Bootstrap Menu HTML
Overview
Even the easiest, not mentioning the extra complicated webpages do need special form of an index for the visitors to effortlessly get around and locate precisely what they are actually searching for in the first handful of seconds avter their arrival over the webpage. We need to always have in mind a site visitor could be in a rush, searching several pages quickly scrolling over them trying to find a specific product or make a selection. In these cases the understandable and properly presented navigational list might bring in the difference amongst one new site visitor and the page being simply clicked away. So the design and behaviour of the webpage navigating are necessary in fact. In addition our websites get more and more seen from mobile phone so not owning a web page and a navigation in special acting on smaller sreens nearly matches not having a page in any way and even much worse.
The good news is the new 4th version of the Bootstrap framework supplies us with a highly effective tool to handle the issue-- the so called navbar component or the list bar we got used spotting on the high point of many webpages. It is definitely a helpful yet highly effective tool for wrapping our brand's identity relevant information, the web pages building as well as a search form or a few call to action buttons. Let us see just how this whole entire thing gets handled within Bootstrap 4.
Effective ways to make use of the Bootstrap Menu Collapse:
Primarily we require a <nav> component to wrap the items up. It should similarly bring the .navbar class and in addition certain designing classes designating it some of the predefined in Bootstrap 4 looks-- such as .navbar-light combined with .bg-faded or else bg-inverse with .navbar-inverse.
You can likewise utilize some of the contextual classes just like .bg-primary, .bg-warning and so on which all come along with the new version of the framework.
An additional bright new feature presented in the alpha 6 of Bootstrap 4 system is you must in addition specify the breakpoint at which the navbar must collapse to become revealed as soon as the menu button gets clicked. To perform this provide a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Second step
Next off we have to develop the so called Menu button that will come into view in the place of the collapsed Bootstrap Menu Example and the site visitors are going to use to carry it back on. To execute this build a <button> element with the .navbar-toggler class and some attributes, like data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default position of the navbar toggle button is left, and so in the event that you want it right coordinated-- in addition apply the .navbar-toggler-right class-- also a bright new Bootstrap 4 feature.
Supported material
Navbars taken place using incorporated help for a fistful of sub-components. Select from the following as needed :
.navbar-brand for your company, product, or project label.
.navbar-nav for a lightweight and full-height navigating ( providing service for dropdowns).
.navbar-toggler usage together with Bootstrap collapse plugin and some other site navigation toggling behaviors.
.form-inline for any type of form commands and activities.
.navbar-text for including vertically focused strings of message.
.collapse.navbar-collapse for organizing and covering navbar items through a parent breakpoint.
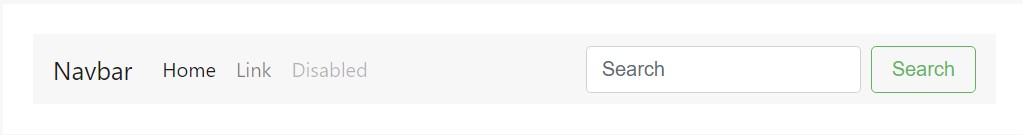
Here is simply an example of all the sub-components included in a responsive light-themed navbar that promptly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The .navbar-brand are able to be employed to most components, however an anchor does the job best as some elements might possibly demand utility classes or else custom-made appearances.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
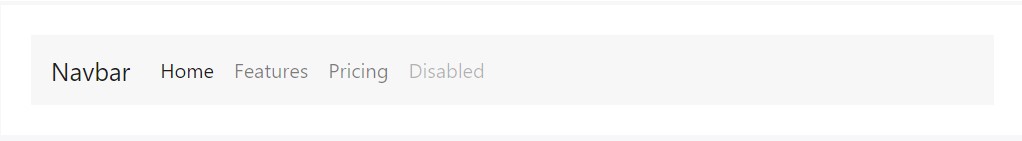
Navbar navigation urls build on Bootstrap .nav selections with their individual modifier class and need the application of toggler classes for proper responsive styling. Navigation in navbars will likewise grow to obtain as much horizontal area as possible to make your navbar elements safely lined up.
Active states-- with .active-- to signify the existing web page can be employed right to .nav-links or their instant parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Made various form controls and components within a navbar utilizing .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may possibly feature bits of content with the help of .navbar-text. This particular class regulates vertical alignment and horizontal space for strings of message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another element
One more brilliant brand new element-- within the .navbar-toggler you must place a <span> together with the .navbar-toggler-icon to actually set up the icon in it. You can in addition place an element with the .navbar-brand here and display a little bit regarding you and your organisation-- such as its label and company logo. Additionally you might just choose wrapping the whole item right into a link.
Next we ought to develop the container for our menu-- it will expand it to a bar with inline objects above the defined breakpoint and collapse it in a mobile phone view below it. To carry out this develop an element with the classes .collapse and .navbar-collapse. On the occasion that you have had a glance at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes framework you will probably realize the breakpoint has been selected just one time-- to the parent feature yet not to the .collapse and the .navbar-toggler element itself. This is the brand new approach the navbar are going to be directly from Bootstrap 4 alpha 6 in this way keep in mind which version you are already using in order to structure things appropriately.
Ultimate aspect
Lastly it is actually time for the actual site navigation menu-- wrap it within an <ul> element along with the .navbar-nav class-- the .nav class is no longer needed. The certain menu items have to be wrapped in <li> elements possessing the .nav-item class and the actual links within them should really have .nav-link added.
Conclusions
So typically this is actually the form a navigating Bootstrap Menu Responsive in Bootstrap 4 have to possess -- it is actually quite simple and intuitive -- now all that's left for you is planning the correct building and interesting subtitles for your material.
Take a look at several online video tutorials regarding Bootstrap Menu
Connected topics:
Bootstrap menu authoritative information

