Bootstrap List View
Introduction
List group is a great and extremely versatile component that is found in Bootstrap 4. The component is put to use for showing a set or 'list' information. The list group elements have the ability to be transformed and enhanced to promote almost any sort of material just within through a variety of features provided for modification inside the list in itself. These list groups can also be applied for navigation together with the use of the correct modifier class.
In Bootstrap 4, the Bootstrap List Item is a component which forms the unordered lists in a certain way considering it paves the way for making custom information inside system lists free from having to worry about the performance difficulty ( ever since the language looks after that by itself).
Features of Bootstrap List Class:
Provided lower are the features that are accessible inside the list group component within Bootstrap 4:
• Unordered list: Easily the most fundamental style of list group which you can develop in Bootstrap 4 is an unordered list that has a variety of items by having the proper classes. You have the ability to built upon it along with the various solutions that are available in the component.
• Active materials: You have the ability to focus on the existing active pick with simply bring in the .active order to a .list-group-item. This is practical for when you need to generate a list of materials that is able for clicking.
• Disabled items: You can certainly even de-highlight a list material to make it come out as although it has been certainly disabled. You just simply have to include the .disabled extension to the .list-group-item for doing this.
• Urls and Buttons: By using the buttons tag, you are able to quickly set up an workable element inside the Bootstrap List Example which in turn means that you will have the capacity to add hover, active, and disabled states to these types of elements via making use of the .list-group-item-action opportunity. { You have the ability to split these pseudo-classes from the remaining classes in order to be sure that the non-interactive elements in your code like <div>-s or <lis>s are not clickable or actionable as well. It is recommended that you do not actually use the standard button classes i.e .btn here.
