Bootstrap Header Form
Intro
Like inside of printed documentations the header is just one of the very crucial parts of the website pages we develop and get to operate regularly. It securely maintains one of the most critical related information on the status of the organisation or else people behind the web page in itself and the essence of the entire internet site-- its navigating construction which in turn in addition to the Bootstrap Header Class itself ought to be thought and design in such means that a website visitor in a rush or not really actually realising in which way to head to simply take a look at as well as find the needed info. This is the preferred case-- in the real world getting as close as possible to this look and activity in addition goes since we nearly each moment have some project specific restrictions to look at. Additionally unlike the written documents on the planet of net we should really always bear in mind the variety of possible gadgets on which our webpages could potentially get exposed-- we ought to guarantee their responsive attitude or else in other words-- make certain they will demonstrate optimal at any screen size achievable.
In this way let's take a look and see specifically how a navbar gets produced in Bootstrap 4.
The best way to use the Bootstrap Header Design:
First in order to generate a page header or since it gets regarded in the framework-- a navbar-- we need to wrap the whole item into a <nav> element along with the .navbar plus .navbar-toggleable- ~ screen size ~ in the case that you would certainly require it to collapse in a mobile style in which the screen scale is just one of the predefined Bootstrap 4 display scales at the reach of which the certain collapse will arrive. And additionally this is the place to bring in several of the new for this version background colour .bg-* and color design classes-- like .navbar-light plus .navbar-light
Within of this parent element we should initiate by positioning a tab component which shall certainly be employed to show the collapsed content on a smaller sized display sizes-- to perform that create a <button> together with the class .navbar-toggler and also in addition - .navbar-toggler-left or else .navbar-toggler-right classes which will regulate the toggle button's setting in the collapsed Bootstrap Header Template. This element needs to likewise possess certain attributes like type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we shall identify in just a few actions further .
