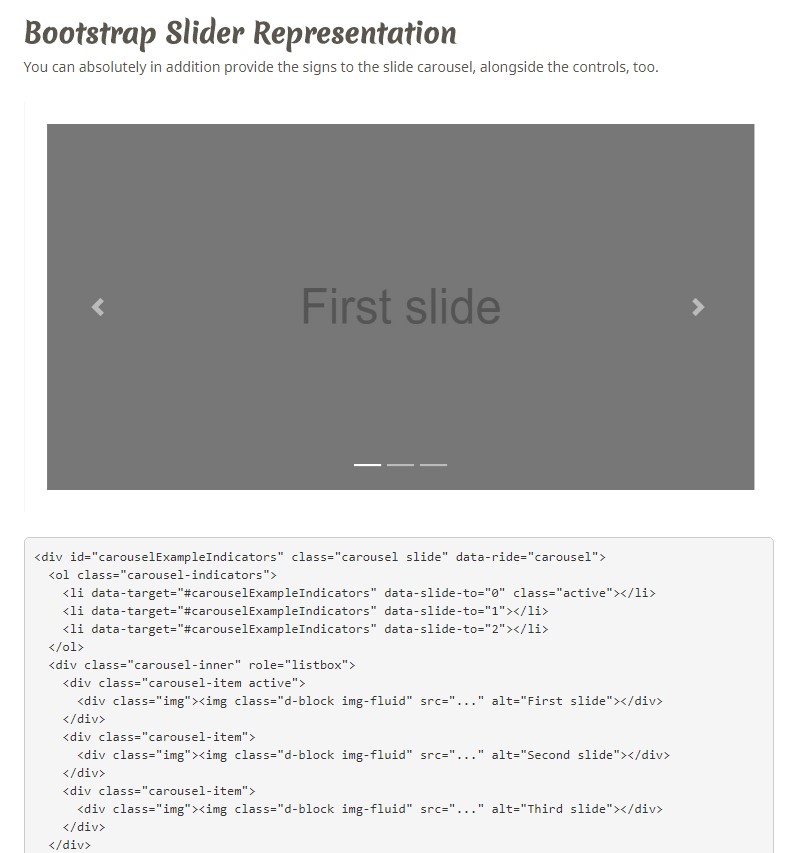
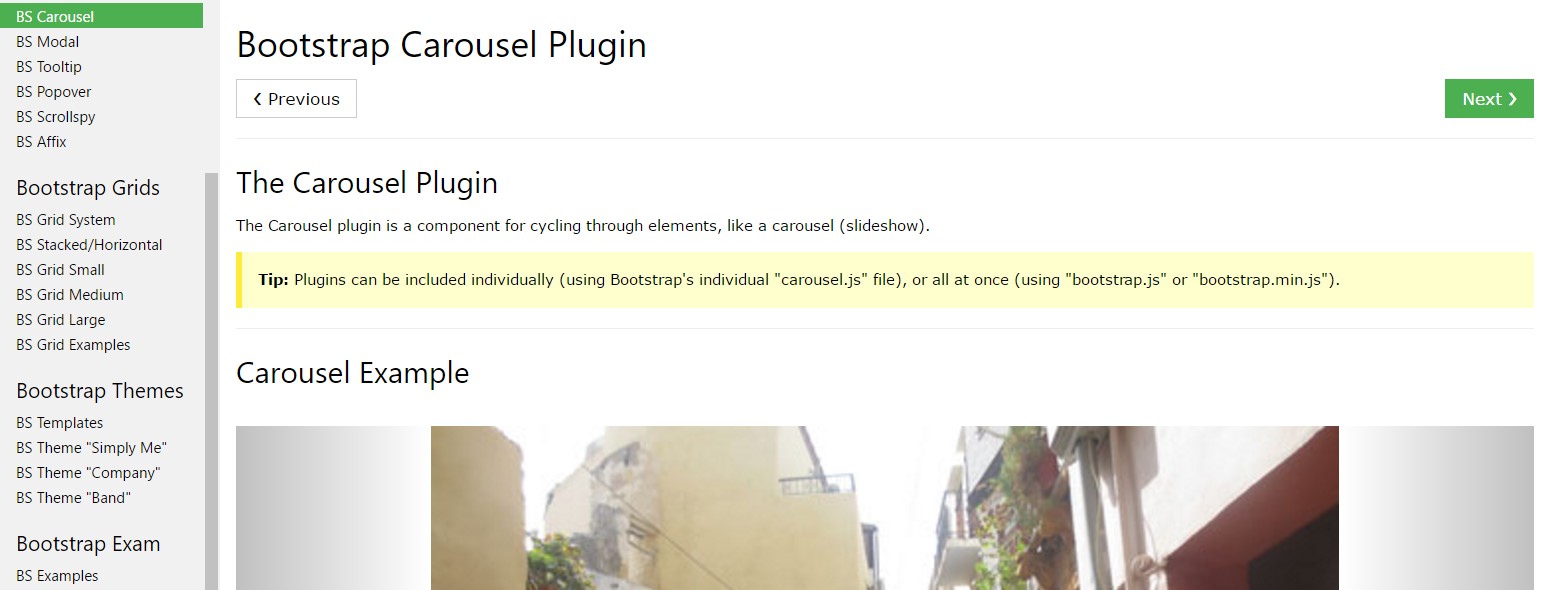
An example
You may also include the signs to the slide carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active component wanted
The .active class must be brought to one of the slides. Otherwise, the carousel will definitely not be detectable.
