Bootstrap Switch Using
Introduction
Every day| Every day} we invest basically identical time using the Internet on our computers and mobile phones. We got so used to all of them so actually certain typical issues coming from the everyday discussions get moved to the phone and obtain their answers as we proceed talking with yet another real life individual-- just like it is heading to rain today or maybe what time the movie begins. So the phones with the comfort of possessing a number of answers in your pocket definitely got a component of our life and in addition to this-- their system for providing easy touch navigating through the online and correcting different settings on the gadget in itself with much like the real life things visual user interface such as the hardware switches styled switch controls.
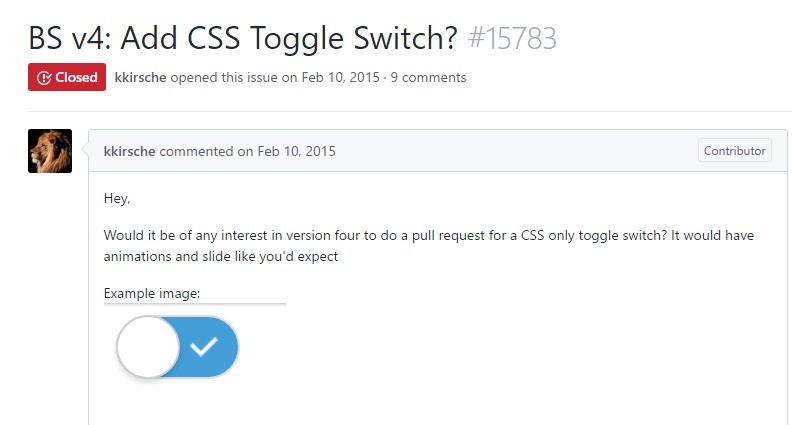
These particular are in fact just traditional checkboxes under the hood but designating in a way closer to a reality hardware keeps it a lot more comfortable and user-friendly to work with since there really might probably exist a expert unknowning just what the thick in a package implies but there is generally almost none which in turn have never ever turned the light turning up the Bootstrap Switch Toggle.
Ways to work with the Bootstrap Switch Toggle:
Considering that the moment anything gets verified to be functioning in a sphere it commonly becomes in addition transferred to a related one, it is actually type of normal from a while the requisite of implementing such Bootstrap Switch Toggle visual appeal to the checkboxes in our routine HTML web pages at the same time-- certainly in more or less minimal situations when the overall form line arrives using this specific element.
