Bootstrap Toggle Modal
Introduction
Nonetheless the attractive images fantastic features and glorious effects near the bottom line the web pages we generate purpose limits to handing on some content to the website visitor and as a result we can call the web the new kind of documentation container due to the fact that an increasing number of facts obtains published and accessed online instead as documents on our local personal computers or the classic approach-- printed on a hard copy media.
Everything limits to material yet in the situation where the site visitor focus gets pulled from almost everywhere simply just releasing what we ought to share is definitely not far enough-- it should be structured and provided in this manner that even a large sums of dry informative simple text search for a method helping keep the website visitor's awareness and be uncomplicated for exploring and looking for simply just the needed part simply and fast-- if not the site visitor may possibly get annoyed as well as disappointed and look away nonetheless somewhere out there in the text message's body get concealed a number of precious gems.
So we need to have an element which in turn takes less space possible-- very long plain text places drive the website visitor away-- and eventually some movement as well as interactivity would certainly be additionally greatly appreciated because the target audience became very used to clicking on switches around.
Well the Bootstrap 4 system has exactly that-- practical collapsible panels with the ability of keeping large amount of information displaying just a heading line to help us greater get around and extending to indicate what's wanted upon clicking on the header. These are actually the accordion and toggle sections that operate almost the same with a one exception-- while the name suggests in the accordion control panel extending a some collapsible item collapses all the other parts while at the same time inside of the toggle element you can have just as numerous expanded parts just as you require to-- everything relies on the specific content of the large size text concealed within the collapsible control panels and the way you're thinking the site visitor will ultimately apply it.
Exactly how to employ the Bootstrap Toggle Button example:
The real application of a toggle block is really uncomplicated in the most recent edition of the Bootstrap framework-- it employs the freshly introduced .card component and quite practical and uncomplicated structure. To make a toggle or an accordion panel we need to wrap the entire stuff up in a parent feature which may have certain format styling-- like in case you would intend to put a several of them side by side as well as an exceptional id = " ~element's unique name ~ " attribute which you'll receive made use of in case you would undoubtedly really want just one control panel extended-- in the case that you need more of them the IDENTIFICATION can actually be omitted except if you really don't have another thing in thoughts -- like associating a part of your page's navigation to the block we're about to create for example.
The actual implementation of a Bootstrap Toggle Menu block is quite easy in the latest edition of the Bootstrap system-- it uses the recently offered .card element plus quite simple and direct design. To set up an accordion or a toggle control panel we require to wrap the whole thing up in a parent feature which might just carry certain layout styling-- just like in the event you would certainly want to position a few of them side by side as well as an extraordinary id = " ~element's unique name ~ " attribute that you'll get made use of in the event that you would undoubtedly want a single panel extended-- assuming that you require more of them the IDENTIFICATION can actually be taken out except if you do not have something else in thoughts -- such as connecting a component of your page's navigation to the block we're about to create for example.
Upcoming it is certainly time for building the specific toggle component-- we'll apply the bright new for Bootstrap 4 .card class and use it to this. Inside of it we'll need to find an .card-header component with some <h1>–<h6> wrapped around an <a> element with href = " ~ the collapsed element ID here ~ " attribute leading to the IDENTIFICATION of the collapsed component keeping the material which in turn will get displayed once the site visitor clicks the link. The difference amongst the toggle and accordion control panels arrives in the attributes in this particular <a> element-- if you would like to have a single collapsible increased at once you (accordion behavior) you must in addition specify data-parent = " ~ the main wrapper ID ~ " attribute here-- in this way in the case that another element gets enlarged within this parent component this one will in addition collapse. However we are actually developing a Bootstrap Toggle Button here and so this particular attribute must really be omitted.
Presently if the trigger has been really created it's moment for creating the collapsing component-- to launch create a <div> feature with the .collapsed class appointed and a special id = " ~should match trigger's from above href ~ " attribute and ultimately-- the class .show in case you would most likely want it initially increased upon web page load. This final one is actually a little challenging aspect-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
Lastly within the collapsing component we have to put a container for our web content having the .card-block class delivering us with a couple of appealing paddings around the text message in itself.
