Bootstrap Login forms Layout
Introduction
Sometimes we desire to protect our precious web content in order to grant access to only specific people to it or dynamically personalise a part of our internet sites according to the specific viewer that has been viewing it. However just how could we actually know each separate visitor's identity since there are really so many of them-- we should get an simple and reliable solution knowing who is whom.
This is exactly where the visitor access monitoring comes along initially communicating with the site visitor with the so familiar login form feature. Inside the most recent fourth version of the most prominent mobile friendly website page development framework-- the Bootstrap 4 we have a lots of elements for setting up such forms so what we are really heading to do here is taking a look at a certain example just how can a basic login form be created utilizing the useful instruments the most recent version comes along with.
Ways to employ the Bootstrap Login forms Code:
For beginners we need to have a <form> element to wrap around our Bootstrap login form.
Inside of it several .form-group elements ought to be contained -- at least two of them really-- one for the username or e-mail and one-- for the certain visitor's password.
Typically it's more helpful to use visitor's email as opposed to making them discover a username to affirm to you considering that normally any individual realizes his e-mail and you can always question your visitors eventually to specifically provide you the approach they would certainly like you to address them. So within the first .form-group we'll first put a <label> element with the .col-form-label class applied, a for = " ~ the email input which comes next ID here ~ " attribute and some relevant recommendation for the users-- such as " E-mail", "Username" or anything.
Next we need an <input> element with a type = "email" in the event we require the internet mail or type="text" in the event a username is wanted, a unique id=" ~ some short ID here ~ " attribute along with a .form-control class placeded on the component. This will create the field where the visitors will give us with their usernames or electronic mails and in case it is actually emails we're speaking about the web browser will as well inspect of it's a appropriate mail added because of the type property we have determined.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
Next goes the .form-group in which the password should be supplied. As usual it must initially have some sort of <label> prompting what is really needed here carrying the .col-form-label class, certain meaningful text message just like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute indicating the ID of the <input> element we'll create below.
Next we must place an <input> with the class .form-control and a type="password" attribute with the purpose that we get the well-known thick dots visual appeal of the characters entered inside this field and certainly-- a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to match the input and the label above.
Finally we need a <button> element in order the visitors to be able submitting the accreditations they have simply provided-- make sure you assign the type="submit" property to it.
Example of login form
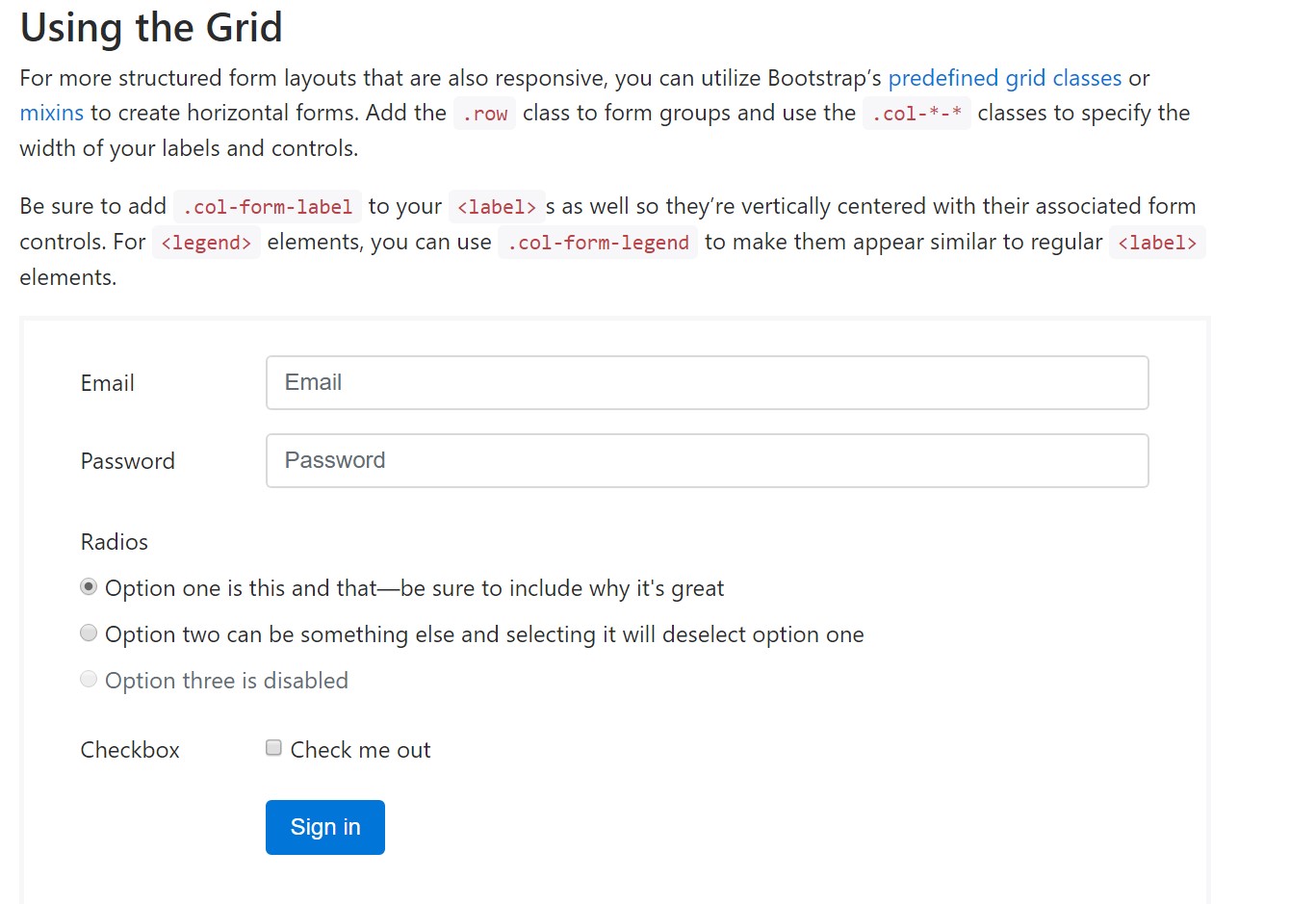
For additionally organized form layouts that are equally responsive, you can utilize Bootstrap's predefined grid classes or mixins to generate horizontal forms. Incorporate the . row class to form groups and employ the .col-*-* classes in order to define the width of your controls and labels.
Ensure to add in .col-form-label to your <label>-s as well so they are actually vertically centered with their involved form controls. For <legend> elements, you can certainly employ .col-form-legend making them appear the same as standard <label> elements.