What's bright fresh for most current alpha 6 release of the Bootstrap 4 framework is that within the .navbar-togler you really should in addition wrap a <span> element with the .navbar-toggler-icon which is introduced for increasing the flexibility in editing the look of the toggler button in itself building it merge better to the general page's visual appeal. Alongside the toggle tab we have to now install the components providing our product -- to complete this provide an <a> element with the .navbar-brand class and cover your logo design as an <div class="img"><img></div> tag and brand inside it or if you prefer-- place simply the company logo or even leave out the component entirely-- it is definitely not a requirement still in the event that you really want it reveal right before the website navigation-- this is the absolute most basic location it should take.
Now-- the important part-- producing the collapsible container for the fundamental site navigation-- to perform it develop an element using the .collapse and .navbar-collapse classes employed to wrap the whole site navigation structure up. It is necessary for you to likewise delegate an unique id =" ~ same as navbar toggler data-target ~ " property to this component. Later-- this is probably the most usual solution-- within this .collapse element build an <ul> with the .navbar-nav class selected for it. Within of this <ul> arrange some <li> elements with the .nav-item class selected and within them-- the real site navigation urls - <a> components carrying the .nav-link class. This entire classes structure is brand new for Bootstrap 4 due to the fact that the past version did not utilize the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
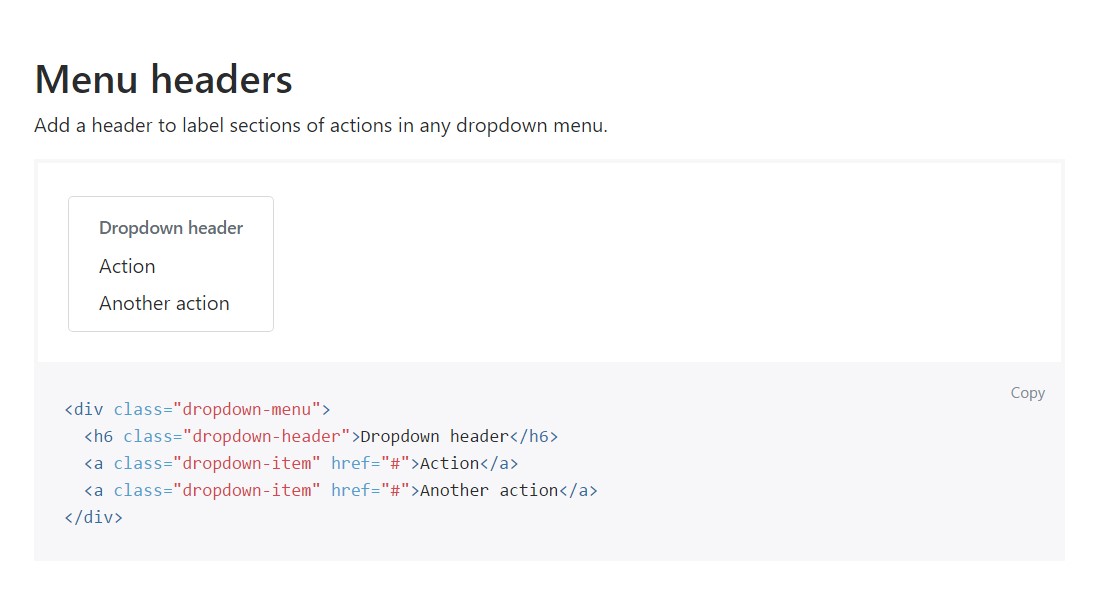
For example of menu headers
Put in a header to label parts of activities in any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Other possibilities
Another brand-new feature for this particular version is the opportunity to fit an inline forms in your .navbar employing the .form-inline class or some text working with a <span> with the .navbar-text assigned to it.
Final thoughts
Whenever it comes down to the header parts in recent Bootstrap 4 version this is being dealt with with the constructed in Collapse plugin and several navigation certain content classes-- a couple of them created primarily for preventing your product's uniqueness and others-- to create confident the actual page navigational system will present best collapsing in a mobile design menu when a pointed out viewport width is achieved.
Take a look at a couple of on-line video information about Bootstrap Header
Connected topics:
Bootstrap Header: official information

Bootstrap Header tutorial

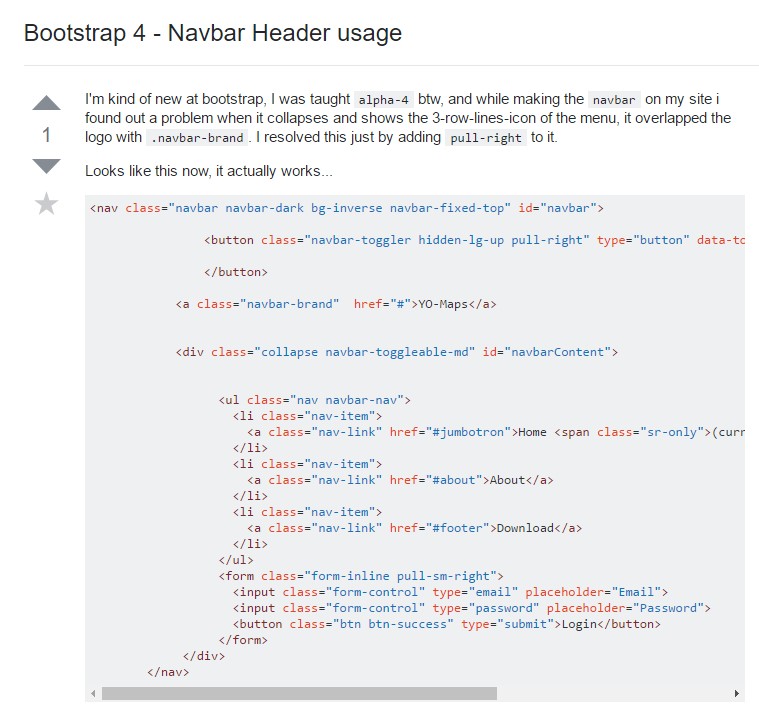
Bootstrap 4 - Navbar Header utilization