Mobirise Bootstrap menu

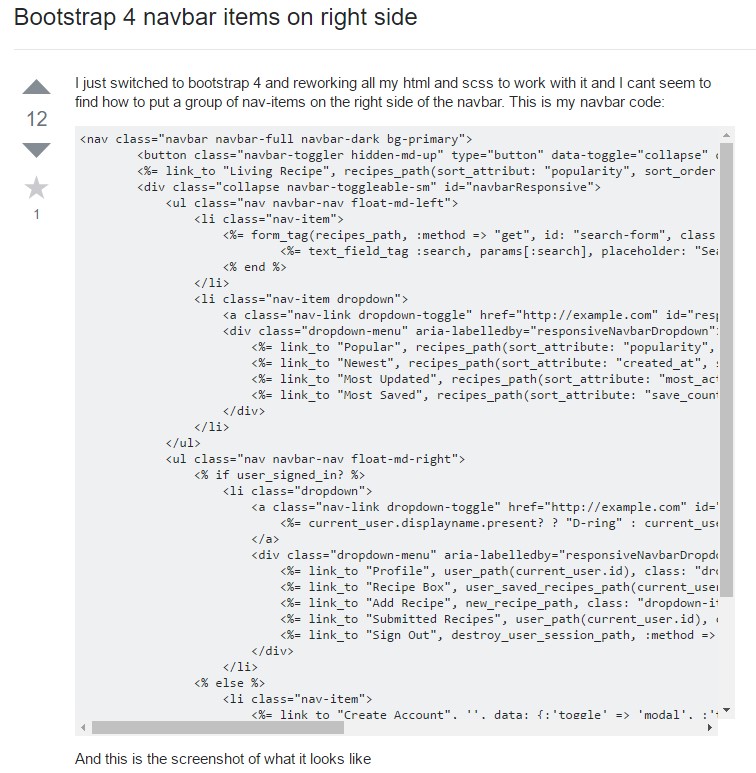
Bootstrap Menu on the right side

CSS3 Bootstrap Navigation Menu Compilation
CSS3 Bootstrap Collapse Menu Examples