Bootstrap Carousel Using
Introduction
Who exactly does not enjoy moving pictures plus some awesome titles and content explaining what exactly they represent, better relaying the text message or even why not really indeed better-- as well coming with a handful of switches around calling up the visitor to have some activity at the very start of the webpage due to the fact that these are typically localized in the beginning. This has been truly cared for in the Bootstrap system through the installed carousel feature which is perfectly supported and really easy to get along with a plain and clean structure.
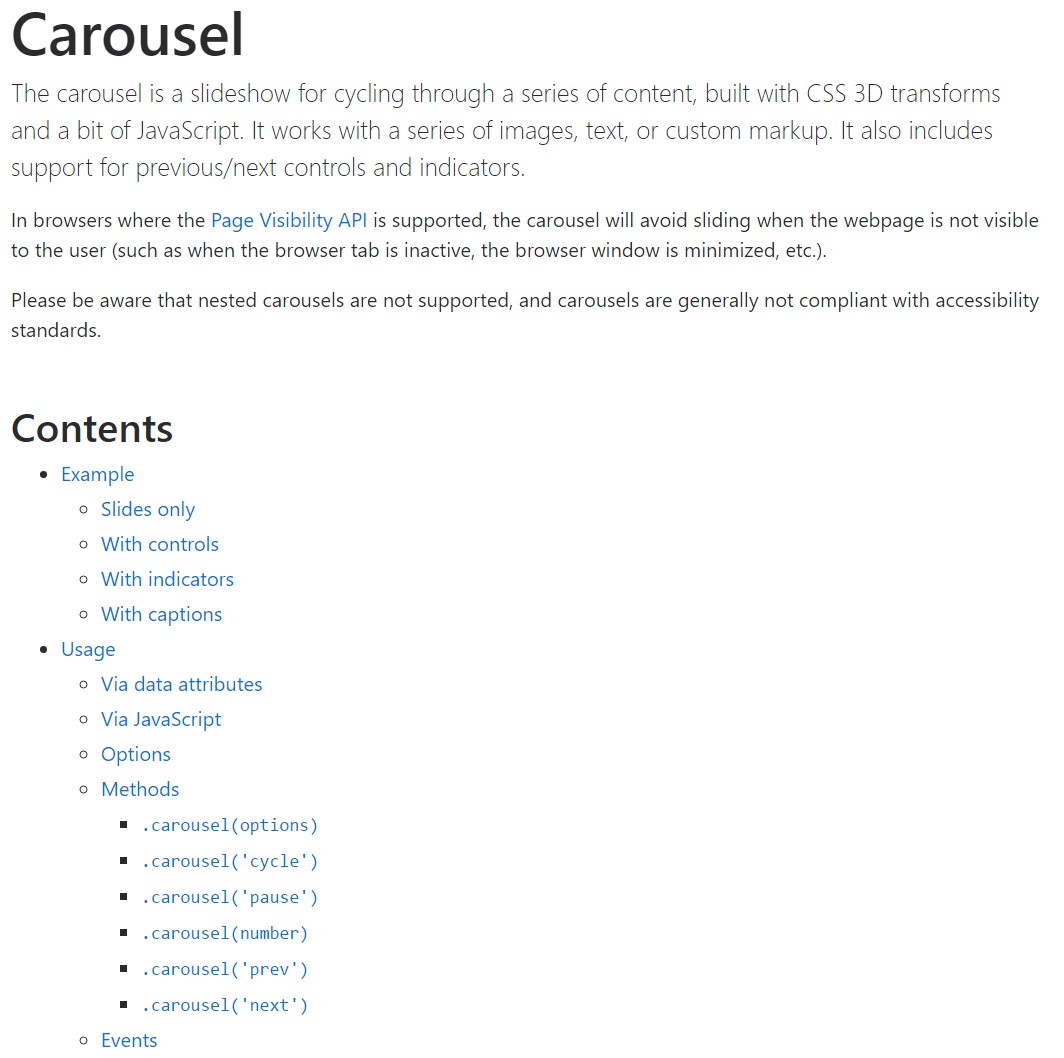
The Bootstrap Carousel Mobile is a slideshow for cycling within a variety of material, developed with CSS 3D transforms and a some JavaScript. It works with a series of pictures, text, or else custom-made markup. It additionally incorporates help for previous/next directions and signs.
Ways to work with the Bootstrap Carousel Slide:
All you really need is a wrapper component with an ID to incorporate the whole carousel component possessing the .carousel and additionally-- .slide classes ( in the case that the second one is omitted the images will just shift free from the great sliding change) and a data-ride="carousel" property in the event you want the slideshow to immediately start at web page load. There really should as well be some other feature within it having the carousel-inner class to incorporate the slides and as a final point-- wrap the images in a .carousel-inner component.