Images container-- this one particular is a regular <div> element along with the .carousel-inner class specified to it. In this particular container we can begin including the appropriate slides in <div> features everyone of them having the .carousel item class used. This one is fresh for Bootstrap 4-- the early system used the .item class for this application. Necessary thing to bear in mind here along with in the carousel indications is the first slide and indicator that either should likewise be linked to one another additionally hold the .active class since they will certainly be the ones being showcased upon page load.
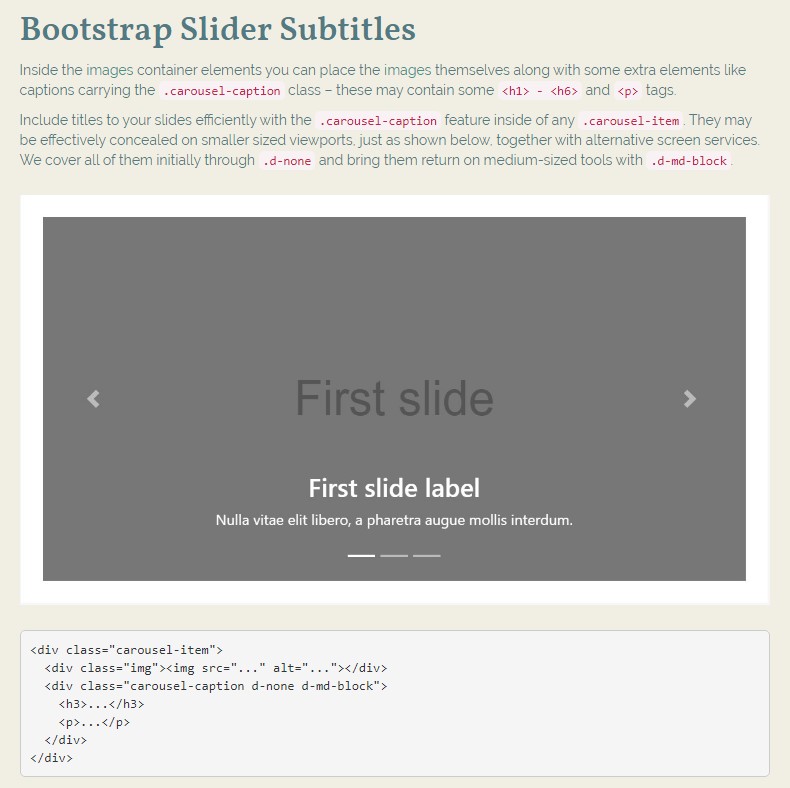
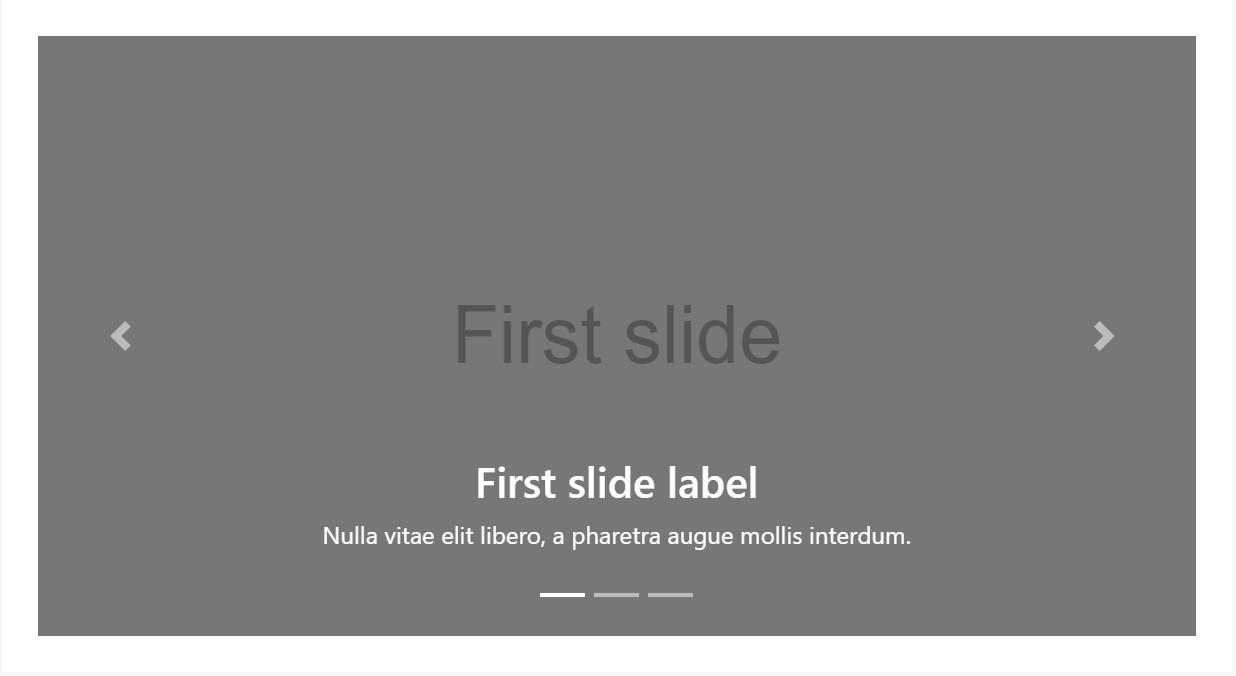
Subtitles
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Put in captions to your slides simply with the .carousel-caption element inside any .carousel-item. They have the ability to be efficiently concealed on compact viewports, just as shown here, along with extra screen services. We hide them primarily with .d-none and get them back on medium-sized devices with .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Ultimately inside the major .carousel element we really should in addition place some markup making the arrows on the sides of the slider supporting the visitor to browse around the pics presented. These along utilizing the carousel signs are of course not required and can possibly be passed over. Yet if ever you choose to put in such exactly what you'll really need is two <a> tags both of these possessing .carousel-control class and everyone - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed