Bootstrap Alert Design
Introduction
The alerts are offered by all these components you even don't remember until you totally get to require them. They are used for providing quick in time information for the user interacting with the web-site hopefully aiming his or hers attention to a specific course or evoking certain actions.
The alerts are most often used as well as forms to give the user a tip if a area has been submitted wrongly, which is the effective format expected or which is the status of the submission just once the submit button has been clicked.
As a lot of the elements in the Bootstrap framework the alerts also do have a neat predefined appearance and semantic classes which can be used according to the particular circumstance where the Bootstrap Alert Message has been presented on display. Because it's an alert notice it is very important to grab user's attention but however leave him in the zone of comfort nevertheless it might even be an error notification.
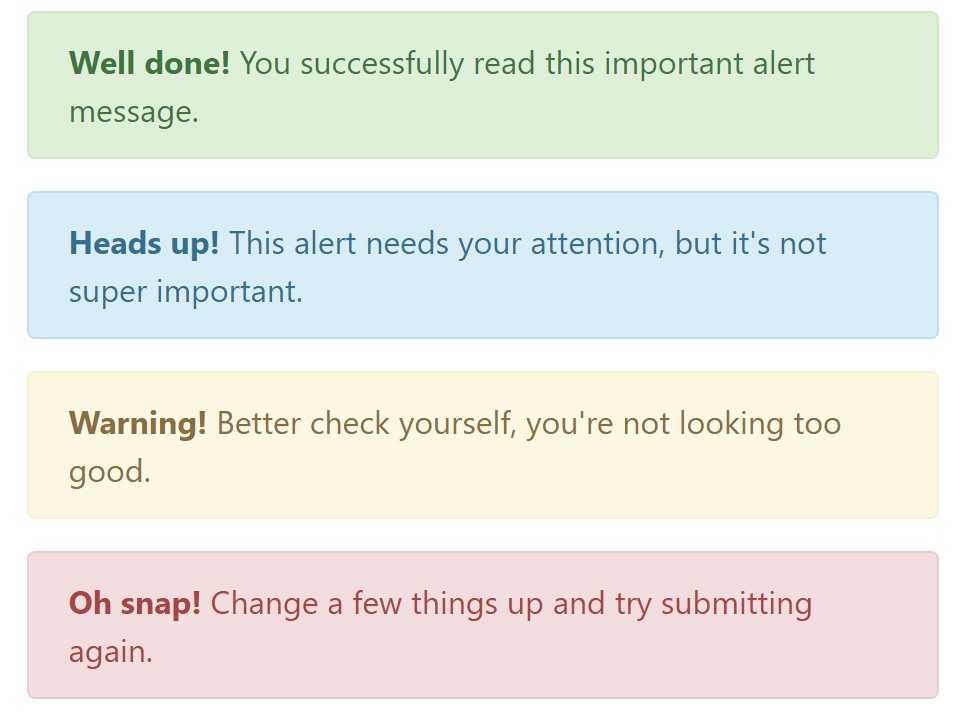
This gets achieved by use of mild pastel color tones each being intuitively been connected to the semantic of the message information such as green for Success, Light Blue for fundamental information, Pale yellow seeking for user's attention and Mild red revealing there is actually something wrong.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the web link
This may not be noticed at a look but the font color tone also is actually following this color scheme too-- just the color tones are much much darker so get unconsciously seen as dark but the truth is it's not exactly so.
