Bootstrap Textarea Placeholder
Introduction
In the web pages we develop we work with the form features to collect a number of information directly from the site visitors and send it back to the web site owner serving several purposes. To carry out it correctly-- meaning getting the proper replies, the right questions should be questioned so we architect out forms construction cautiously, thinking about all the conceivable circumstances and sorts of info required and possibly supplied.
But regardless just how precise we operate in this, there certainly typically are some instances when the relevant information we need from the user is quite blurred right before it gets in fact delivered and requires to extend over even more than simply the regular a single or else a few words commonly completed the input fields. That is definitely where the # element arrives-- it is certainly the only and irreplaceable component through which the website visitors have the ability to freely write back several sentences providing a reviews, providing a reason for their actions or simply just a number of notions to eventually assist us creating the services or product the web page is about even better.
Tips on how to use the Bootstrap textarea:
Inside the current edition of one of the most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Button component is totally assisted automatically adapting to the size of the display webpage becomes shown on.
Generating it is pretty uncomplicated - all you really need is a parent wrapper <div> component carrying the .form-group class put on. Inside it we want to apply a label for the <textarea> component carrying the for = “ - the textarea ID - " and suitable inscription for you to make things easy for the site visitor to comprehend precisely what type of info you would require filled in.
Next we demand to create the <textarea> element in itself-- appoint it the .form-control class as well as an appropriate ID. Do note the ID you have appointed in the for = "" attribute in case the past <label> must fit the one to the <textarea> element. You should as well add a rows=" ~ number ~ " attribute to set up the lines the <textarea> will originally spread when it gets displayed when the page actually loads-- 3 to 5 is a good value for this one given that if the text message gets excessive the user is able to regularly resize this regulation with pulling or simply just utilize the inner scrollbar showing up anytime text gets way too much.
Given that this is really a responsive component by default it expands the whole size of its parent feature.
More suggestions
On the other side-- there are actually a number of scenarios you would definitely wish to reduce the feedback delivered within a <textbox> to a specific length in characters-- supposing that this is your circumstance you should also incorporate a maxlenght = " ~ some number here ~ " attribute setting the characters control you desire-- do keep in mind very carefully despite the fact that if the limitation you set will be enough for the information you ought to be developed appropriately and revealed enough-- keep in mind just how frustrated you were when you were simply requested something and in the middle of the answer were not able to produce further-- this is really essential given that it it possible reaching the limit might just potentially irritate the website visitors and drive them out of sending the form and even from the web page in itself.
Examples
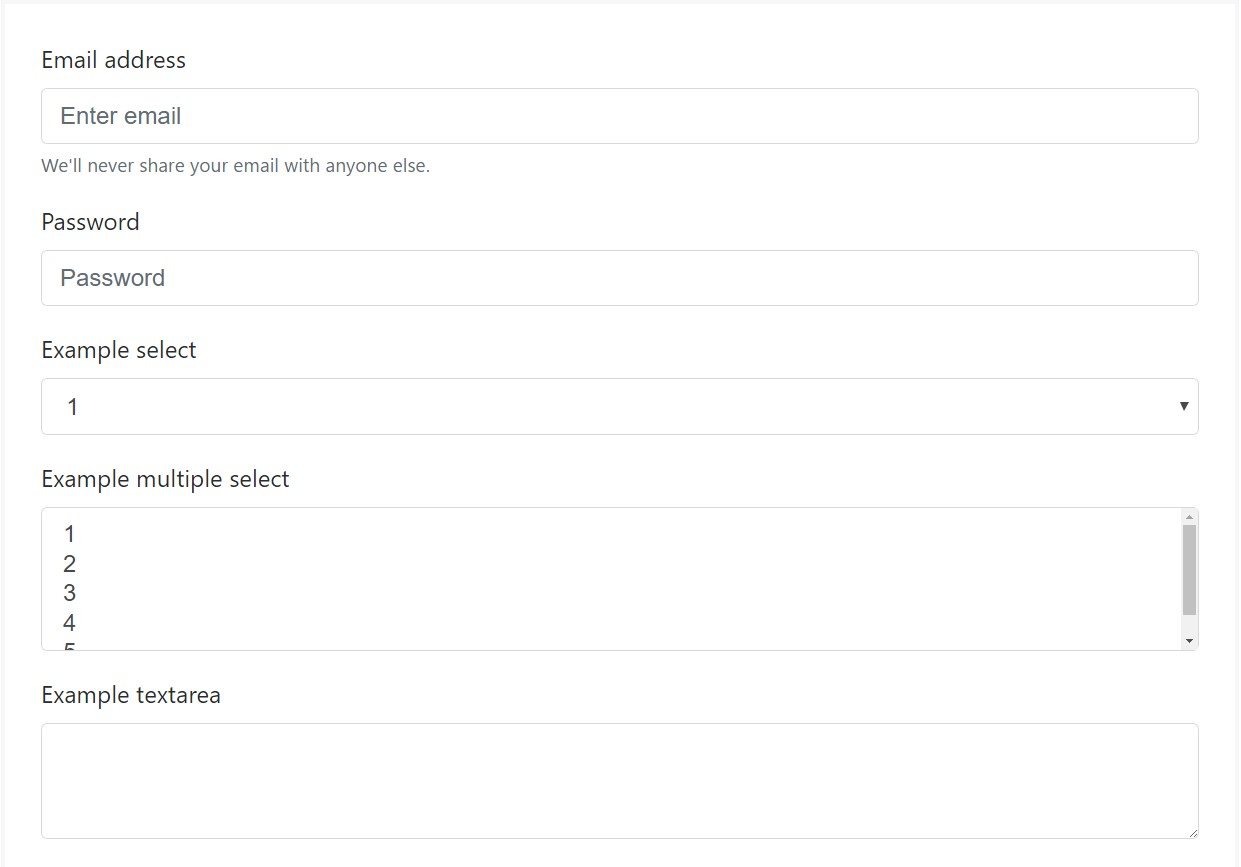
Bootstrap's form manages increase on Rebooted form styles using classes. Work with these particular classes to opt into their customised displays for a more consistent rendering around tools and web browsers . The example form below indicates standard HTML form elements that receive up-dated designs from Bootstrap with supplementary classes.
Don't forget, considering that Bootstrap uses the HTML5 doctype, all inputs ought to have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
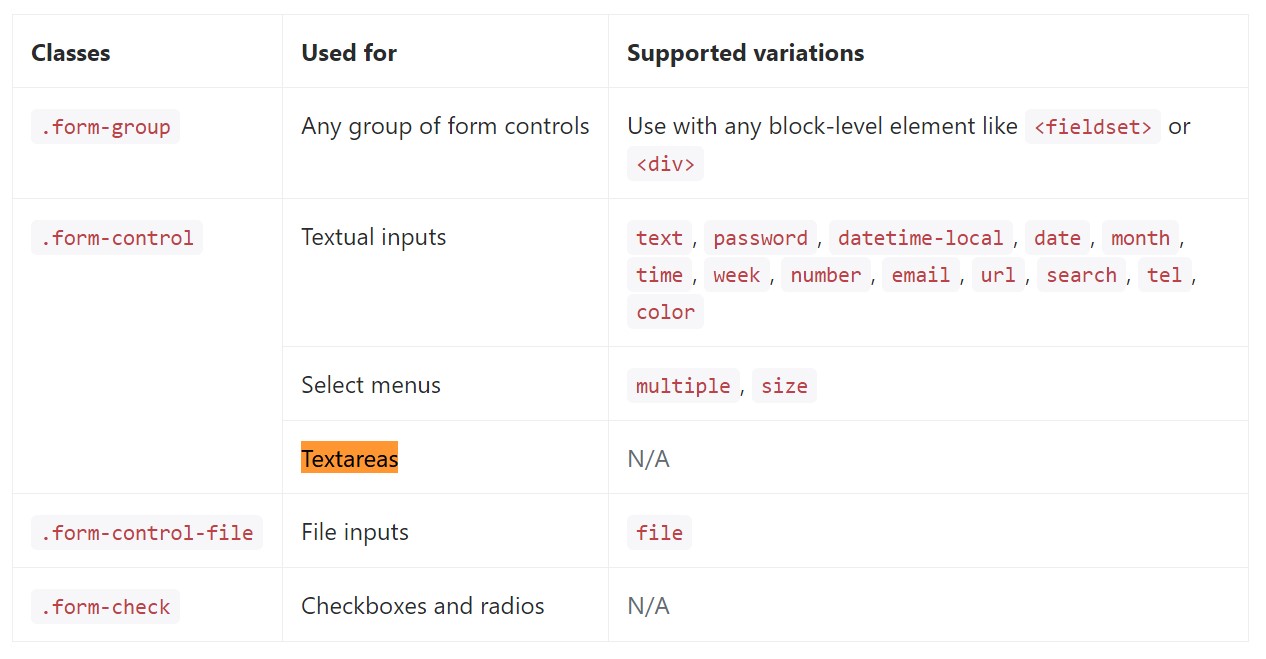
</form>Listed here is generally a full list of the particular form regulations supported by Bootstrap plus the classes that customise them. Extra documentation is readily available for every group.

Conclusions
So now you learn how you can set up a <textarea> feature inside your Bootstrap 4 powered website page-- now all you require to identify are the right questions to ask.
Examine a couple of video information regarding Bootstrap Textarea Modal:
Related topics:
Principles of the textarea

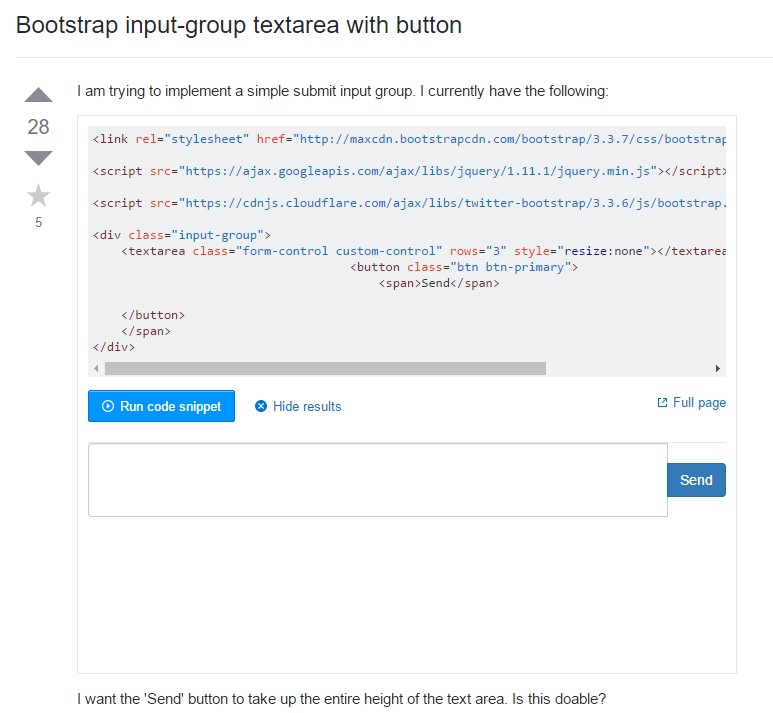
Bootstrap input-group Textarea button using

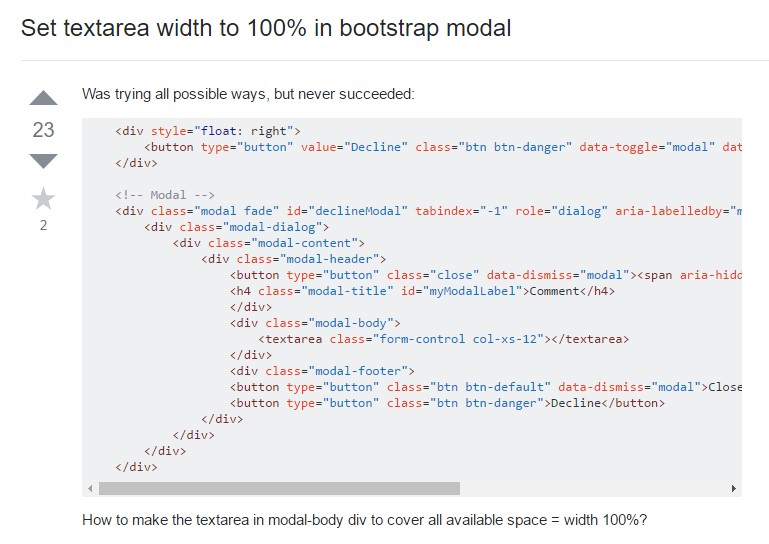
Set Textarea width to 100% in Bootstrap modal