specified. They should likewise have the href attribute indicating the major carousel wrapper such as href= “~MyCarousel-ID“. It is a smart idea to likewise include some form of an icon in a <span> so the individual in fact can observe them due to the fact that so far they will show up as opaque components over the Bootstrap Slider Menu.
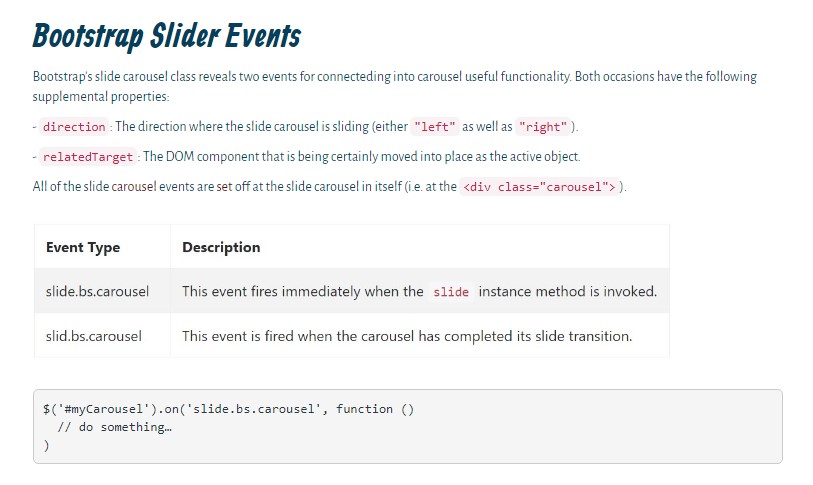
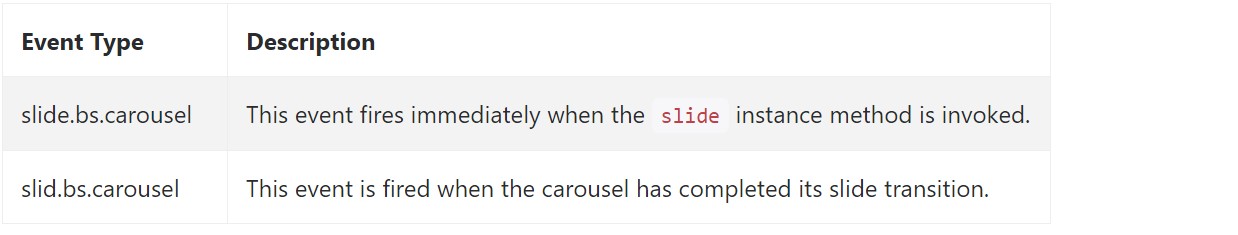
Activities
Bootstrap's slide carousel class exposes two occurrences for hooking in slide carousel functionality. Both of these activities have the following additional properties:
- direction: The direction in which the slide carousel is moving (either "left" as well as "right").
- relatedTarget: The DOM component that is being actually slid in to location as the active item.
All of the carousel events are fired at the slide carousel itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Generally that is certainly the form an pic slider (or carousel) must have by using the Bootstrap 4 framework. Currently all you need to do is think of a few desirable pics and content to set in it.
Examine several video training relating to Bootstrap slider:
Connected topics:
Bootstrap slider formal records

Bootstrap slider article

Let's consider AMP project and AMP-carousel component

Bootstrap Image Slider with Autoplay
jQuery Bootstrap Image Slider Carousel
HTML Bootstrap Slider Slide
Responsive Bootstrap Image Slider with Options
jQuery Bootstrap Slider Template
Responsive Bootstrap Slider Template
HTML Bootstrap Slider with Options
CSS Bootstrap Slider with Options