Example of toggle states
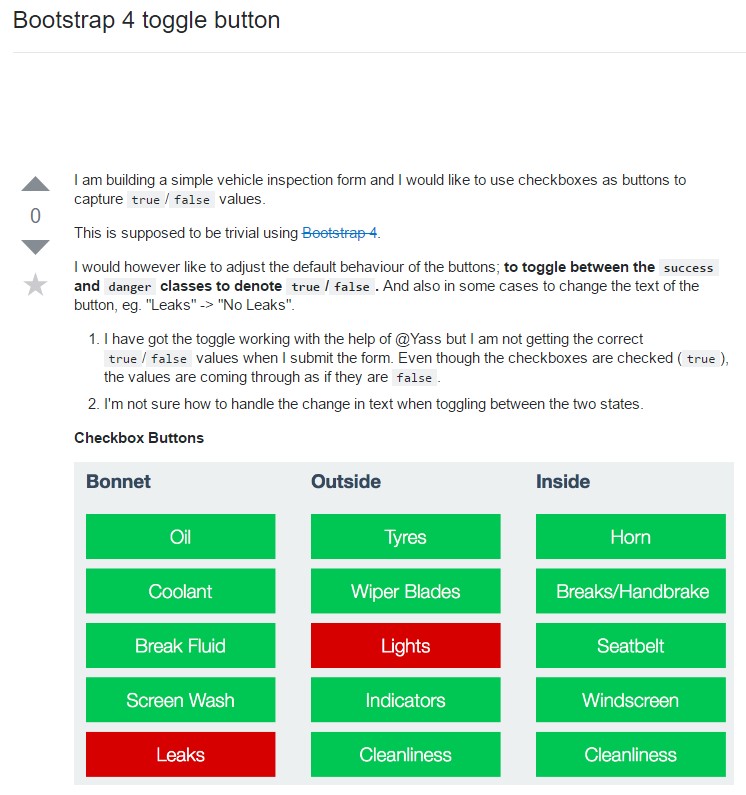
Incorporate data-toggle=" button" to toggle a button's active condition. In case you're pre-toggling a button, you must by hand include the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
In essence that is certainly the way a one collapsible element gets generated in Bootstrap 4. If you want to generate the entire section you need to repeat the procedures directly from above creating as many .card elements as desired for providing your approach. In the case that you are actually considering the user to be reviewing some elements from the messages it also could be a smart idea taking advantage of bootstrap's grid system setting a pair of toggle panels side by side on wider viewports to preferably getting the technique easier-- that's totally to you to decide.
Take a look at a few on-line video tutorials relating to Bootstrap toggle:
Related topics:
Bootstrap toggle authoritative records

Bootstrap toogle complication

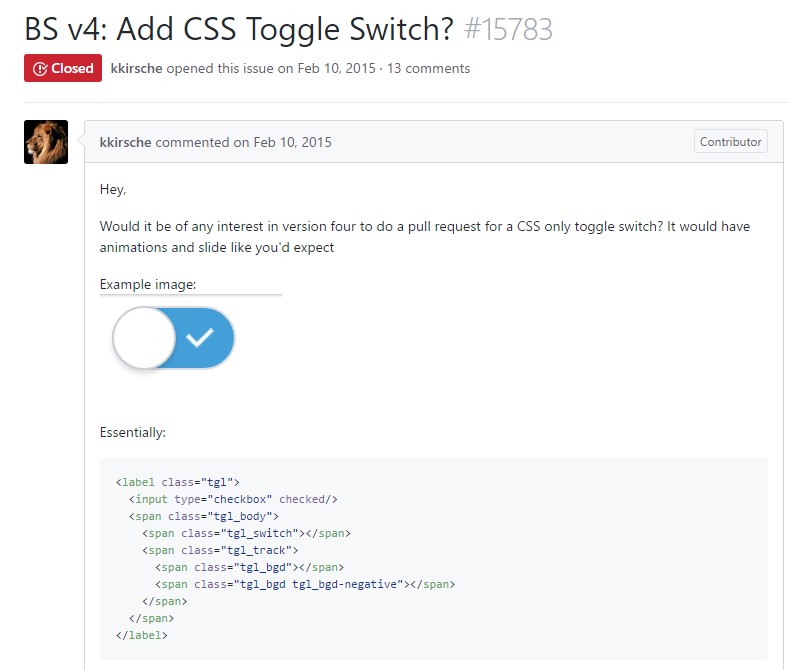
Tips on how to provide CSS toggle switch?