Bootstrap Jumbotron Example
Overview
Sometimes we want showcasing a sentence deafening and unmistakable from the very start of the web page-- like a promotion info, upcoming celebration notice or whatever. In order to develop this particular description deafening and clear it's also probably a smart idea placing them even above the navbar just as sort of a general subtitle and description.
Providing such components in an attractive and most important-- responsive way has been really discovered in Bootstrap 4. What current edition of one of the most famous responsive framework in its newest fourth edition needs to deal with the necessity of stating something along with no doubt fight across the page is the Bootstrap Jumbotron Css feature. It becomes designated with large text and several heavy paddings to receive clean and beautiful visual appeal.
Steps to utilize the Bootstrap Jumbotron Style:
In order to include this sort of element in your pages produce a <div> with the class .jumbotron utilized and eventually -- .jumbotron-fluid later to get your Bootstrap Jumbotron Form expanded the whole viewport width if you assume it will look even better this way-- this is actually a new function introduced in Bootatrap 4-- the previous version didn't have .jumbotron-fluid class.
And as easy as that you have certainly created your Jumbotron element-- still unfilled so far. By default it becomes designated having a little rounded corners for friendlier visual appeal and a light-toned grey background colour - right now everything you ought to do is wrapping some material just like an appealing <h1> heading and also some significant text wrapped in a <p> paragraph. This is the simplest strategy feasible given that there is no straight limit to the jumbotron's content. Do have in brain however assuming that a statement is expected to be really powerful a suitable thing to complete is producing additionally simple small and understandable web content-- placing a little bit more difficult web content in a jumbotron might confuse your visitors troubling them as opposed to dragging their interest.
Examples