• Contextual classes: This is an additional nifty element that is part of the list group component that lets you to style each and every list element alongside a specific color and background. These are mainly practical for feature individual materials as well as classifying all of them according to color-'s code.
• • Badges: You can in addition provide badges to a list thing to present the unread counts, activity on the item, and help other involved features through utilize some other utilities.
Let us see some good examples
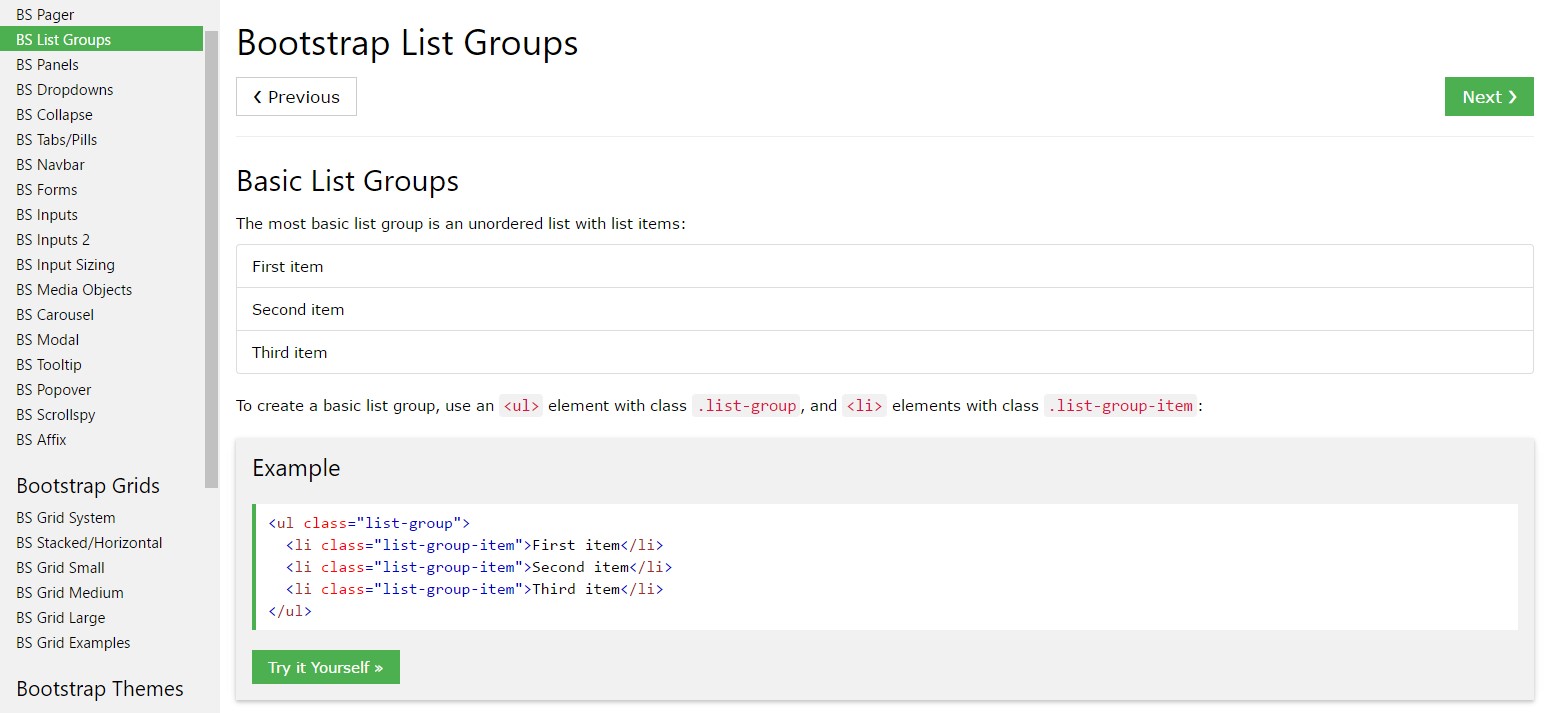
Fundamental example
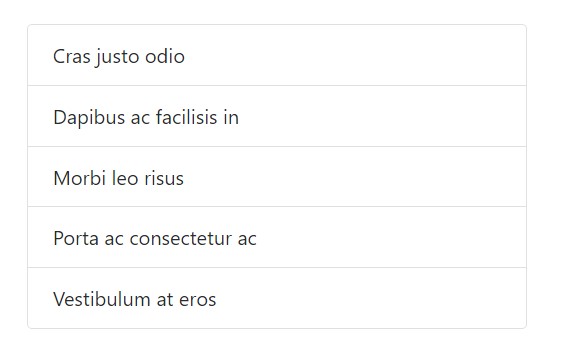
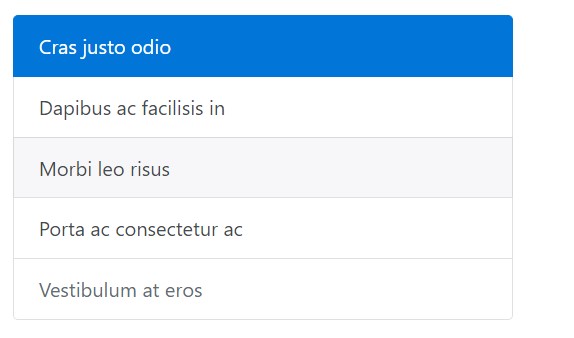
One of the most basic list group is an unordered list plus list elements and the correct classes. Build on it together with the solutions that follow, or else using your specific CSS as required.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
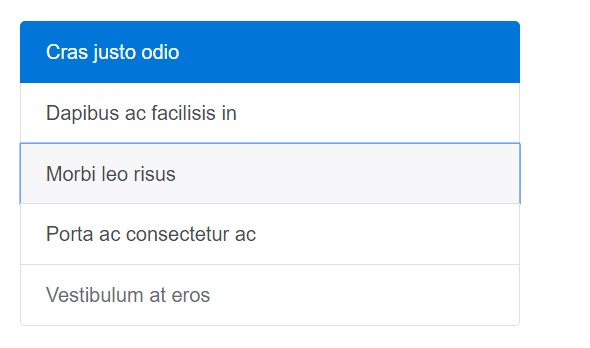
</ul>Active items
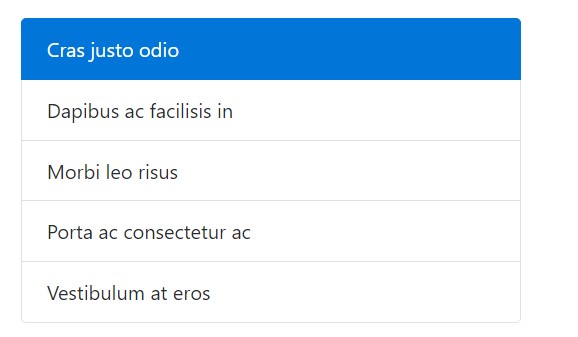
Include in a .active to a .list-group-item to display the current active variety.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Disabled objects
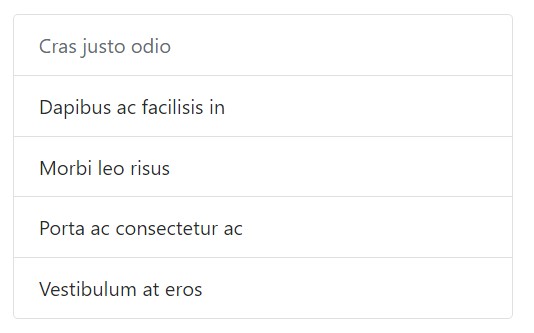
Bring in .disabled to a .list-group-item to make it appear like disabled. Keep in mind that several components with are going to additionally demand custom JavaScript to totally turn off their click occasions (e.g., links).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and switches
Employ <a>-s or <button>-s to generate actionable list group items having hover, disabled, and active forms by putting .list-group-item-action. We sort these pseudo-classes to make sure list groups constructed from non-interactive elements (like <li>-s or <div>-s) don't give a click on or even tap affordance.
