Bootstrap Tooltip Button
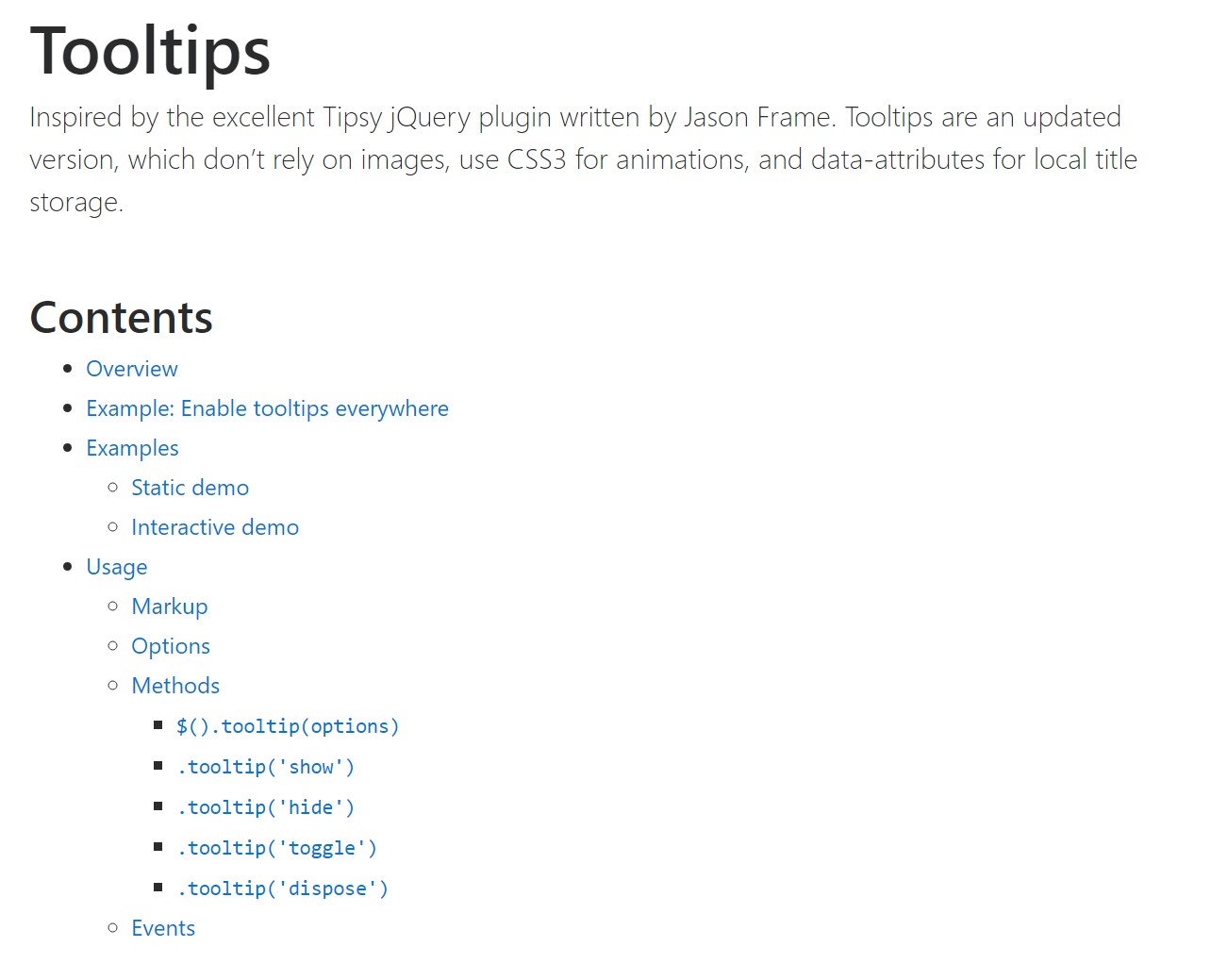
Overview
In certain circumstances, specifically on the desktop it is a great idea to have a slight callout along with certain hints arising when the visitor puts the computer mouse arrow over an element. In this way we ensure the most appropriate information has been certainly presented at the proper time and ideally improved the visitor practical experience and comfort when utilizing our pages. This kind of behavior is taken care of by tooltip element which has a cool and regular to the whole entire framework format appearance in the latest Bootstrap 4 edition and it's truly convenient to add and configure them-- why don't we check out how this gets performed .