For example
Slide carousels really don't automatically normalize slide sizes. As such, you may likely have to employ special tools or even custom-made designs to effectively scale material. While slide carousels uphold previous/next regulations and signals, they are actually not clearly needed. Put in and modify considering that you see fit.
Be sure to make a original id on the .carousel for optionally available controls, especially in the event that you are really employing multiple slide carousels in a single web page.
Purely slides
Here's a Bootstrap Carousel Image with slides only . Keep in mind the company of the .d-block and .img-fluid on slide carousel illustrations to keep internet browser default pic alignment.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Also
You can easily also set up the time each slide gets featured on web page by adding in a data-interval=" ~ number in milliseconds ~" property to the main . carousel wrapper in case you want your pictures being simply viewed for a various time period compared to the predefined by default 5 secs (5000 milliseconds) period.
Slide show plus controls
The navigation within the slides becomes done simply by identifying two url components with the class .carousel-control plus an added .left together with .right classes for pace them accordingly. As target of these needs to be set the ID of the main carousel component itself and a number of properties like role=" button" and data-slide="prev" or next.
This so far comes down to make sure the directions will get the job done appropriately but to additionally make sure the website visitor realizes these are there and realizes what they are doing. It also is a really good idea to set some <span> components in them-- one using the .icon-prev and one-- along with .icon-next class together with a .sr-only informing the display readers which one is previous and which one-- next.
Now for the main part-- inserting the certain images that ought to be inside the slider. Each picture element need to be wrapped within a .carousel-item which is a new class for Bootstrap 4 Framework-- the previous version used to incorporate the .item class that wasn't a lot natural-- we think that is actually the reason that right now it's substituted .
Providing in the next and previous regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Putting into action indicators
You can also add the hints to the carousel, alongside the controls, too
In the main .carousel element you could easily additionally have an obtained selection for the carousel indicators with the class of .carousel-indicators with a number of list objects each one having the data-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~" properties in which the primary slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
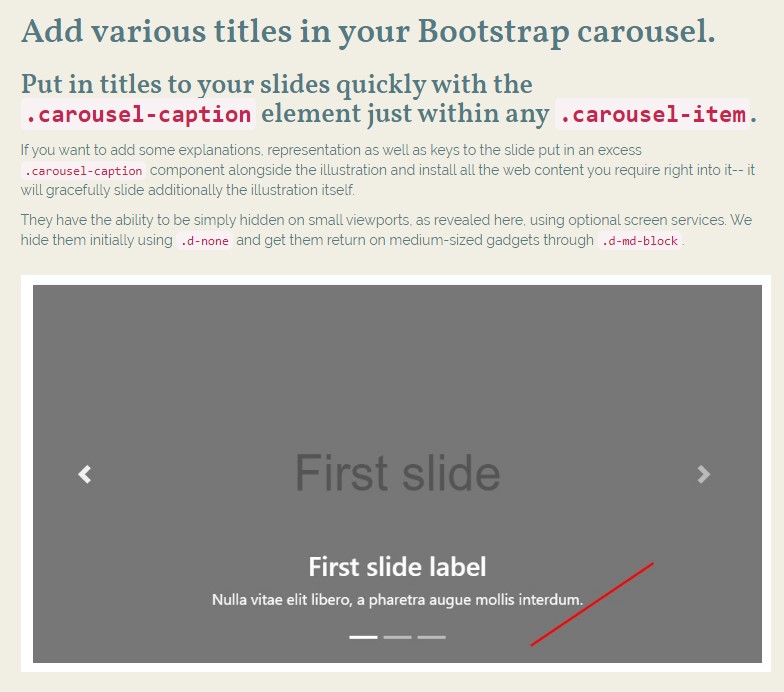
</div>Provide a number of titles additionally.
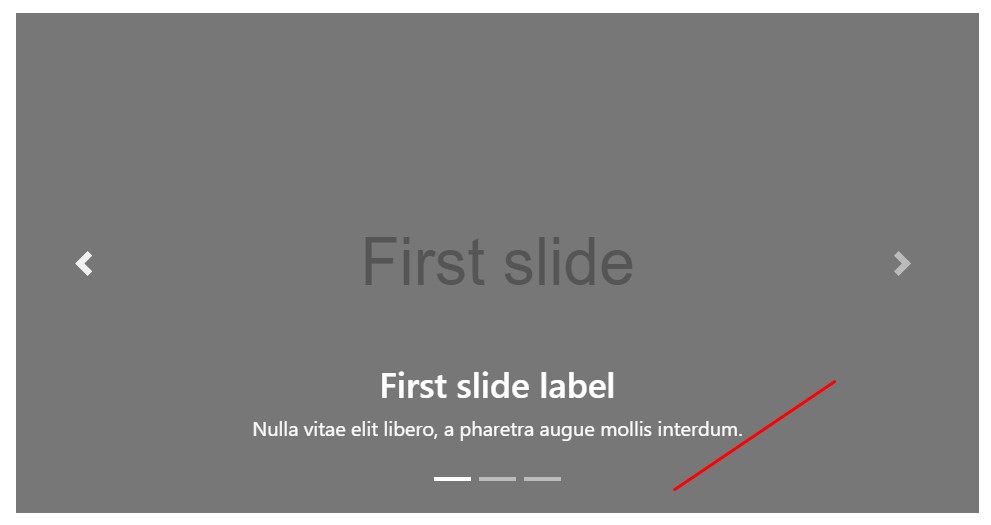
Add in titles to your slides effectively through the .carousel-caption feature inside of any .carousel-item.
To include a number of underlines, summary and also buttons to the slide put in an extra .carousel-caption element next to the picture and put all of the information you want right inside it-- it will gracefully slide additionally the pic itself.
They can certainly be conveniently concealed on smaller viewports, as revealed here, utilizing optional screen utilities. We conceal them primarily by using .d-none and take them back on medium-sized devices by using .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more tips
A beautiful technique is anytime you want to have a web link or possibly a tab on your webpage to direct to the slide carousel and yet in addition a certain slide in it as being viewable at the moment. You have the ability to truly accomplish this through selecting onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );" property to it. But ensure that you have indeed looked at the slides numbering literally begins with 0.
Treatment
Using data attributes
Work with data attributes in order to simply manipulate the position of the slide carousel .data-slide recognizes the keywords prev as well as next, which in turn changes the slide setting about its own existing placement. As an alternative, make use of data-slide-to to complete a raw slide index to the carousel data-slide-to="2", which shifts the slide location to a particular index beginning with 0.
The data-ride="carousel" attribute is taken to indicate a carousel as animating starting off with page load. It can not be applied in mixture with ( redundant and unnecessary ) particular JavaScript initialization of the very same carousel.
By means of JavaScript
Call slide carousel manually with:
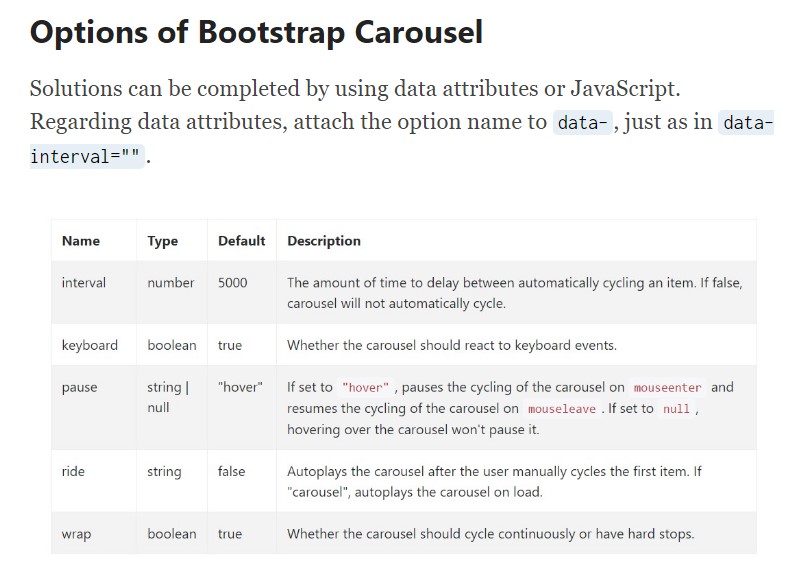
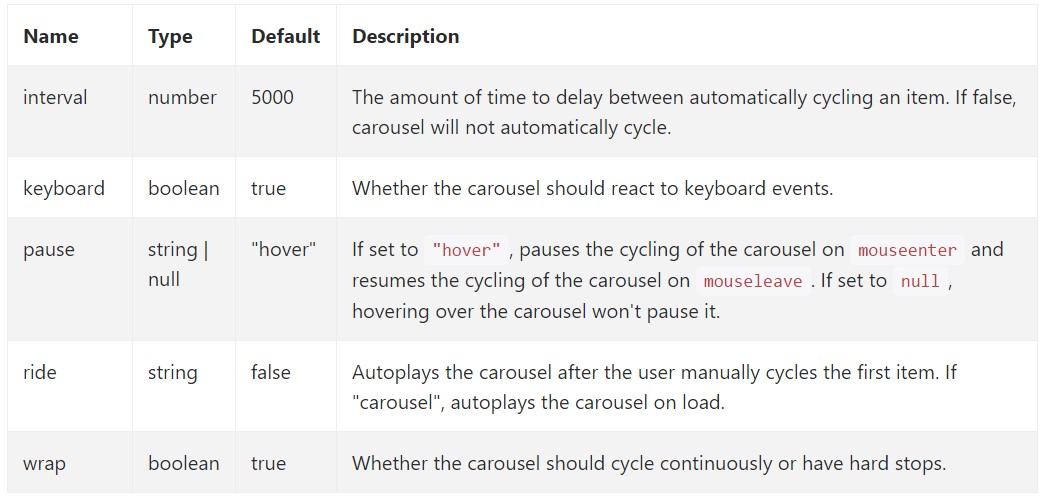
$('.carousel').carousel()Possibilities
Options can possibly be passed by means of data attributes or JavaScript. To data attributes, add the option title to data-, just as in data-interval="".