Make sure to not utilize the traditional .btn classes in this case.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By <button>-s, you have the ability to as well utilize the disabled attribute in place of .disabled the class. The sad thing is, <a>-s don't support the disabled attribute.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
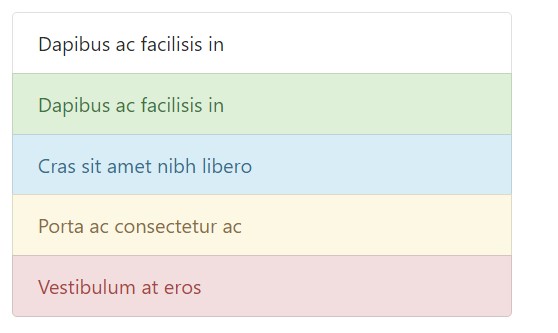
</div>Contextual classes
Use contextual classes to mode list items by a stateful background plus color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
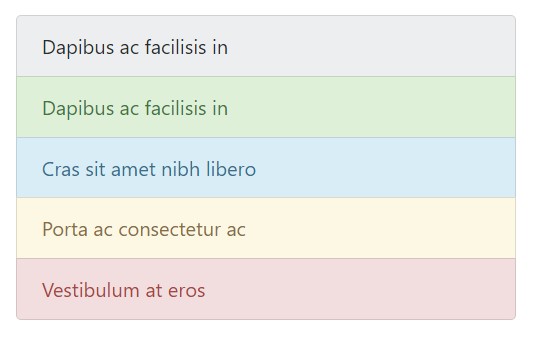
</ul>Contextual classes also operate with .list-group-item-action. Keep in mind the inclusion of the hover designs here not present in the last situation. At the same time supported is the .active; apply it to identify an active selection on a contextual list group thing.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning toward assistive technologies.
Working with color option to add signifying just presents a visual signal, which will not be shown to operators of assistive technologies -- just like display screen readers. Be sure that relevant information marked by the color is either obvious from the web content itself (e.g. the viewable words), or is provided with different solutions, such as extra text covered up with the .sr-only class.
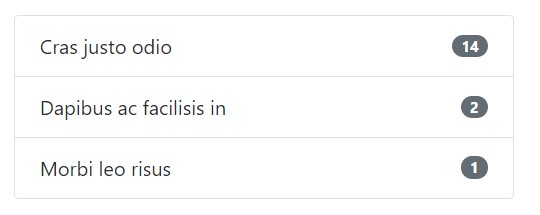
Utilizing badges
Bring in badges to any list group object to present unread matters, activity, and much more through a number of utilities. Note the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
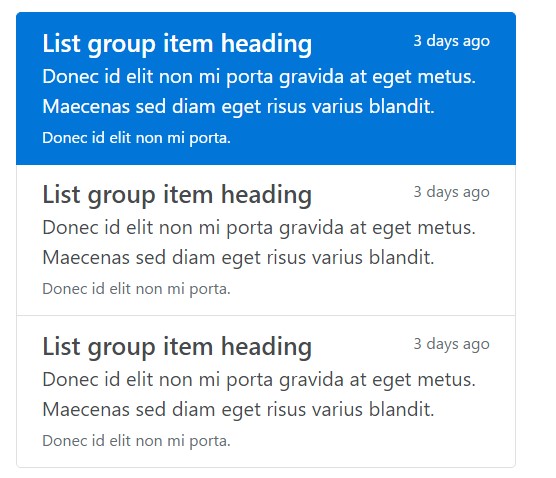
</ul>Custom made content
Bring in basically any type of HTML in, and even for connected list groups such as the one listed below, with help from flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
All in all, list group is a valuable and powerful component in Bootstrap 4 which lets you to get an unordered list more organized, interactive, and responsive free from risking on the visual appeal as well as layout of the list objects themselves.
Take a look at a number of video clip short training about Bootstrap list:
Connected topics:
Bootstrap list main documentation

Bootstrap list information

Bootstrap list issue