Things to realize when applying the Bootstrap Tooltip Button:
- Bootstrap Tooltips depend on the Third party library Tether for setting . You need to incorporate tether.min.js right before bootstrap.js so as for tooltips to perform !
- Tooltips are definitely opt-in for functionality purposes, in this way you must activate them yourself.
- Bootstrap Tooltip Modal together with zero-length titles are never displayed.
- Point out container: 'body' to stay away from rendering issues in extra complex
components (like input groups, button groups, etc).
- Triggering tooltips on hidden components will definitely not do the job.
- Tooltips for .disabled or disabled elements have to be caused on a wrapper element.
- Once triggered from website links which span multiple lines, tooltips are going to be centered. Apply white-space: nowrap; on your <a>-s to avoid this behavior.
Understood all that? Wonderful, why don't we see precisely how they work with certain good examples.
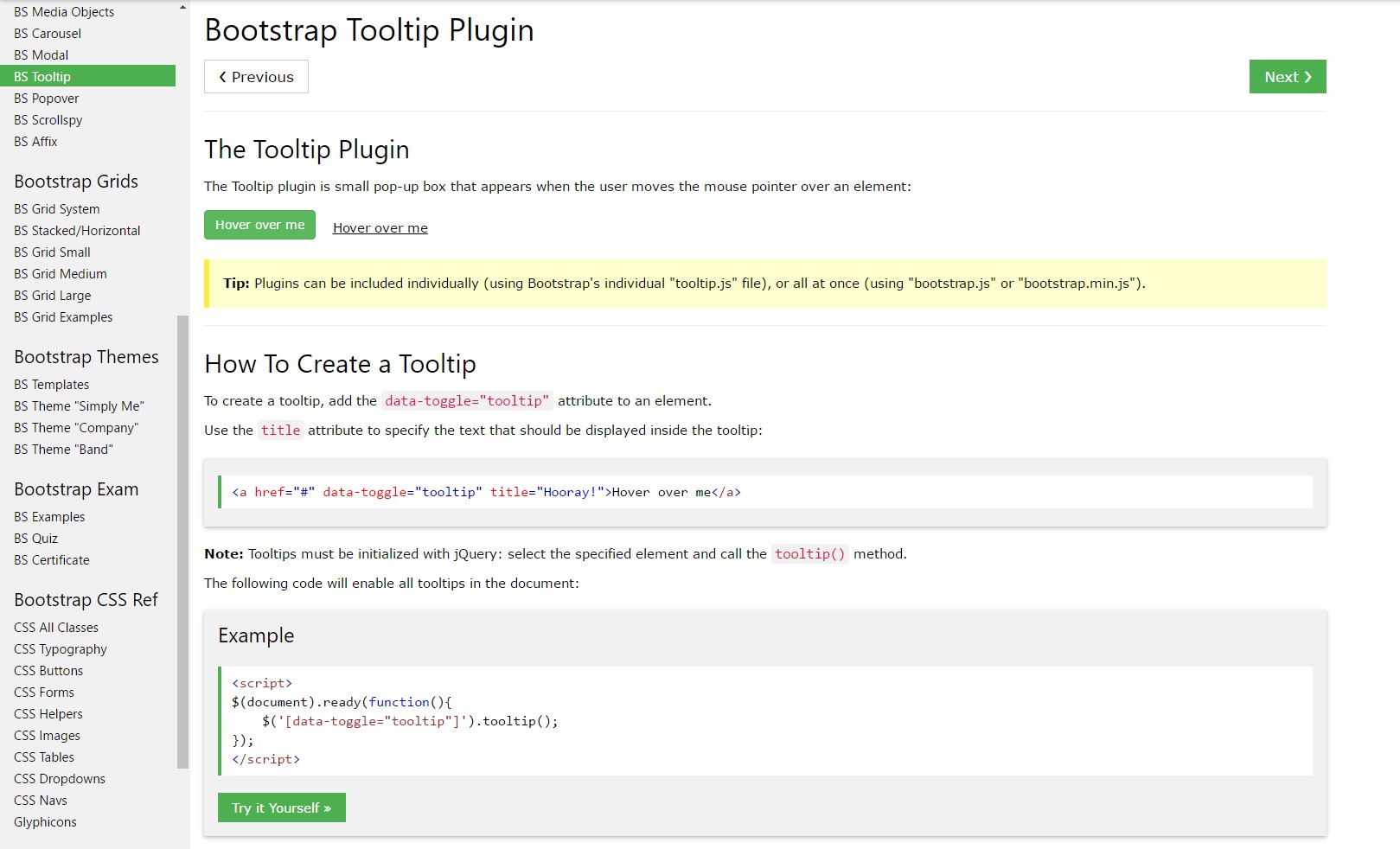
Ways to put into action the Bootstrap Tooltips:
First of all in order to get use of the tooltips performance we need to enable it since in Bootstrap these particular elements are not permitted by default and call for an initialization. To work on this provide a simple <script> component somewhere at the end of the <body> tag making certain it has been set after the the call to JQuery library since it applies it for the tooltip initialization. The <script> element needs to be wrapped around this initialization line of code $(function () $('[data-toggle="tooltip"]').tooltip()) which in turn will switch on the tooltips capability.