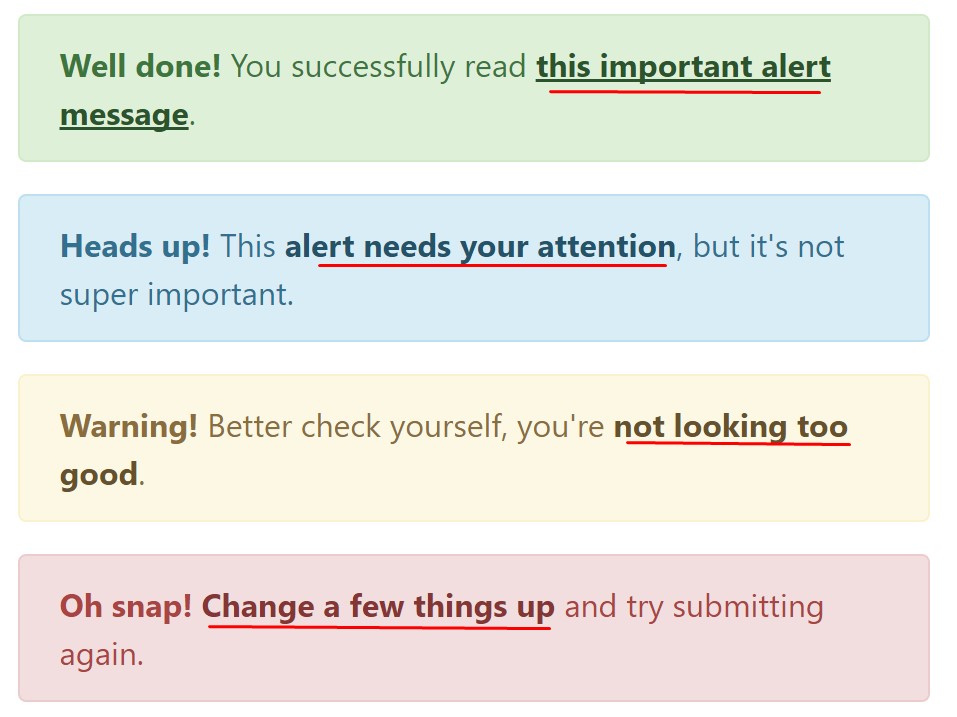
Exact same goes not only for the alert text message itself but also for the web links incorporated in it-- there are link classes taking away the outline and painting the anchor elements in the correct color tone so they fit the overall alert text appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More information for alerts
A thing to note-- the color tones bringing their obvious meaning just for those who actually get to notice them. It's a good thing to either make sure the visible text itself carries the meaning of the
alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
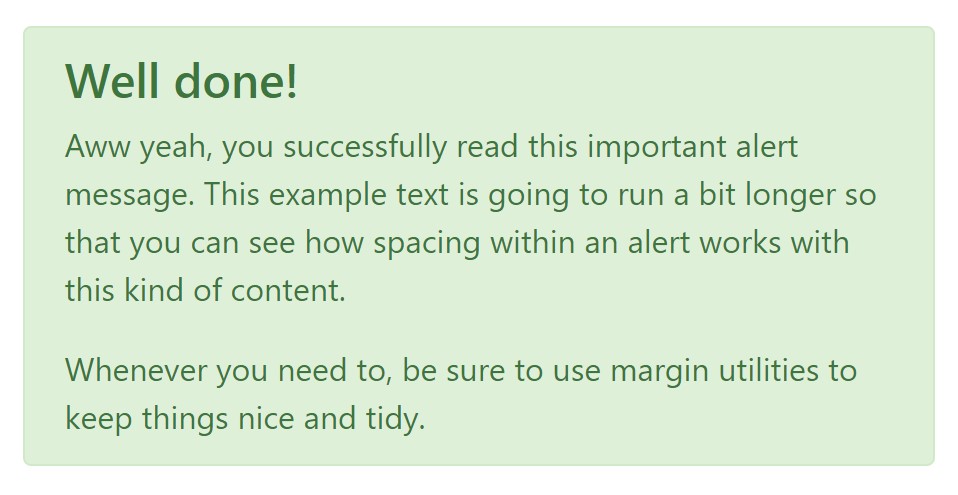
As well as links and simple HTML tags like strong as an example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the situations when you desire to display a bit longer web content.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four types of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Do not allow however their titles to decrease the manner in which you are actually making use of them-- all of these are simply some color schemes and the way they will be actually implemented in your site is totally up to you and fully depends on the specific circumstance.
As an example-- if the colour scheme of your page works with the red as primary colour it maybe pretty well-suited to show the alert for successful form submission in red as well making use of the predefined alert danger visual aspect in order to better blend with the webpage and save some time defining your own classes.