The moment it refers to one of the most famous system for producing mobile friendly web pages-- its fourth version that is currently located in alpha release will most likely incorporate some original classes and scripts for carrying this out job yet as far as knowned this is still in the to do list. Nevertheless there are actually some useful third party plugins that can help you understand this look readily. Furthermore a number of developers have provided their approaches just as markup and designing instances over the net.
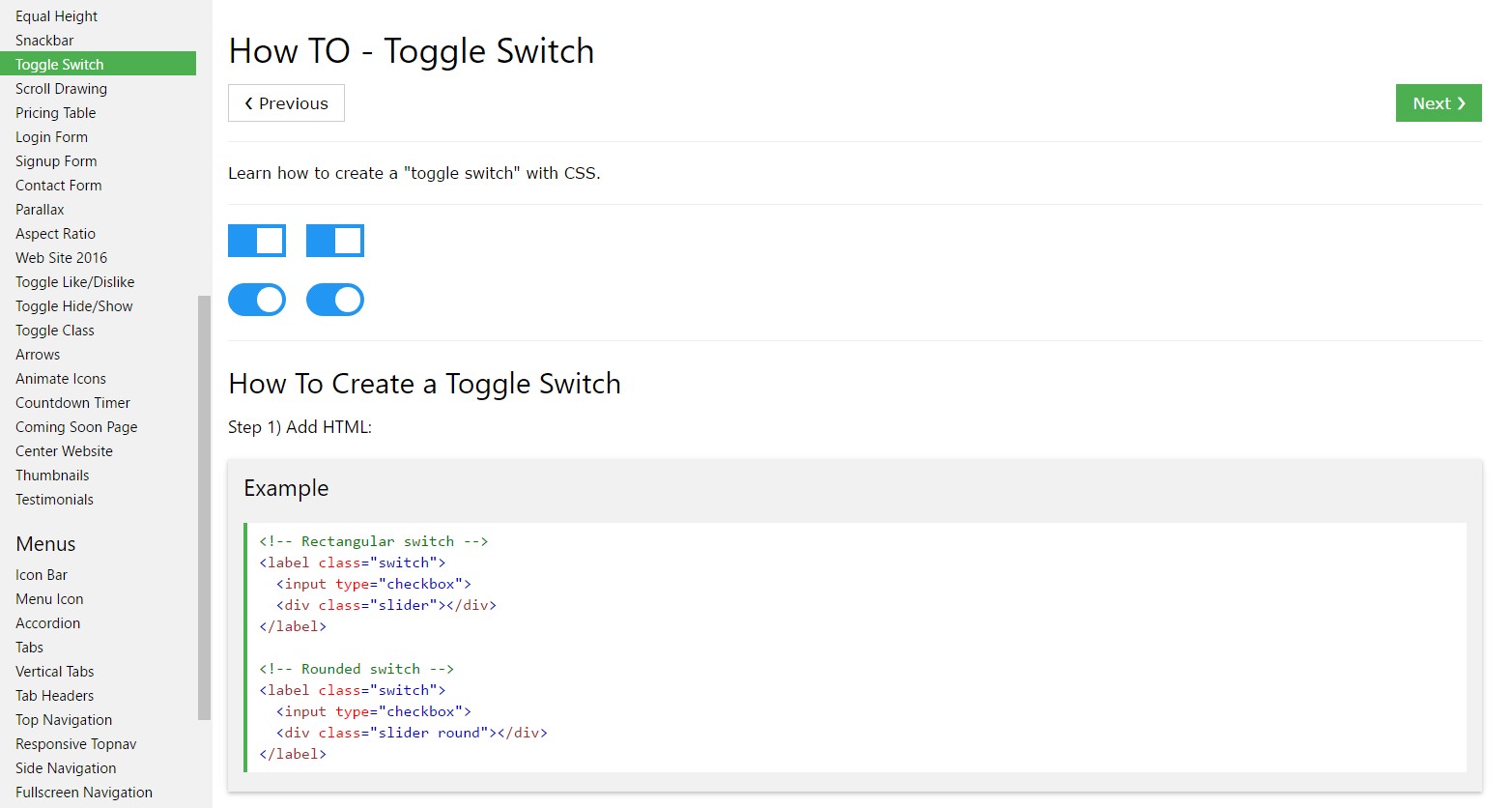
Over here we'll have a glance at a third party plugin consisting of straightforward style sheet and a script file which is very adjustable, simple to use and very important-- extremely well recorded and its page-- full of obvious instance snippets you can work with just as a launching spot for learning about the plugin more effectively and subsequently-- accomplishing just things that you intended for designating your form controls at the beginning. But like always-- it is really a give and take scheme-- just like the Bootstrap 4 framework in itself you'll have to waste time being familiar with the thing, examining its solutions before you ultimately make a decision of it's the one for you and ways exactly to execute the things you really need with its help.
