Bootstrap Select Jquery
Overview
Bootstrap is one of the most well-known framework for establishing completely responsive websites for the numerous few years now and it becomes more and more strong, easy to use and well thought with every new version trying to maintain contact with the web site design flows and web developer's needs. The new Bootstrap 4 edition is much faster and more convenient to use than its forerunner that became the absolute favorite whenever it comes down to mobile friendly. It is however still simply a wonderful thought set of designating rules and classes and not a magic wand capable of supplying just about anything a web professional could actually imagine or a client could potentially require-- no framework could ever carry out that.
That is certainly why eventually various plugins get built just to fill in the small distances satisfying the need of special appeal and behavior for this unique cases when the basic system can't complete the job. This really is a good attitude considering that normally we only include the basic framework information for best look and functionality and the plugins arrive in and get loaded via web browser only when really needed delivering the ideal server load and speed for our web pages.
Over here we're will take a look at some of those plugins-- the Bootstrap Select Menu. It supplies a notable extension to the default <select> element taken caring of just about any way you could possibly think of utilizing it. It also includes a fantastic information, instances and also a CDN url so adding and using it is certainly a breeze.
Tips on how to make use of the Bootstrap Select Inline Plugin:
The web page you can certainly get it from is https://silviomoreto.github.io/bootstrap-select/ and via roll it simply a bot you can easily locate the CDN hyperlinks in the event that you make a choice not to self-host. Once you have certainly attached it inside of your web page you have the ability to quickly receive usage of it appointing the class .selectpicker to a <select> component that gives the component a nice and smooth Bootstrap 4 appearace. The achievable capability is fairly vast so we'll make an effort covering up some of the main functions such as:
You can certainly split up the possible possibilities inside the dropdown menu to a couple of groups-- simply wrap the <option> features you need to have in a <optgroup> and specify an appropriate label= “ “ attribute which in turn will show up just as a title of the group;
A couple of solutions could be picked additionally-- a thick pops in beside the ones you want inside of the web page-- in case you need this kind of activity simply put in the multiple property to the .selectpicker element; To control the quantity of attainable varieties additionally provide data-max-options = “ ~ number of selections ~ ” property along with multiple so once the site visitor goes above the allowed range of selected choices a message prompt will come out on every brand new choose attempt.
Another great feature is adding in a useful search box on the top of the dropdown-- through this in cases of a definitely extensive listing of selections the visitor can conveniently narrow the list down by just typing a couple of letters of the name of the required one-- the list immediately gets cleaned. To get his functions you need to designate the attribute data-live-search=”true” to the .selectpicker. Or possibly you might desire to control the search to a predefined listing of keywords for each and every selection-- to execute that ensure that you have certainly likewise added in the data-tokens=”keyword1 keyword2 keyword3” attribute to every <option> component you ought to.
Conclusions
These are only a couple of easy cases to present you the entire impression just how you can certainly get things accomplished-- generally, simply by just adding a few words for custom attributes to the .selectpicker component and keeping the heavy lifting for the plugin itself. The great information is it's truly very well documented incorporating a complete selection of the most typical applications and markup instances so it is actually truly uncomplicated and swift in order to get around.
Inspect a few youtube video training relating to Bootstrap Select Style plugin:
Related topics:
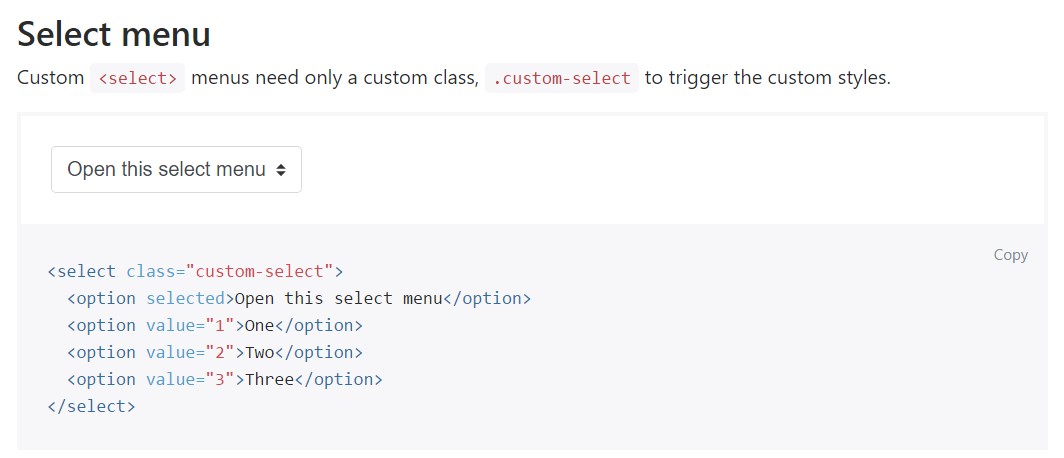
For example of the select menu

Select plugin difficulty

Standard handling of the select plugin