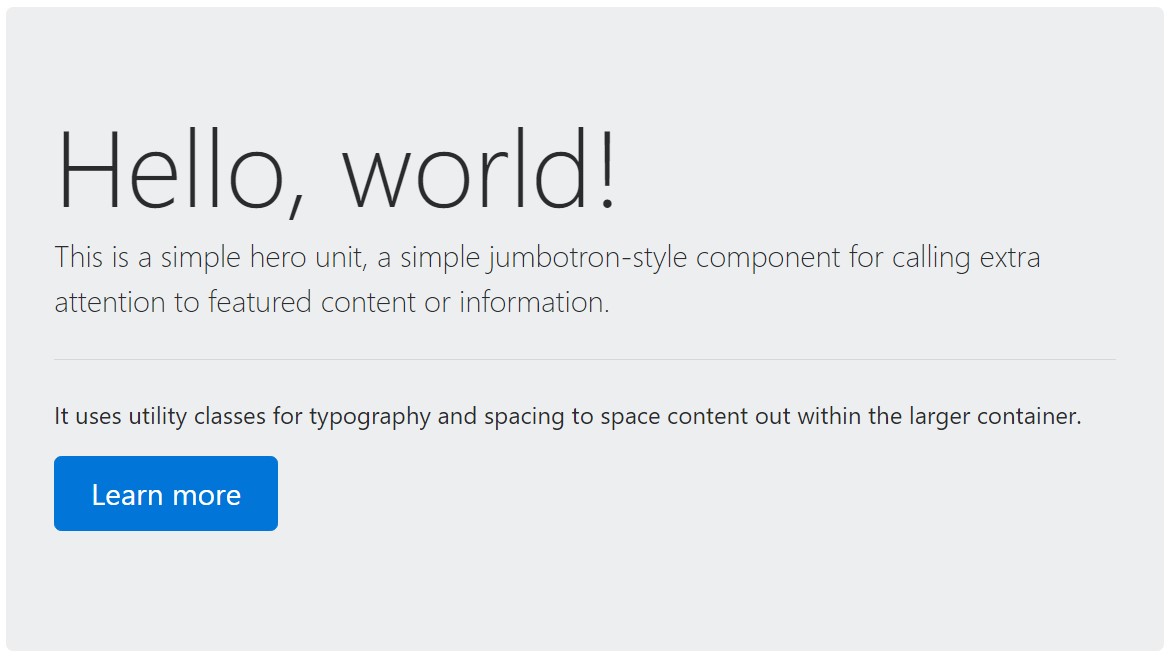
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
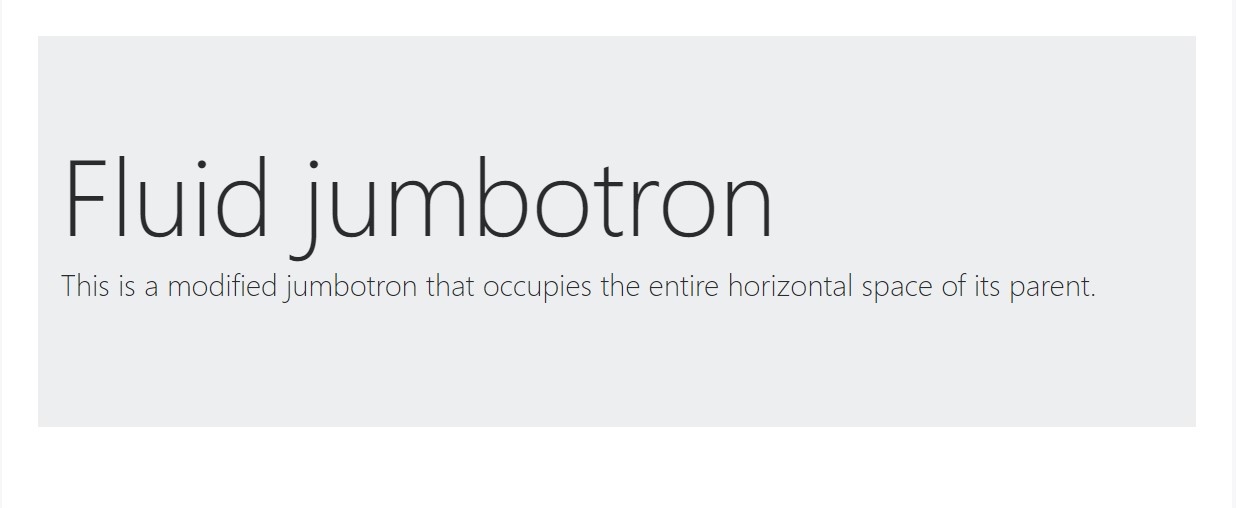
</div>To produce the jumbotron complete width, and also without having rounded corners , put in the .jumbotron-fluid modifier class plus add in a .container or else .container-fluid within.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One other issue to consider
This is actually the simplest method delivering your visitor a loud and clear message making use of Bootstrap 4's Jumbotron element. It should be cautiously taken once again thinking of each of the possible widths the web page might actually perform on and especially-- the smallest ones. Here is the reason why-- like we examined above typically certain <h1> as well as <p> tags are going to occur there forcing down the webpage's certain content.
This combined with the a bit bigger paddings and a few more lined of text content might just trigger the components completing a mobile phone's entire screen height and eve spread beneath it which in turn might eventually confuse or even irritate the website visitor-- primarily in a rush one. So again we get back to the unwritten demand - the Jumbotron information should be short and clear so they hook the visitors instead of pressing them out by being very shouting and aggressive.
Conclusions
And so currently you realize just how to establish a Jumbotron with Bootstrap 4 plus all the available ways it can disturb your audience -- now everything that's left for you is thoroughly thinking out its own web content.
Take a look at a couple of video tutorials relating to Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron main records

Bootstrap Jumbotron tutorial

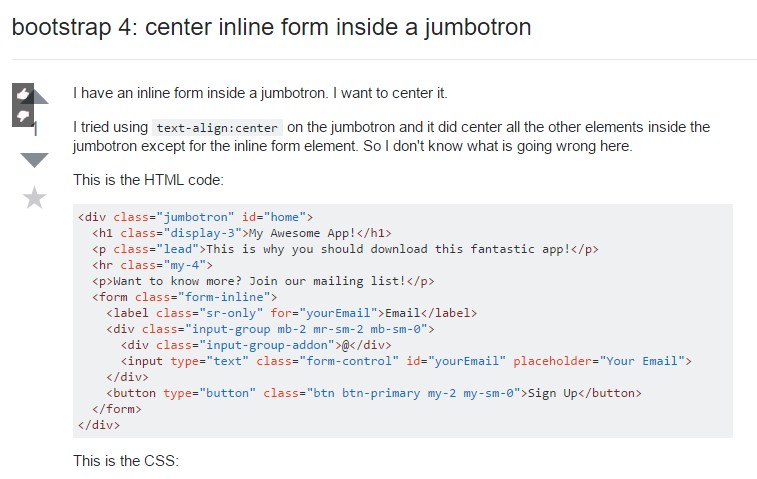
Bootstrap 4: centralize inline form in a jumbotron