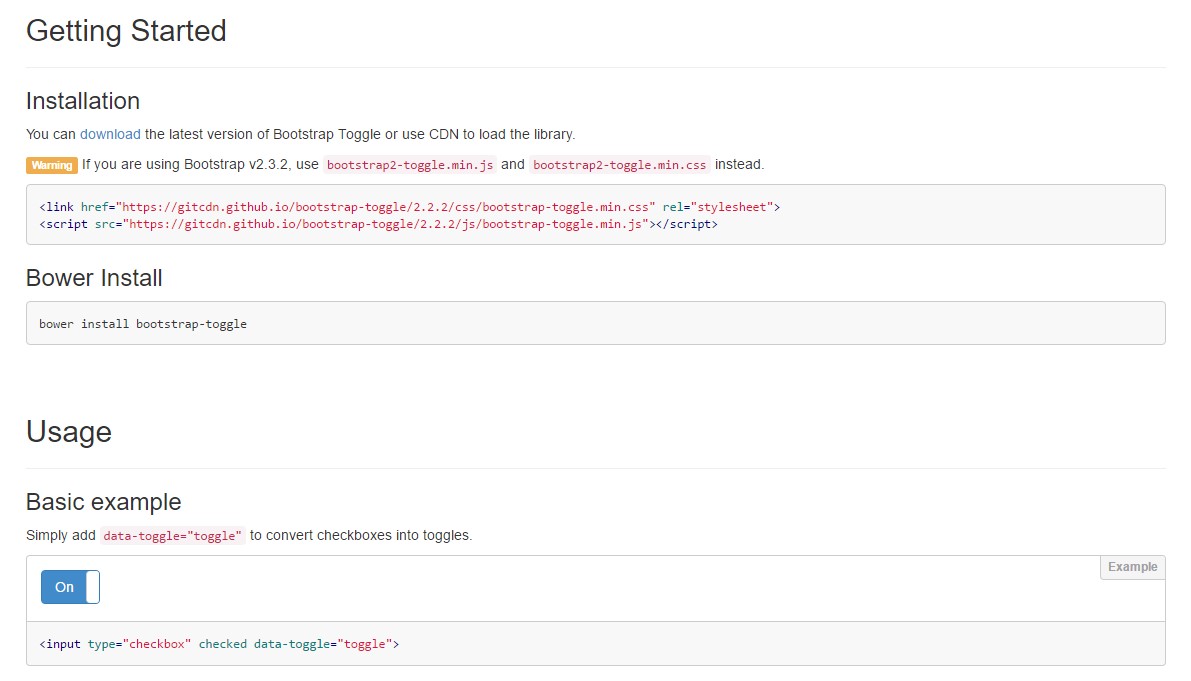
The plugin is knowned as Bootstrap Toggle and dates back form the initial versions of the Bootstrap framework increasing along with them so in the main web page http://www.bootstraptoggle.com you will certainly additionally discover some the past Bootstrap editions guidelines together with a download web link to the styles heet and the script file desired for featuring the plugin in your projects. These particular files are likewise hosted on GitHub's CDN so in case you choose you can easily also use the CDN links which are likewise provided.
Toggle states provided by means of Bootstrap buttons
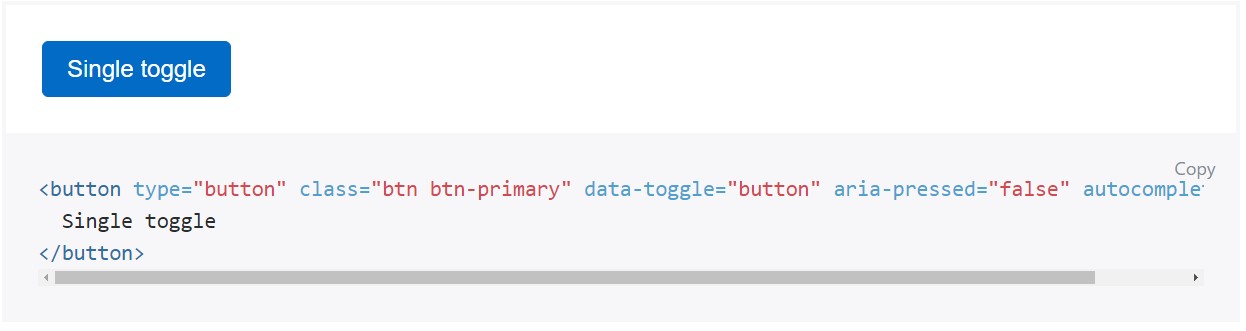
Incorporate data-toggle="button" to toggle a button's active condition. In case you are certainly pre-toggling a button, you ought to personally incorporate the .active class and aria-pressed="true" to the <button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally it is really a great idea incorporating the style sheet link inside your pages # tag plus the # - at the end of page's # to get them load simply whenever the complete web page has read and revealed.
Look at several video clip information relating to Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

Ways to establish Toggle Switch

Adding CSS toggle switch within Bootstrap 4