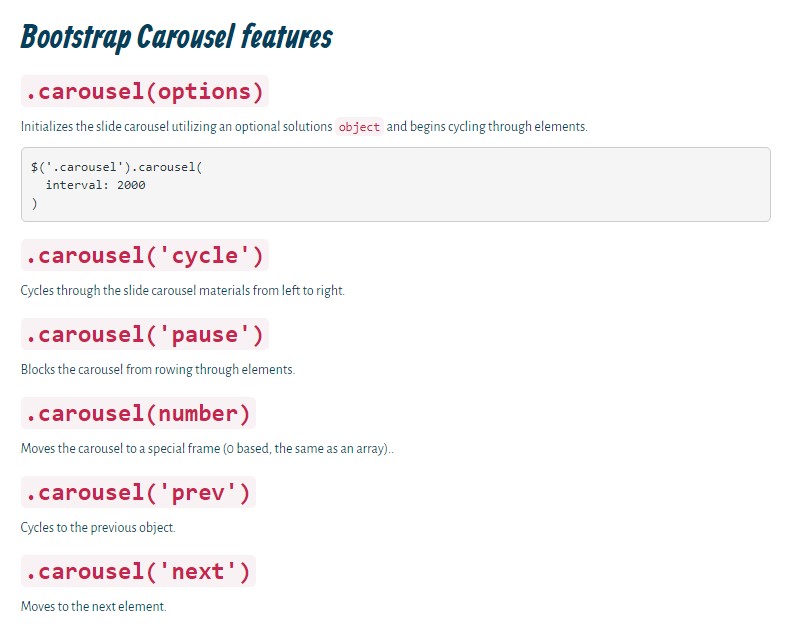
Ways
.carousel(options)
Initializes the slide carousel by using an optionally available alternatives object and begins cycling through items.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the carousel things from left to right.
.carousel('pause')
Blocks the carousel from rowing through things.
.carousel(number)
Cycles the carousel to a special frame (0 based, much like an array)..
.carousel('prev')
Moves to the prior object.
.carousel('next')
Moves to the following element.
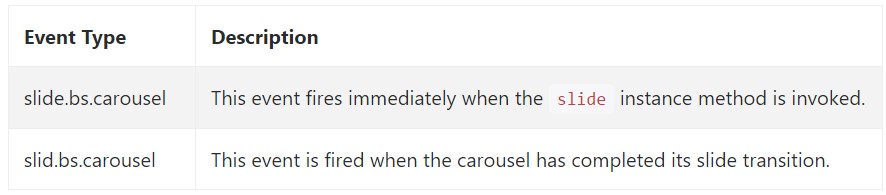
Events
Bootstrap's slide carousel class reveals two activities for connecteding in carousel capability. Each of the activities have the following supplemental properties:
- direction: The direction where the slide carousel is sliding (either "left" as well as "right").
- relatedTarget: The DOM element which is being really moved right into location just as the active element.
Each of the carousel occasions are set off at the carousel in itself (i.e. at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So primarily this is the approach the slide carousel feature is structured in the Bootstrap 4 framework. It is definitely direct as well as really elementary . Still it is quite an appealing and practical method of display a lot of material in much less area the slide carousel component should however be utilized thoroughly thinking of the clarity of { the text message and the website visitor's convenience.
An excessive amount of images might be failed to see to be viewed by scrolling downward the page and if they flow very speedy it might come to be very hard really spotting them or check out the text messages that could eventually misinform or possibly annoy the site viewers or else an critical request to behaviour could be skipped out-- we sure don't want this specific to occur.
Examine a few youtube video short training regarding Bootstrap Carousel:
Linked topics:
Bootstrap Carousel formal documentation

Bootstrap 4 Сarousel issue