Bootstrap Modal Popup Position
Intro
Usually, when ever we build our webpages there is such web content we really don't want to take place on them until it's really desired by the site visitors and as soon as such time comes they should be able to simply just take a uncomplicated and natural action and receive the needed data in a matter of moments-- quickly, handy and on any type of screen size. When this is the scenario the HTML5 has simply the right feature-- the popup image HTML.
Necessary things to keep in mind:
Before beginning using Bootstrap's modal component, ensure to review the following considering that Bootstrap menu decisions have currently changed.
- Modals are developed with HTML, CSS, and JavaScript. They are really located over anything else in the document and remove scroll from the <body> to make sure that modal content scrolls instead.
- Clicking the modal "backdrop" is going to quickly finalize the modal.
- Bootstrap only holds just one modal screen simultaneously. Nested modals usually aren't supported given that we believe them to remain weak user experiences.
- Modals usage position:fixed, that have the ability to occasionally be a bit specific about its rendering. When it is feasible, apply your Bootstrap Modal Popup Set HTML in a high-level position to avoid potential intervention out of other types of components. When nesting a.modal within another fixed element, you'll likely run into issues.
- One once more , due to position: fixed, of course, there are certain warnings with making use of modals on mobile devices.
- In conclusion, the autofocus HTML attribute comes with absolutely no influence in modals. Here is actually the ways you can achieve the equal effect with custom-made JavaScript.
Keep reading for demos and usage guides.
- Caused by how HTML5 defines its own semantics, the autofocus HTML attribute comes with no result in Bootstrap Modal Popup Content. To obtain the similar effect, employ certain custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Steps to work with the Bootstrap Modal Popup Position:
Modals are entirely assisted in the current fourth version of some of the most prominent responsive framework-- Bootstrap and can easily as well be styled to reveal in a variety of sizes inning accordance with professional's requirements and vision however we'll go to this in just a moment. First why don't we discover ways to make one-- step by step.
To start with we require a container to conveniently wrap our disguised material-- to generate one make a <div> component and assign the .modal and .fade classes to it. The secondary one is really alternative but suggested due to the fact that it will provide a subtle transition impact to the modal when it { goes in and leaves the scene.
You desire to add a number of attributes additionally-- like an original id=" ~the modal unique name ~ " and tabindex=" -1 " in order to get the modal element out of the changing focused elements going to the Tab essential game. Inside a .modal-dialog component ought to come about and here is actually the location to choose in the case that you would most likely wish the modal to become pretty big in size in addition designating the .modal-lg class or you like it scaled-down with the .modal-sm class put on. This is really purely alternative and you can certainly keep the modal's default scale-- somewhere between.
Next we need a wrapper for the real modal material carrying the .modal-content class-- it is simply basically structured similar to the card element having a header with the .modal-header class and optionally-- a close <button> with the class .close and data-dismiss="modal" property designated to it. You should additionally wrap in a <span> inside this switch a × component that will be representing the real X of the close switch but will look a bit better. As soon as the close tab has actually all been created beside it you could certainly likewise provide a heading for your pop-up content wrapped within a <h1>-<h6> tag with the .modal-title class utilized.
After correcting the header it's time for creating a wrapper for the modal material -- it must take place along with the header feature and have the .modal-body class. Within it you might just put certain message or offer your creative imagination some flexibility along with a little bit more complicated markup-- just as long as you are really working with the Bootstrap framework classes and constructions any material you install inside of it will systematically align to fit modal's width. Also you can develop a .modal-footer element and put some extra buttons within it-- like calls to action or an extra close switch-- it needs to have the data-dismiss="modal" property as the one from the header.
Now as soon as the modal has been generated it is actually time for creating the element or elements which we are willing to utilize to fire it up or in other words-- produce the modal show up ahead of the visitors as soon as they make the decision that they desire the data brought inside it. This normally gets completed through a <button> component possessing these two attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is truly extremely important the target attribute to suit the ID assuming that the modal we've just built or else it will not fire upon clicking the switch.
Approaches
.modal(options)
Activates your content as a modal. Accepts an extra options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually launches a modal. Come back to the user just before the modal has actually been displayed (i.e. before the shown.bs.modal function develops).
$('#myModal').modal('show').modal('hide')
Manually hides a modal. Come back to the user before the modal has actually been hidden (i.e. right before the hidden.bs.modal event happens).
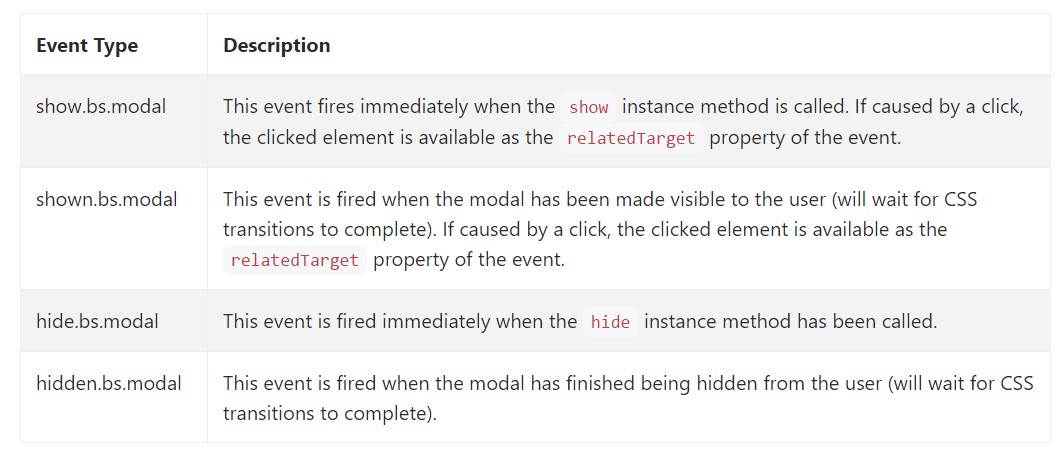
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a handful of events for trapping inside modal capability. All modal events are fired at the modal in itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Primarily that's all the vital factors you have to take care about if generating your pop-up modal element with current fourth version of the Bootstrap responsive framework-- now go get an element to conceal within it.
Review a few video clip guide relating to Bootstrap Modal Popup:
Connected topics:
Bootstrap Modal Popup: approved information

Bootstrap Modal Popup: guide guide

Yet another valuable article concerning Bootstrap Modal Popup