Anyway the predefined alert classes are nothing but some consistent looks and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Tutorial
Triggers
Enable dismissal of an alert by using JavaScript
$(".alert").alert()
Enable dismissal of an alert through JavaScript
Or even with data features on a button inside the alert, as indicated mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Keep in mind that closing an alert will take it out from the DOM.
Techniques
$().alert() - Helps to make an alert listen for mouse click events on descendant elements which in turn have the data-dismiss=" alert" attribute. (Not needed whenever working with the data-api's auto-initialization.).
$().alert('close') - Turns off an alert simply by taking it out from the DOM. If the.fade and.show classes are present on the element, the alert will die just before it is removed.
Events
Bootstrap's alert plugin reveals a couple of events for fixing in to alert features.
close.bs.alert- This kind of event fires quickly when the shut instance procedure is called.
closed.bs.alert- When the alert has been closed (will wait for CSS transitions to, this event is fired).
Check out some on-line video guide relating to Bootstrap alerts
Related topics:
Bootstrap alerts authoritative documents

W3schools:Bootstrap alert tutorial

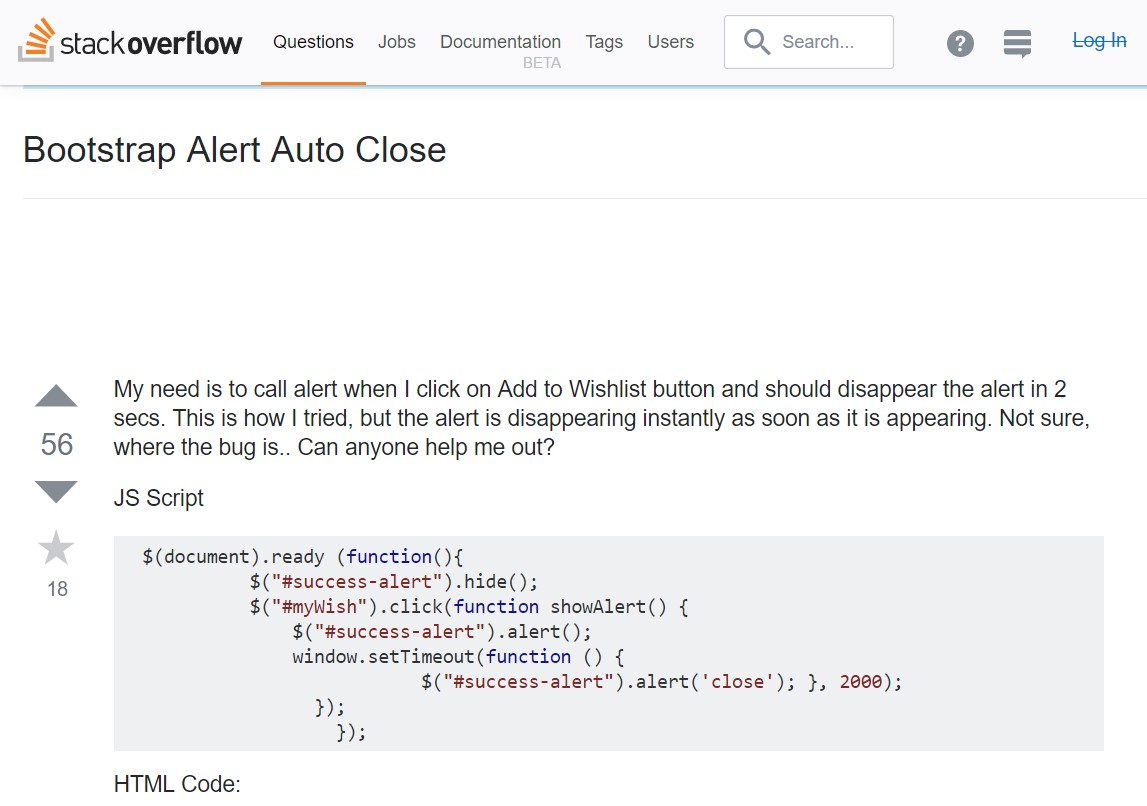
Bootstrap Alert Issue


W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue