Bootstrap Tabs Plugin
Introduction
In certain cases it is really pretty practical if we can simply just place a few sections of details sharing the exact same place on webpage so the visitor easily could search throughout them with no really leaving behind the display screen. This gets easily obtained in the brand new fourth version of the Bootstrap framework with the .nav and .tab- * classes. With them you are able to conveniently set up a tabbed panel with a various forms of the web content kept within each tab enabling the site visitor to simply click on the tab and have the chance to see the desired web content. Let us have a better look and find precisely how it is actually executed.
The best way to put into action the Bootstrap Tabs Set:
First of all for our tabbed panel we'll need to have a number of tabs. To get one make an <ul> feature, designate it the .nav and .nav-tabs classes and put certain <li> elements in having the .nav-item class. Within these selection the actual web link components need to take place with the .nav-link class designated to them. One of the web links-- typically the initial really should in addition have the class .active since it will certainly work with the tab being currently open as soon as the page becomes packed. The links likewise need to be appointed the data-toggle = “tab” attribute and each one needs to aim at the correct tab section you would certainly want exhibited with its ID-- for instance href = “#MyPanel-ID”
What is actually brand new inside the Bootstrap 4 system are the .nav-item and .nav-link classes. Likewise in the prior edition the .active class was appointed to the <li> element while now it become delegated to the url itself.
Right now once the Bootstrap Tabs Border system has been actually made it's opportunity for developing the sections keeping the certain material to become featured. 1st we want a master wrapper <div> element along with the .tab-content class specified to it. In this component a couple of features having the .tab-pane class ought to arrive. It likewise is a excellent idea to bring in the class .fade just to guarantee fluent transition anytime changing around the Bootstrap Tabs Set. The feature which will be revealed by on a page load really should in addition possess the .active class and in case you aim for the fading switch - .in along with the .fade class. Each and every .tab-panel must provide a special ID attribute that will be utilized for linking the tab links to it-- like id = ”#MyPanel-ID” to match the example link coming from above.
You can easily likewise build tabbed control panels utilizing a button-- like visual appeal for the tabs themselves. These are in addition referred as pills. To work on it simply ensure in place of .nav-tabs you appoint the .nav-pills class to the .nav component and the .nav-link urls have data-toggle = “pill” as an alternative to data-toggle = “tab” attribute.
Nav-tabs methods
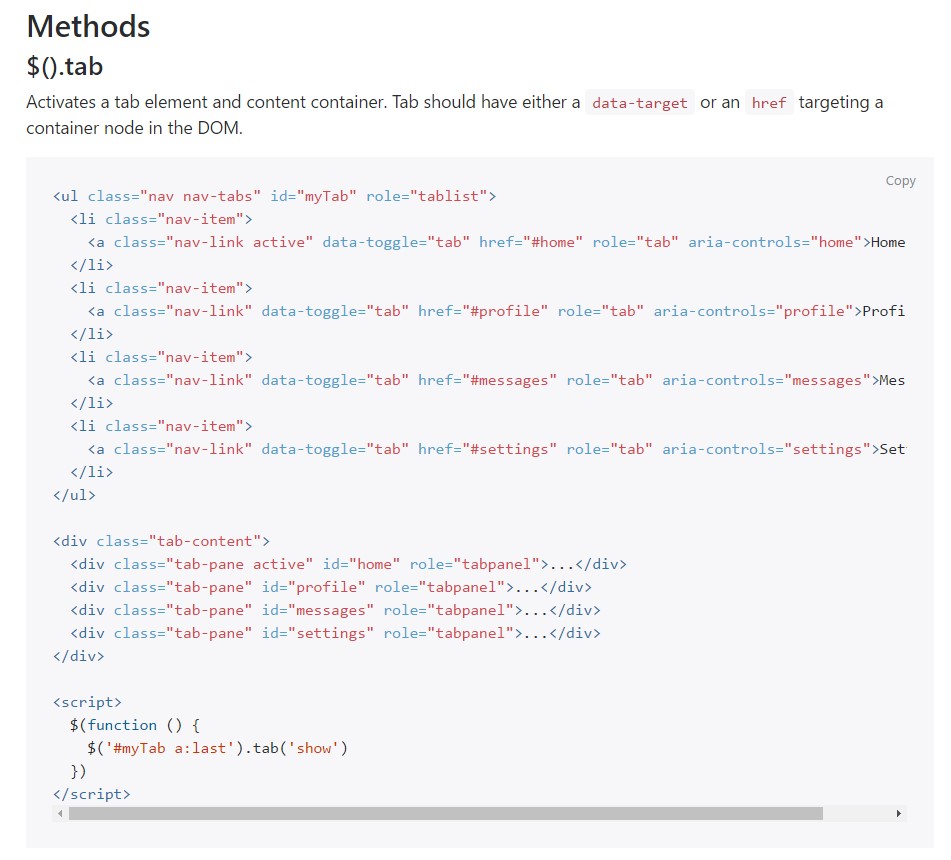
$().tab
Triggers a tab component and content container. Tab should have either a data-target or an href targeting a container node inside the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Picks the given tab and gives its own associated pane. Some other tab that was recently chosen becomes unselected and its linked pane is covered. Come backs to the caller prior to the tab pane has in fact been displayed ( id est before the shown.bs.tab occasion occurs).
$('#someTab').tab('show')Events
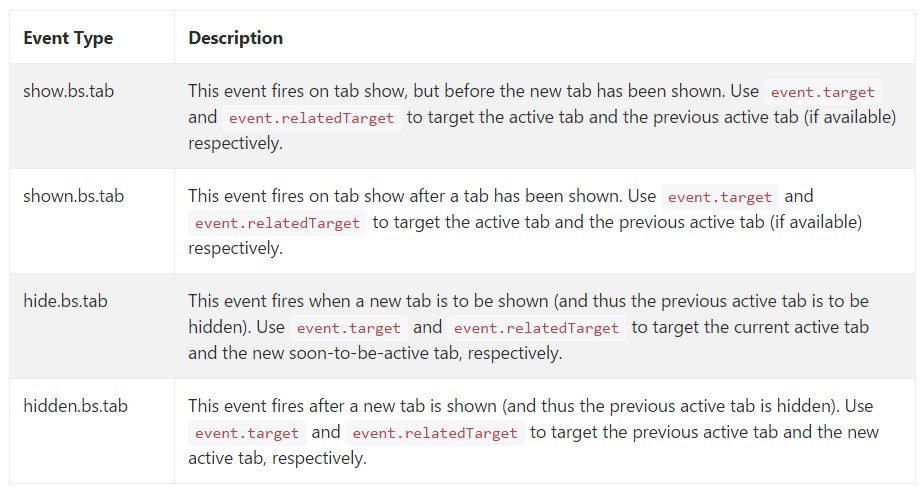
When displaying a brand-new tab, the events fire in the following ordination:
1. hide.bs.tab ( on the present active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the earlier active tab, the exact same one as for the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the identical one as for the show.bs.tab event).
Supposing that no tab was pretty much active, then the hide.bs.tab and hidden.bs.tab events will certainly not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well basically that is simply the manner in which the tabbed sections get developed by using the latest Bootstrap 4 edition. A point to look out for when generating them is that the various components wrapped in each and every tab panel must be practically the exact size. This will help you keep away from certain "jumpy" behavior of your web page once it has been already scrolled to a targeted position, the site visitor has started browsing through the tabs and at a specific moment comes to open a tab having considerably additional material then the one being simply noticed right prior to it.
Look at a number of video tutorials regarding Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs:official documents

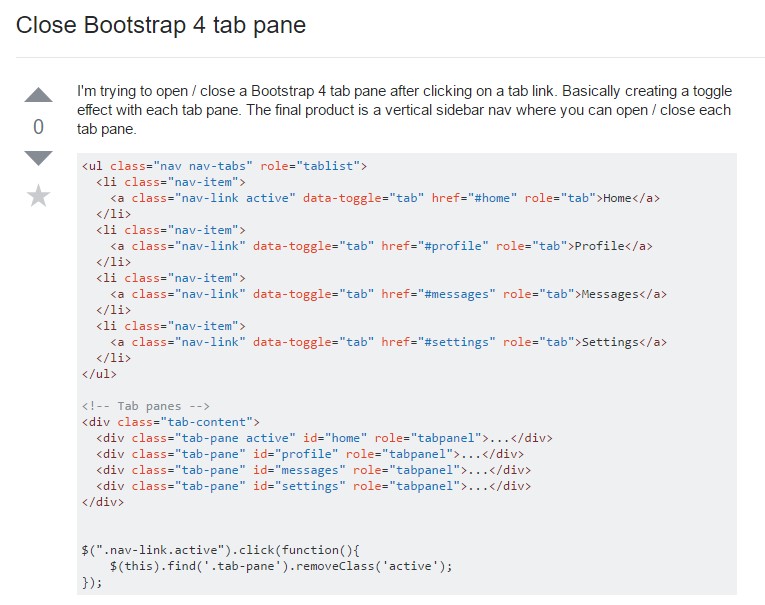
Tips on how to close Bootstrap 4 tab pane

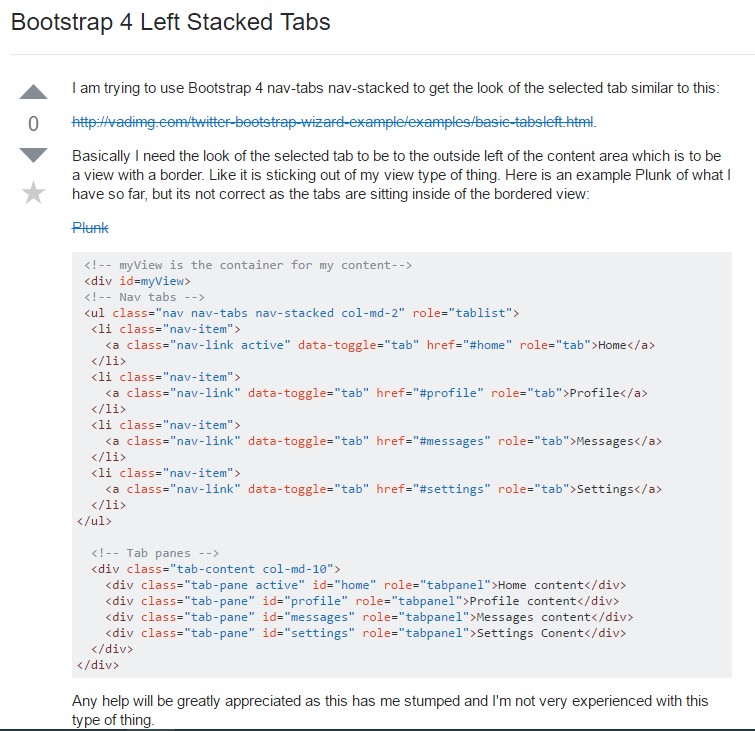
Bootstrap 4 Left Stacked Tabs