Bootstrap Multiselect Set
Intro
Forms are a notable element of the webpages we design-- a priceless way we can easily get the site visitors entailed within whatever we are showcasing and provide them an simple and handy method sending back some words, data or even apply an order in the event we are really using the page like an internet shop. Thoroughly crafting the form's style we are simply attempting to imagine just how the site visitor would find it more uncomplicated and enjoyable taking an action on it due to the fact that if it's too basic it could be difficult to summarize the submissions but in the case that it's too complex the visitor may be actually get irritated and driven away-- so the balance definitely matters. Let's imagine as an example a fundamental product which in turn may be additionally equipped with multiple extras and the site visitors gets requested to pick out which ones should materialize. Wouldn't it be actually excellent if this could be done in a single component not developing them endlessly scroll down and clicking on checkboxes or Yes/No dropdowns?
The so admired and very prominent Bootstrap framework in its newest fourth edition ( generally up to alpha 6) has you covered upholding all the natural HTML5 form components granting great designing and structure solutions for a real layout freedom however considering that it is certainly not a magic stick solution there are actually several small and pretty certain material such as the <select> component with the ability of maintaining a few possible selections are not a part of the package and yet there is really pretty user-friendly and handy 3rd party plugin to do the work-- it's named Bootstrap Multiselect Class and you can certainly include it to your projects in numerous basic steps. The operation is pretty simple likewise and you can easily constantly look for samples and some inspiration on its own web page due to the fact that Bootstrap Multiselect Option is in addition fairly well detailed.
Exactly how to utilize the Bootstrap Multiselect Value:
Let's get a quick glimpse exactly how it performs:
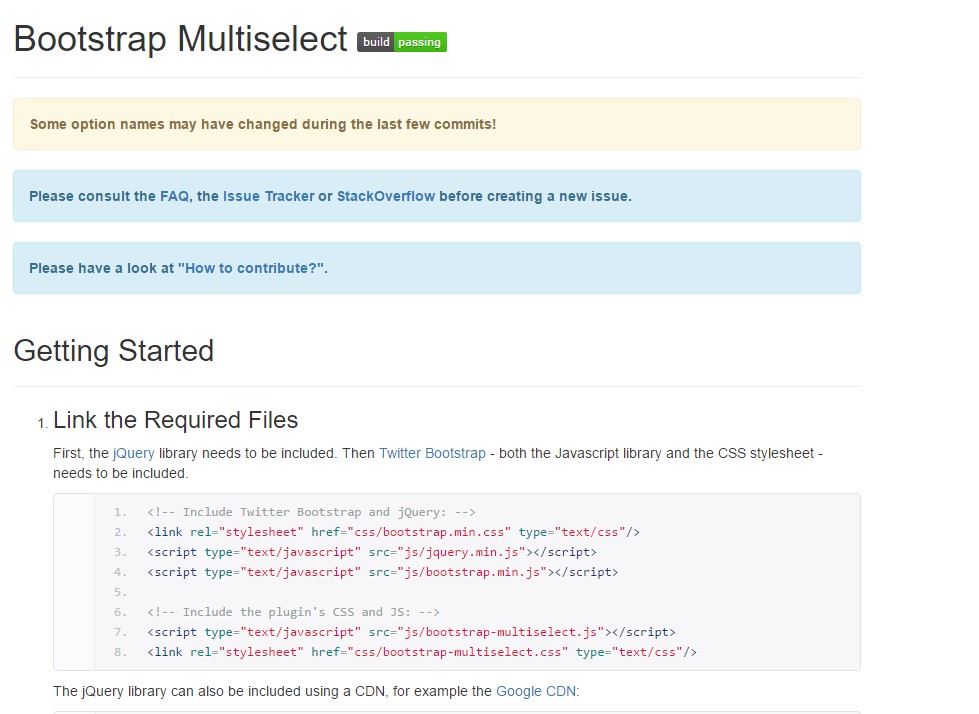
Including it: In turn the plugin to work you need to incorporate the jQuery Javascript library and do this prior to featuring the Bootstrap's primary Javascript file. Next the plugins CSS and JS files need to take place in your <head> you are able to either download them from the developer's GitHub page over here https://github.com/davidstutz/bootstrap-multiselect or apply them via a CDN like this one https://cdnjs.com/libraries/bootstrap-multiselect by the approach the plugin's information can be found over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN webpages have several web links to it also.
Making use of it: Just as been mentioned-- quite simple-- set up a <select> element ensuring you have appointed and unique id="my-multiselect-1" attribute to it. You ought to in addition identify the attribute multiple="multiple". value="some-value". Surely given that it's a selection of possibilities we are simply discussing you must wrap inside this element a number of <option> elements incorporating them the suitable value="some-value" attributes and setting certain brief special text to get shown in the select within.
Then all you have to execute is calling the plugin in a single line <script> tag directing it to the simply made <select> similar to this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
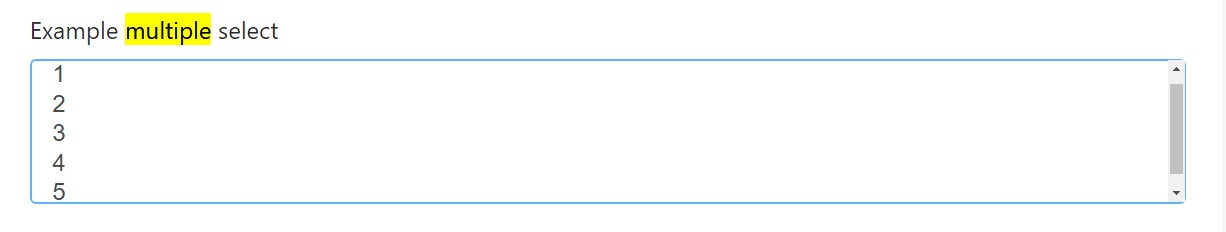
Some example

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
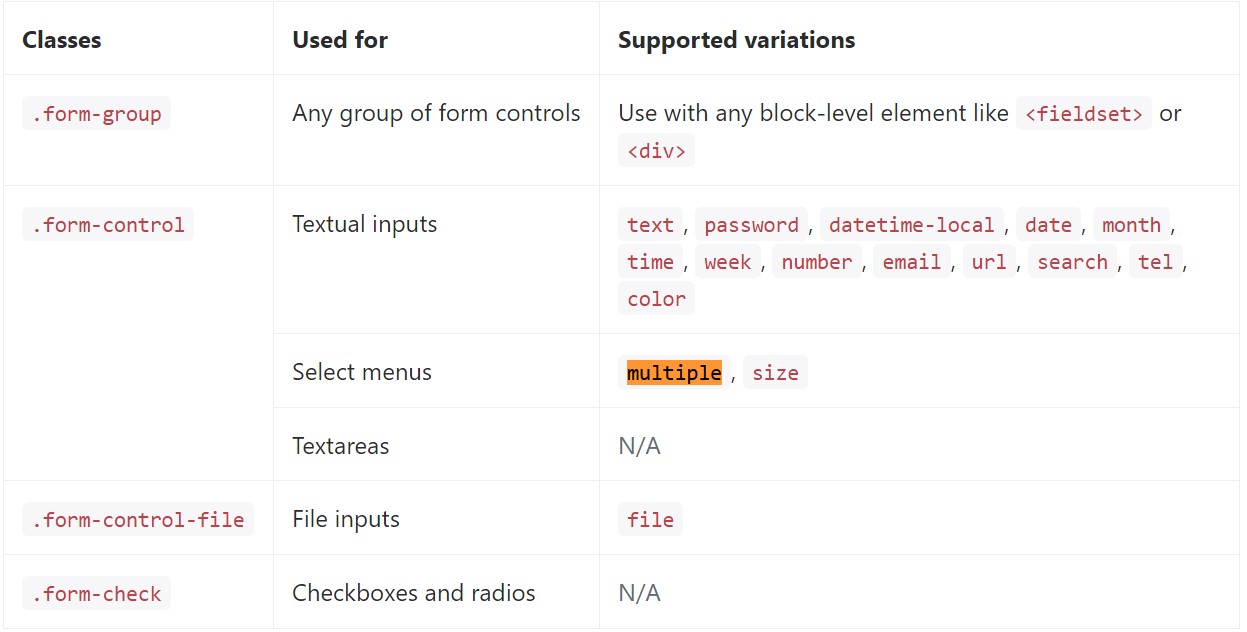
</div>Listed here is a complete list of the special form controls assisted by means of Bootstrap plus the classes that modify them. Extra information is readily available for every group.

Final thoughts
That's it-- you get a functioning and fairly good appearing dropdown along with a checkbox in front of every opportunity-- all the site visitors require to do right now is clicking the ones they desire. If you prefer to create things a lot more appealing-- have a look at the plugin's docs to observe how adding some easy restrictions can easily spice the things up even further.
Check a number of video short training regarding Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select article

Multiselect does not really operate with Bootstrap V4 alpha