Bootstrap Icons Download
Introduction
In the sites we develop eventually happens the moment when we wish to state at some point a whole concept with the minimum symbols achievable or having a isolated attractive character eventually. At this point the ones we can't free from are the icons - small in weight these icons resize without restraint to display the same way in even full and small display screen sizes and a lot of these icons are so well thought so a singular icon can effectively be used for presenting an entire concept. And to make things even nicer - there are plenty of free collections with numerous these effective things across the net free of cost.
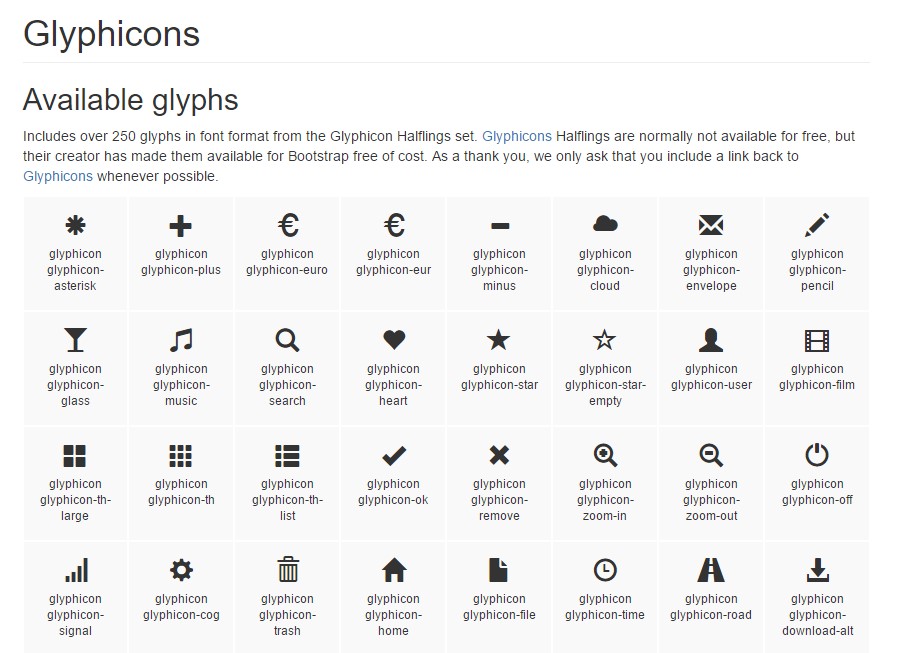
Even the Bootstrap framework used to offer with about 250 icons provided and for some time they can be seen in mainly every 3rd website or blog around but this disappears. Along with the developing popularity of multiple no cost icon collections , the dev team has decided there is no demand of a fixed in number icons selection as soon as our team could practically get the infinite variety of different symbols and use only the ones we actually want for our designs. With its brand new 4th version Bootstrap went down the featured in the former Bootstrap Icons List (also known as Glyphicons) and as an alternative of offering one or many of the obtaining popularity icon fonts just got created in a way to work along efficiently having a few of them giving the web designers the ability to use whatever they wish still holding low the server load - only the iconfonts required get loaded and even nicer many of them have own CDNs.
One other effective idea
Once it involves out iconfonts , an additional advantage is that in addition to the CDN links the majority of them (or at least the most popular ones) come along well packed with detailed paperwork, samples, and the best component is some very useful tables, or Cheat Sheets, offering all the available Bootstrap Icons Button along with the matching classes, or in some cases - whole snippets to get simply copy/ pasted at the proper place in your projects.
While we had a thorough look at the most well-known iconic fonts in the Glyphicons selection, along with the ways of adding them and inserting a number of their icons in our projects, right here we're just going to take a brief look at them, along with the links to the pages you can surely download them from.
Just what do we need to use
Font Awesome - the certain pick with plenty of symbols together with an available CDN service - you could view it following this link - http://fontawesome.io
Material Design - above 900 signs with a CDN from Google -
https://material.io
Commonly, all these get included via a wrap into a <span> tag with the needed icon class applied and thank to the cheatsheets people don't have to be troubled keeping in mind anything and just copy and paste some fragments. This is the way Bootstrap 4 both simplifies the icon fonts installation free from tightening us by a restricted catalogue of signs to pick from.
Mobirise Bootstrap Icons Social are one more iconfont added by the crew which develops the Mobirise Web site Builder. This pack involves 124 attractive, pixel-perfect line symbols. Made available as internet iconfont as well as SVG files, in 30px and 24px grid, 7 categories. - https://mobiriseicons.com
Examine a couple of video training relating to Bootstrap Icons
:Related topics:
Bootstrap Icons official documentation