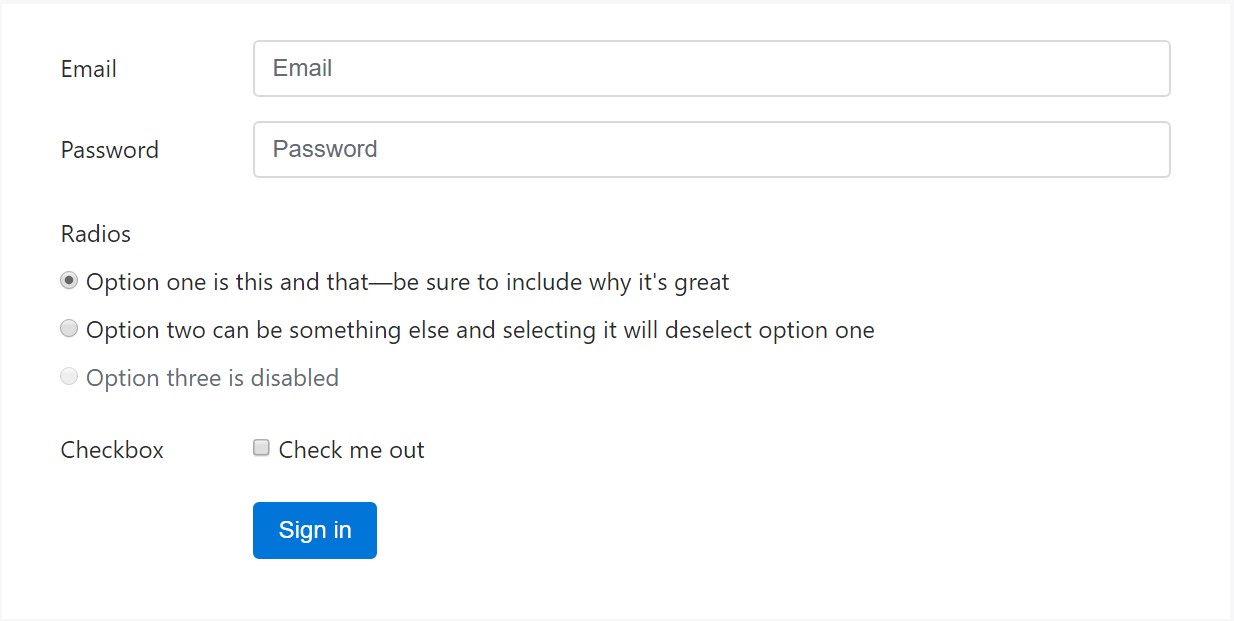
<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Basically these are the primary features you'll need in order to set up a basic Bootstrap Login forms Code with the Bootstrap 4 system. If you angle for some more challenging looks you are simply free to get a full advantage of the framework's grid system arranging the components just about any way you would feel they should occur.
Examine some video clip information about Bootstrap Login forms Popup:
Related topics:
Bootstrap Login Form main information

Information:How To Create a Bootstrap Login Form

An additional representation of Bootstrap Login Form