Bootstrap Offset Example
Intro
It is actually awesome whenever the information of our pages just fluently arranges over the whole width offered and conveniently switches scale plus order when the width of the screen changes yet in certain cases we need granting the components some field around to breath without any excess features around them since the balance is the key of purchasing light and responsive visual appeal quickly relaying our web content to the ones visiting the webpage. This free territory together with the responsive activity of our pages is definitely an important feature of the style of our webpages .
In the new edition of the most famous mobile phone friendly framework-- Bootstrap 4 there is actually a specific group of tools assigned to situating our elements specifically the places we need to have them and changing this positioning and visual appeal according to the width of the display screen webpage gets presented.
These are the so called Bootstrap Offset Usage and push / pull classes. They perform really quick and easy and in instinctive way being mixed with the grid tier infixes like -sm-, -md- and so on.
The ways to put into action the Bootstrap Offset Popover:
The general syntax of these is really simple-- you have the action you need to be brought-- like .offset for instance, the smallest grid scale you require it to employ from and above-- just like -md and a value for the wanted action in number of columns-- like -3 for example.
This whole thing put together results .offset-md-3 which will offset the desired column element with 3 columns to the right from its default position on medium screen sizes and above. .offset classes always shifts its content to the right.
This whole entire stuff produced results .offset-md-3 which in turn will offset the desired column element along with 3 columns to the right directly from its default position on standard display sizes and above. .offset classes regularly transfers its own web content to the right.
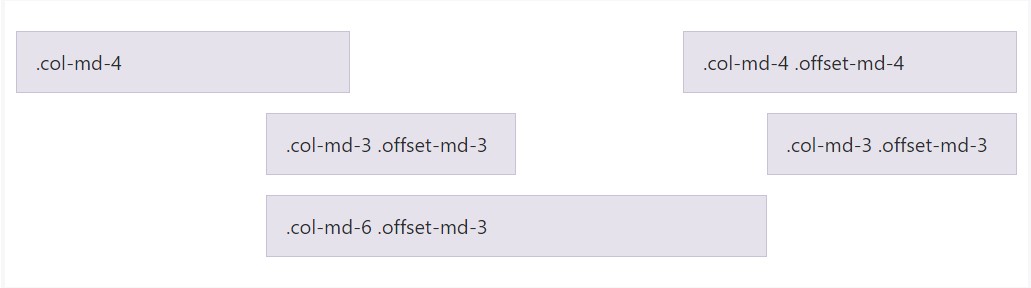
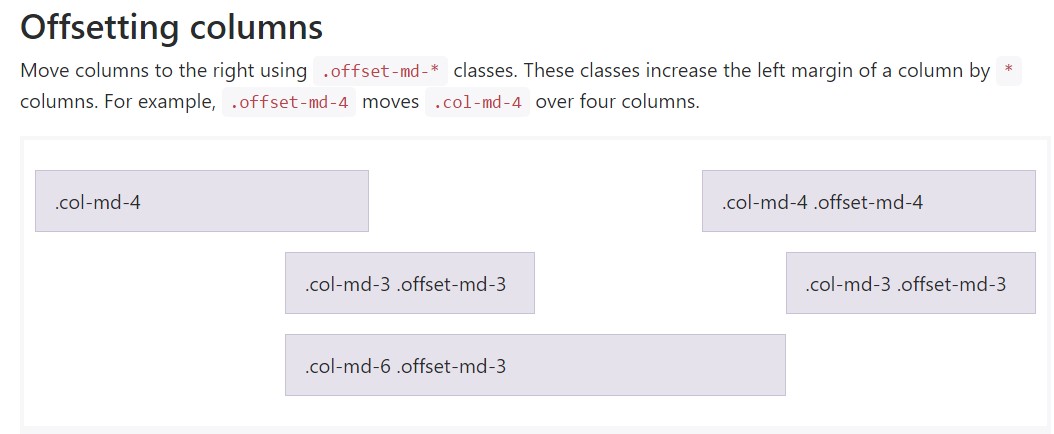
Representation
Move columns to the right utilizing .offset-md-* classes. Such classes raise the left margin of a column by * columns. As an example,.offset-md-4 shift .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Significant fact
Important thing to consider right here is up directly from Bootstrap 4 alpha 6 the -xs infix has been simply dismissed so for the smallest display sizes-- under 34em or else 554 px the grid size infix is taken out-- the offsetting instruments classes get followed with wanted number of columns. So the instance directly from just above will become something similar to .offset-3 and will operate on all display screen sizes unless a rule for a larger viewport is determined-- you can do that by just designating the appropriate .offset- ~ some viewport size here ~ - ~ some number of columns ~ classes to the identical element.