What the tooltips truly handle is getting what is generally in an element's title = ”” attribute and displaying it in a stylises pop-up element. Tooltips can possibly be applied for a variety of elements however are typically most ideal for <a> and <button> components considering that these are actually utilized for the website visitor's conversation with the webpage and are much more likely to be requiring certain clarifications concerning what they really do if hovered using the mouse-- right prior to the ultimate clicking on them.
Once you have switched on the tooltips capability to assign a tooltip to an element you need to put in two necessary and only one extra attributes to it. A "tool-tipped" components really should have title = “Some text here to get displayed in the tooltip” and data-toggle = “tooltip” attributes-- these are certainly pretty sufficient for the tooltip to work out appearing over the desired component. Supposing that however you want to define the placement of the tip text message concerning the feature it concerns-- you can surely additionally perform that in the Bootstrap 4 framework with the alternative data-placement =” ~ possible values are – top, bottom, left, right ~ “ attribute which values like quite clear. The data-placement default value is top and in the case that this attribute is omitted the tooltips show up over the indicated component.
The tooltips appeal as well as activity has stayed basically the exact same in both the Bootstrap 3 and 4 versions because these certainly perform function really well-- pretty much nothing much more to get required from them.
Examples
One manner to activate all of tooltips on a web page would certainly be to select them simply by their data-toggle attribute:
$(function ()
$('[data-toggle="tooltip"]').tooltip()
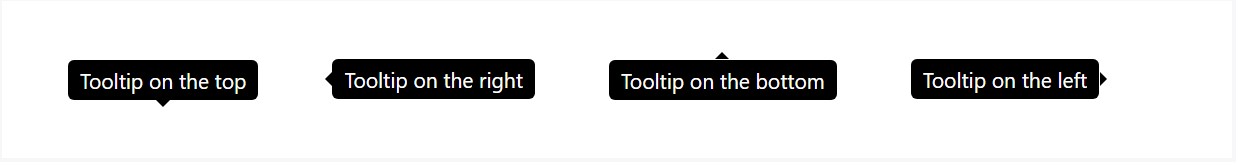
)Stationary Demo
Four opportunities are accessible: top, right, bottom, and left aligned.

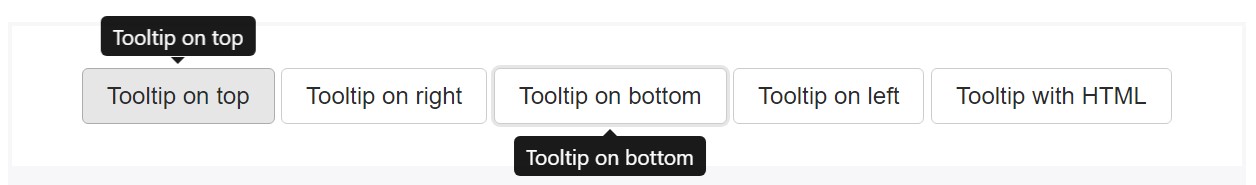
Interactive
Hover above the tabs beneath to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with customized HTML incorporated:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin produces material and markup as needed, and by default places tooltips after their trigger element.
Activate the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is simply a data attribute and title on the HTML feature you want to have a tooltip. The produced markup of a tooltip is somewhat simple, while it does need a placement (by default, set up to top with plugin).
Making tooltips work with key-board as well as assistive technology users.
You must just provide tooltips to HTML components that are definitely traditionally keyboard-focusable and interactive (such as web links or form controls). Although arbitrary HTML elements ( like <span>-s) can be developed focusable by including the tabindex="0" attribute, this will certainly put in actually bothersome and confusing tab stops on non-interactive components for keyboard visitors. Also, a lot of assistive technologies actually do not announce the tooltip in this situation.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Features
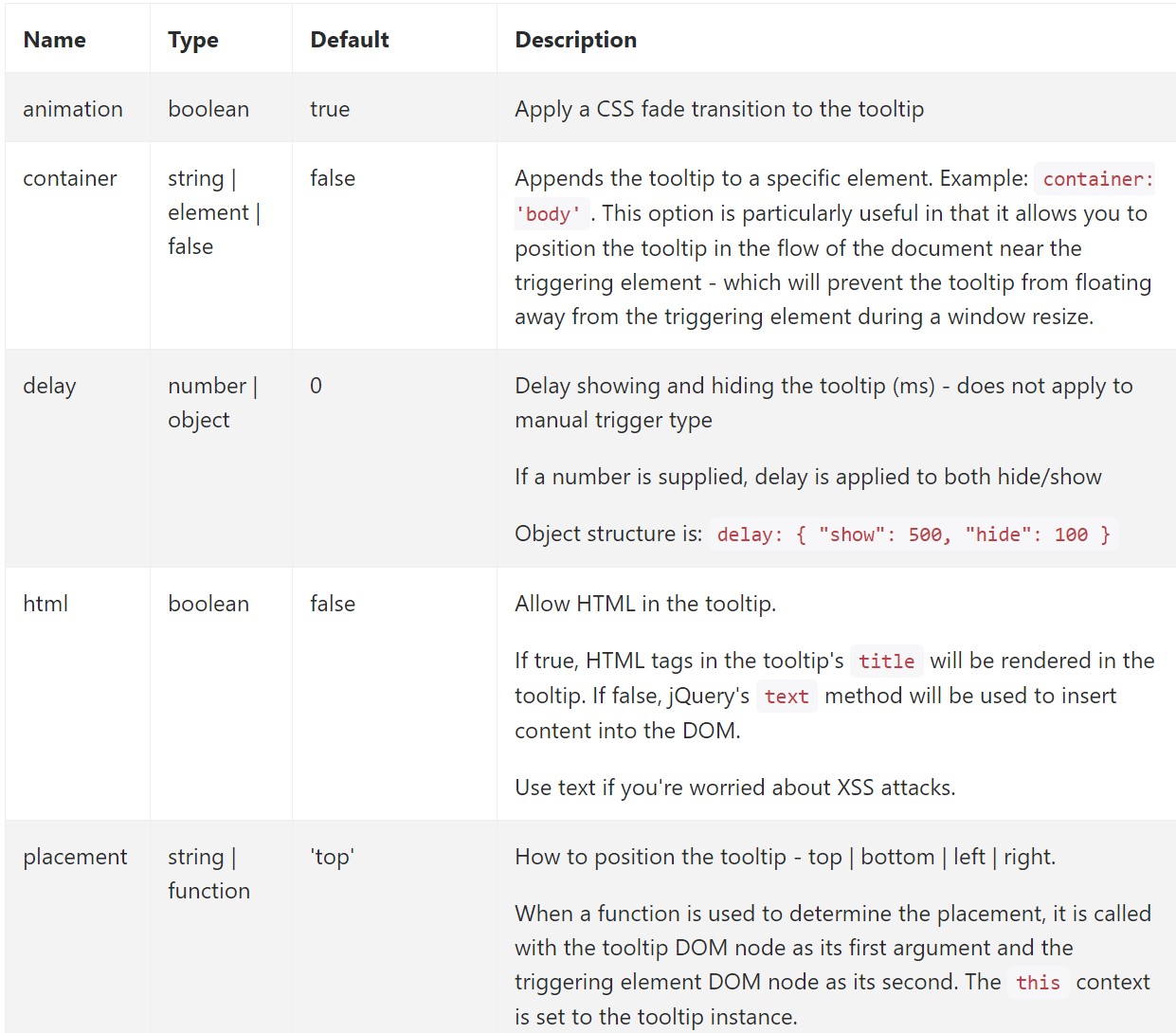
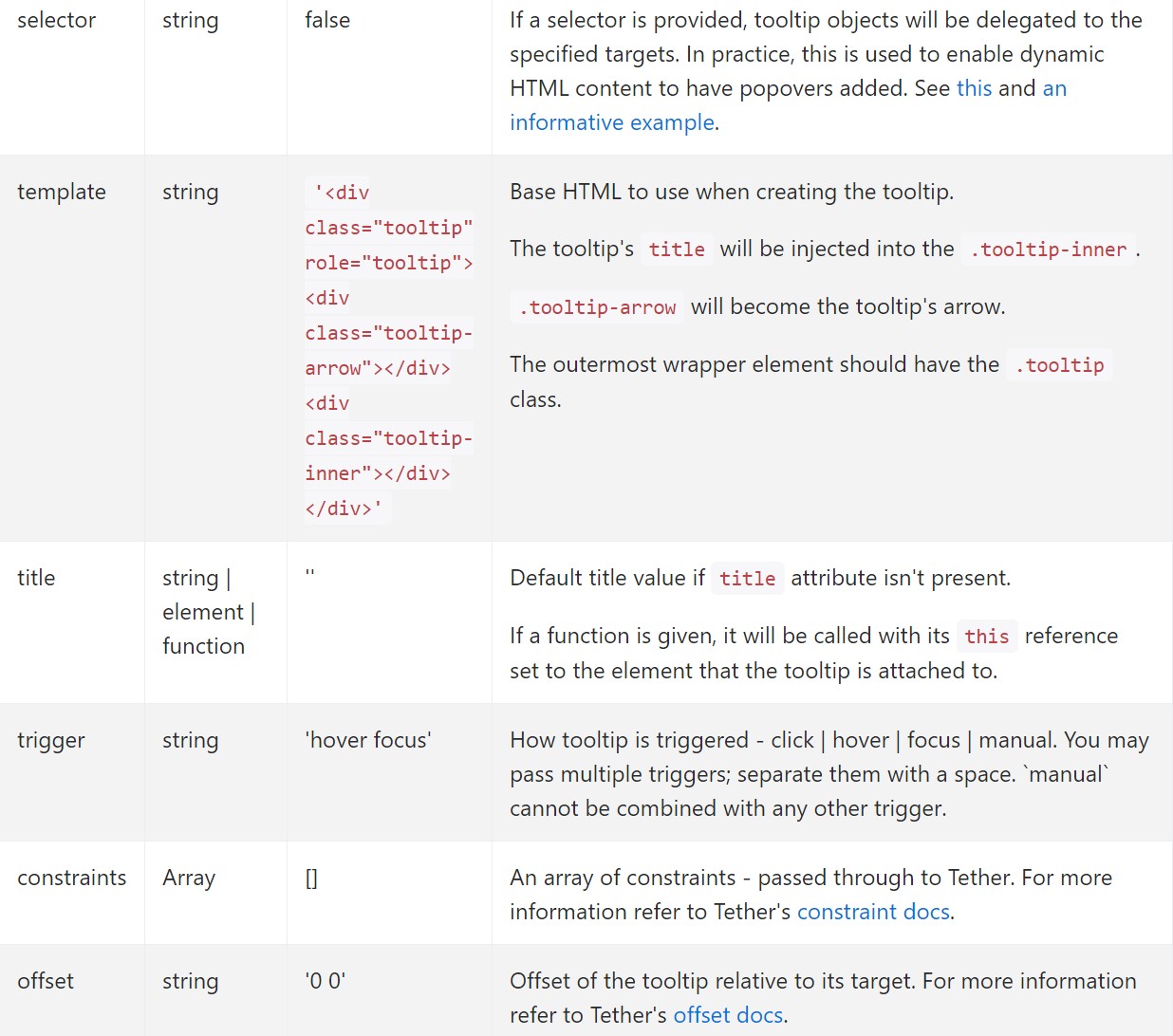
Opportunities can be pass by via data attributes as well as JavaScript. For data attributes, attach the option name to data-, just as inside data-animation="".


Data attributes for individual tooltips
Possibilities for special tooltips have the ability to alternatively be pointed out with the use of data attributes, as described aforementioned.
Approaches
$().tooltip(options)
Links a tooltip handler to an element selection.
.tooltip('show')
Uncovers an component's tooltip. Comes back to the customer right before the tooltip has actually been presented ( such as prior to the shown.bs.tooltip event takes place). This is regarded as a "manual" triggering of the tooltip. Tooltips with zero-length titles are never featured.
$('#element').tooltip('show').tooltip('hide')
Disguises an element's tooltip. Goes back to the customer before the tooltip has actually been covered ( such as prior to the hidden.bs.tooltip event happens). This is looked into a "manual" triggering of the tooltip.
$('#element').tooltip('hide').tooltip('toggle')
Toggles an element's tooltip. Returns to the customer prior to the tooltip has actually been presented or else concealed (i.e. prior to the shown.bs.tooltip or hidden.bs.tooltip activity occurs). This is taken into account a "manual" triggering of the tooltip.
$('#element').tooltip('toggle').tooltip('dispose')
Hides and gets rid of an element's tooltip. Tooltips that apply delegation ( which in turn are created applying the selector option) can not actually be independently gotten rid of on descendant trigger components.
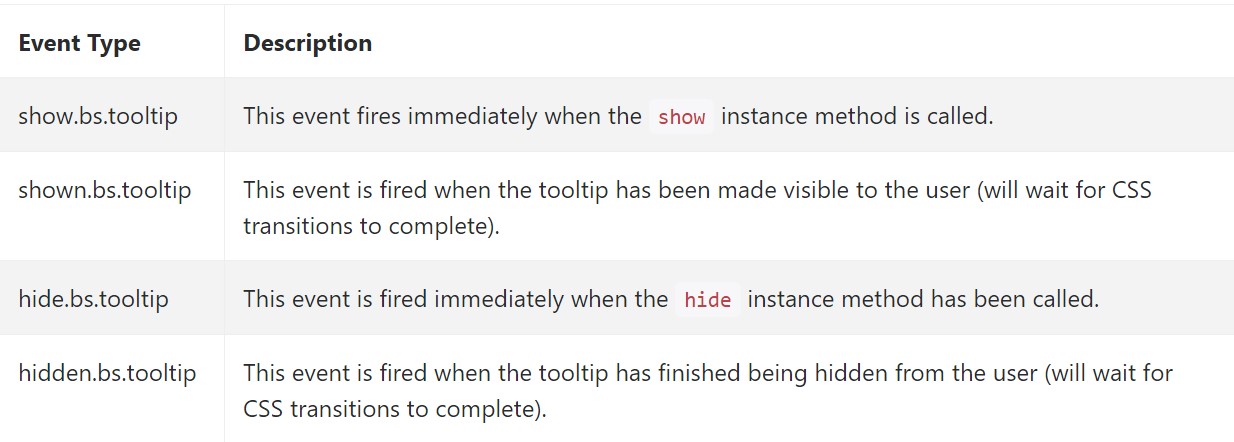
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A thing to consider here is the quantity of information which comes to be applied into the # attribute and ultimately-- the location of the tooltip according to the place of the major component on a screen. The tooltips must be precisely this-- small significant guidelines-- mading excessive information might even confuse the visitor rather than support navigating.
Additionally in case the major component is extremely near to an edge of the viewport mading the tooltip beside this very border might actually trigger the pop-up text to flow out of the viewport and the information inside it to eventually become almost nonfunctional. Therefore, when it involves tooltips the balance in operation them is necessary.
Check several video clip training about Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips formal documentation

Bootstrap Tooltips training

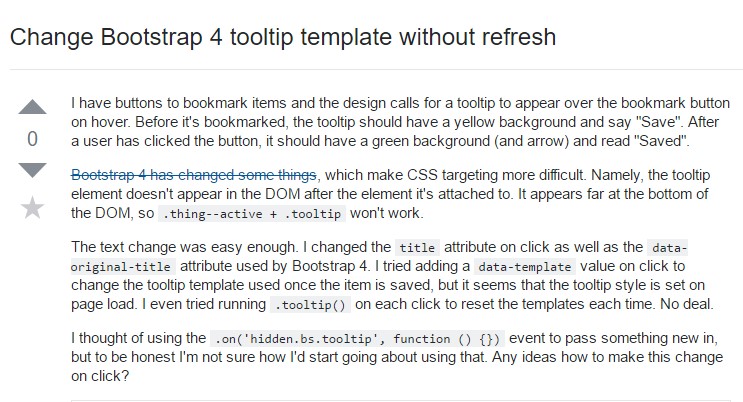
Change Bootstrap 4 Tooltip template without refresh