Bootstrap Button groups list
Intro
Inside of the web pages we generate we regularly possess a handful of possible opportunities to show as well as a number of actions that may be eventually gotten pertaining to a certain product or a topic so it would most likely be pretty valuable in the case that they had an handy and uncomplicated solution designating the controls in charge of the visitor taking one way or another within a small group with commonly used look and designing.
To look after this sort of cases the latest edition of the Bootstrap framework-- Bootstrap 4 has complete assistance to the so called Bootstrap Button groups label which typically are exactly what the name explain-- sets of buttons wrapped just as a individual feature with all of the components inside looking nearly the same so it is actually easy for the visitor to decide on the right one and it's a lot less troubling for the sight since there is no free area among the certain elements in the group-- it looks as a particular button bar with multiple selections.
How you can make use of the Bootstrap Button groups toogle:
Building a button group is actually really simple-- all you really need is simply an element using the class .btn-group to wrap in your buttons. This specific makes a horizontally coordinated group of buttons-- in case you angle for a upright loaded group apply the .btn-group-vertical class alternatively.
The scale of the buttons in a group can possibly be universally controlled so with specifying a single class to the whole group you have the ability to get either large or small buttons inside it-- simply put in .btn-group-sm for small or else .btn-group-lg class to the .btn-group component and all the buttons within will get the determined size. Unlike the former edition you aren't able to tell the buttons in the group to reveal extra small given that the .btn-group-xs class in no more supported by the Bootstrap 4 framework. You can ultimately merge a couple of button groups in a toolbar simply wrapping them in a .btn-toolbar element or nest a group within another to add a dropdown element in the child button group.
Typical illustration
Wrap a set of buttons through .btn inside
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
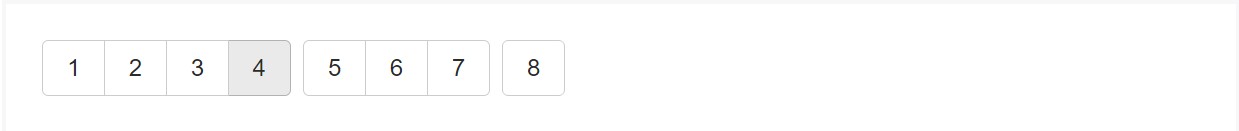
Mix sets of Bootstrap Button groups set in to button toolbars for extra complex elements. Utilize utility classes just as needed to space out groups, tabs, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
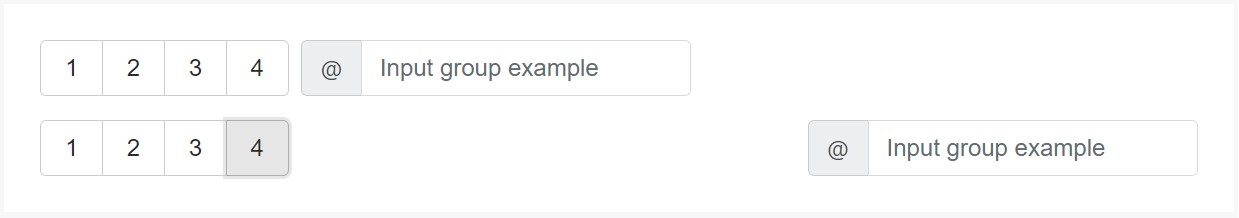
</div>Feel free to merge input groups with button groups within your toolbars. Just like the good example aforementioned, you'll most likely need several utilities though to space things effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
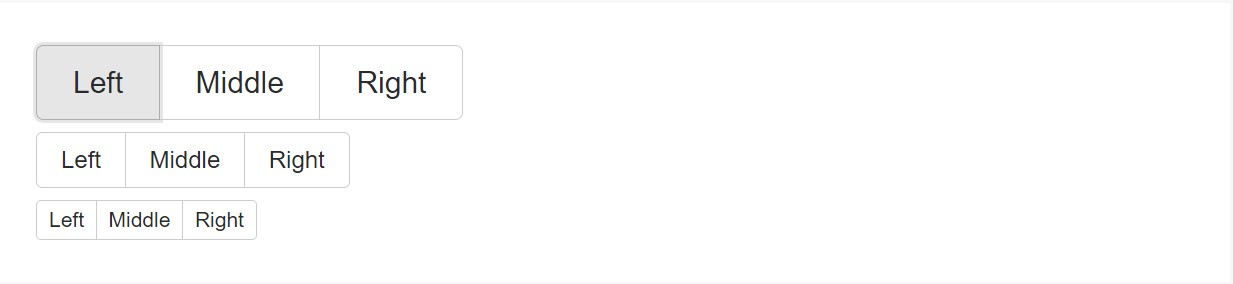
</div>Measurement
As an alternative to applying button measurements classes to each and every button within a group, just provide .btn-group-* to every .btn-group, consisting of every one when nesting numerous groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
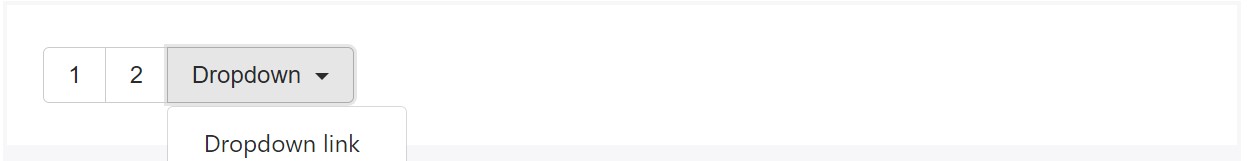
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Put a .btn-group inside another .btn-group if you want dropdown menus mixed with a set of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
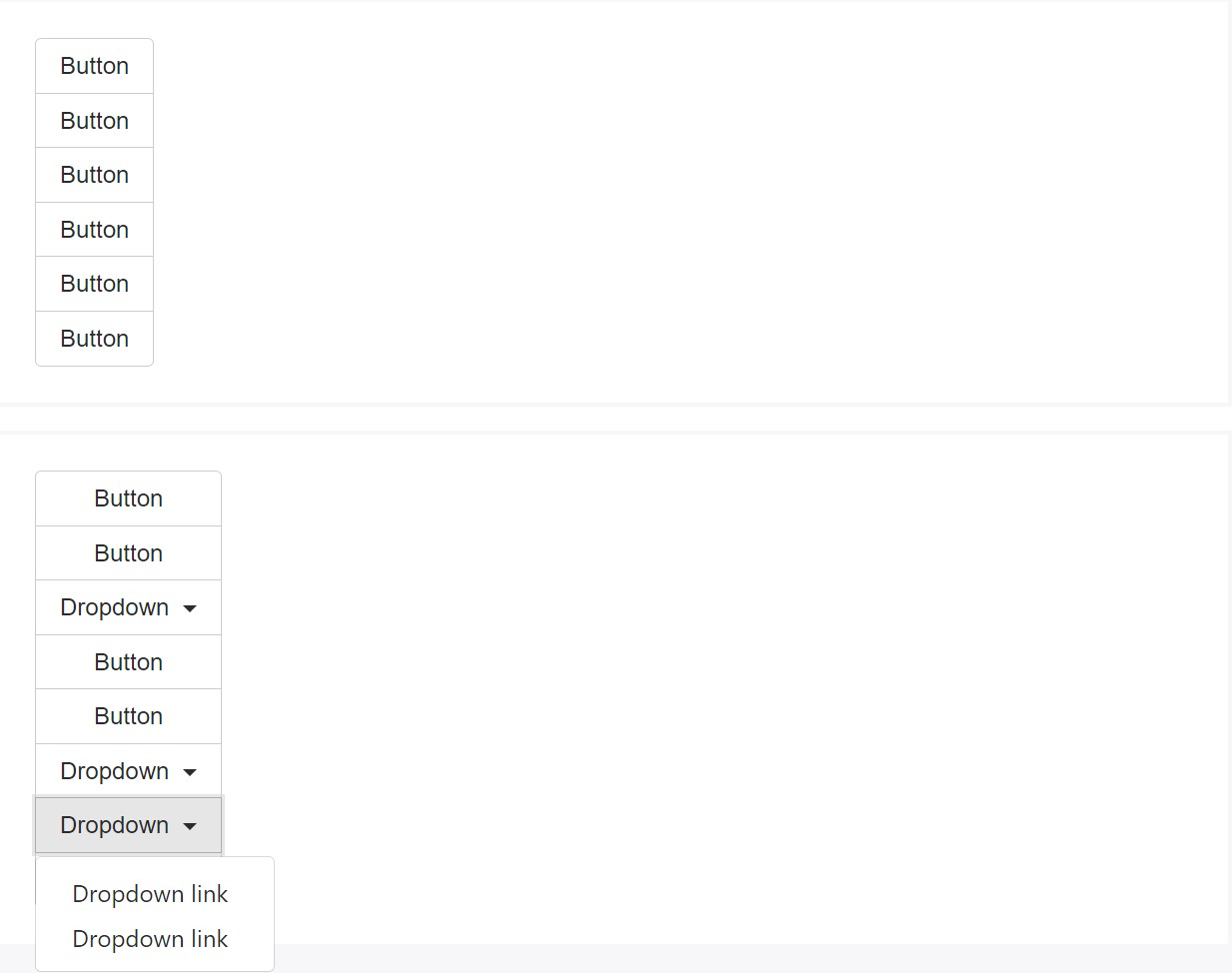
</div>Vertical type
Generate a group of buttons turn up vertically stacked rather than horizontally. Split button dropdowns are not really maintained here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Due to the specific application ( and also some other elements), a piece of significant casing is necessitated for tooltips and also popovers in button groups. You'll have to determine the option container: 'body' to stay away from undesirable side consequences (such as the component expanding larger and/or getting rid of its rounded edges whenever the tooltip or popover is activated).
Another issue to consider
In order to get a dropdown button inside a .btn-group create one other element holding the similar class inside it and wrap it around a <button> using the .dropdown-toggle class, data-toggle="dropdown" plus type="button" attributes. Next in addition to this <button> install a <div> with the class .dropdown-menu and generate the web links of your dropdown within it being sure you have appointed the .dropdown-item class to each one of them. That is really the simple and quick method creating a dropdown in a button group. Additionally you can establish a split dropdown following the exact same routine simply setting one more standard button before the .dropdown-toggle element and cleaning out the text in it so simply just the tiny triangle pointer remains.
Conclusions
Actually that's the method the buttons groups get developed with help from the absolute most popular mobile friendly framework in its most recent version-- Bootstrap 4. These may be very helpful not only exhibit a number of achievable alternatives or a courses to take but also like a additional navigation items taking place at particular places of your webpage having consistent visual appeal and easing up the navigating and general user look.
Check several on-line video training regarding Bootstrap button groups:
Linked topics:
Bootstrap button group approved records

Bootstrap button group training

Sustain buttons along with Bootstrap v4