This solution does work in situation when you want to style a single element. Assuming that you however for some sort of case really want to cut out en element according to the ones surrounding it you can surely work with the .push - and also .pull classes that basically carry out the very same thing yet packing the free space left with the following component possibly. So for example if you feature two column items-- the first one 4 columns wide and the second one-- 8 columns large (they both equally stuff the whole row) applying .push-sm-8 to the 1st component and .pull-md-4 to the 2nd will really turn around the order in what they get featured on small viewports and above. Omitting the –xs- infix for the smallest screen dimensions counts here as well.
And finally-- since Bootstrap 4 alpha 6 exposes the flexbox utilities for setting content you can additionally use these for reordering your content utilizing classes like .flex-first and .flex-last to insert an element in the beginning or else at the finish of its row.
Conclusions
So generally that is actually the approach the most fundamental features of the Bootstrap 4's grid system-- the columns get appointed the intended Bootstrap Offset Class and ordered precisely in the manner that you require them regardless the way they arrive in code. However the reordering utilities are very strong, what have to be showcased first off have to also be specified first-- this will definitely also make it a lot simpler for the guys checking out your code to get around. Nevertheless obviously it all relies on the certain scenario and the goals you're wanting to reach.
Check out some online video guide regarding Bootstrap Offset:
Related topics:
Bootstrap offset authoritative information

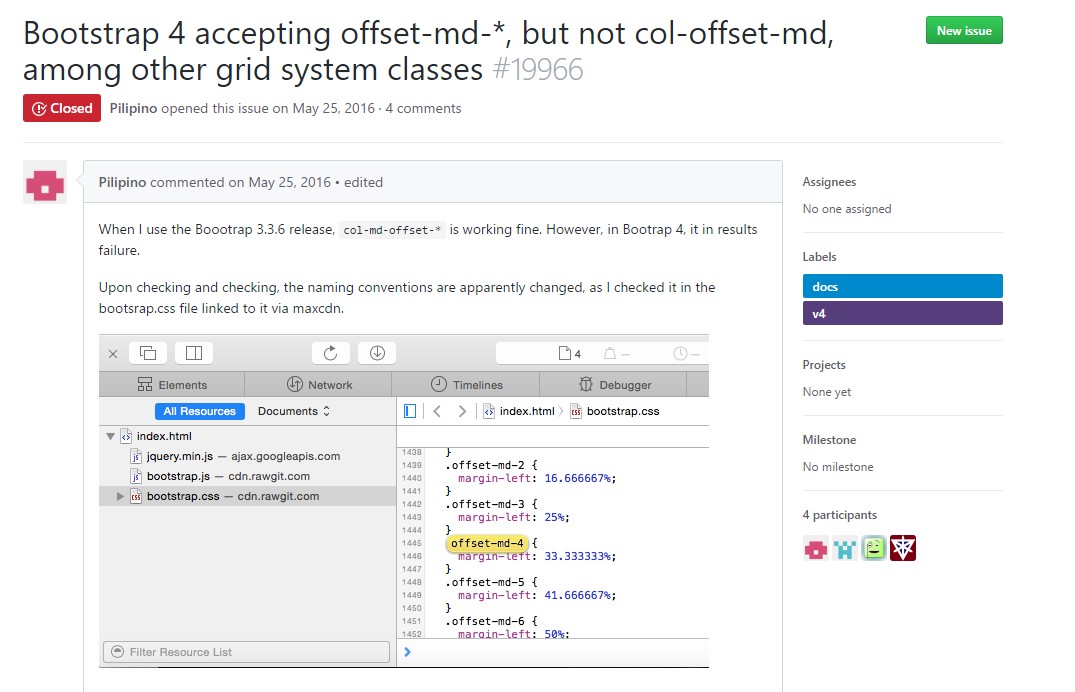
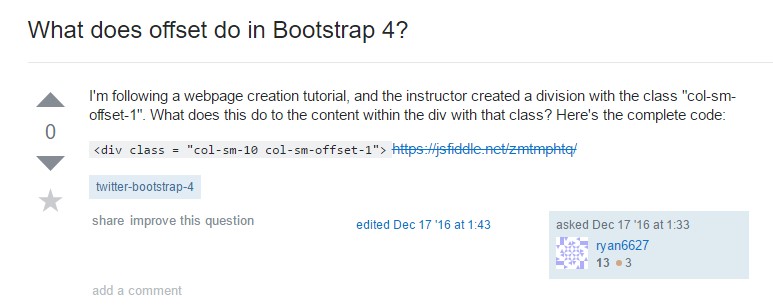
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub