Bootstrap Image Placeholder
Intro
Choose your images into responsive behaviour (so they definitely not come to be larger in size than their parent elements) and include lightweight designs to all of them-- all by means of classes.
No matter how effective is the text present in our webpages without a doubt we need several as effective pictures to back it up helping make the material actually glow. And due to the fact that we are truly inside of the mobile phones generation we in addition want those pics acting as needed just to show best on any kind of display screen size due to the fact that no one wants pinching and panning around to be able to effectively view exactly what a Bootstrap Image Placeholder stands up to show.
The gentlemans on the side of the Bootstrap framework are wonderfully informed of that and out of its beginning probably the most favored responsive framework has been giving highly effective and simple resources for finest appearance as well as responsive activity of our image elements. Listed here is exactly how it work out in the current edition.
Differences and changes
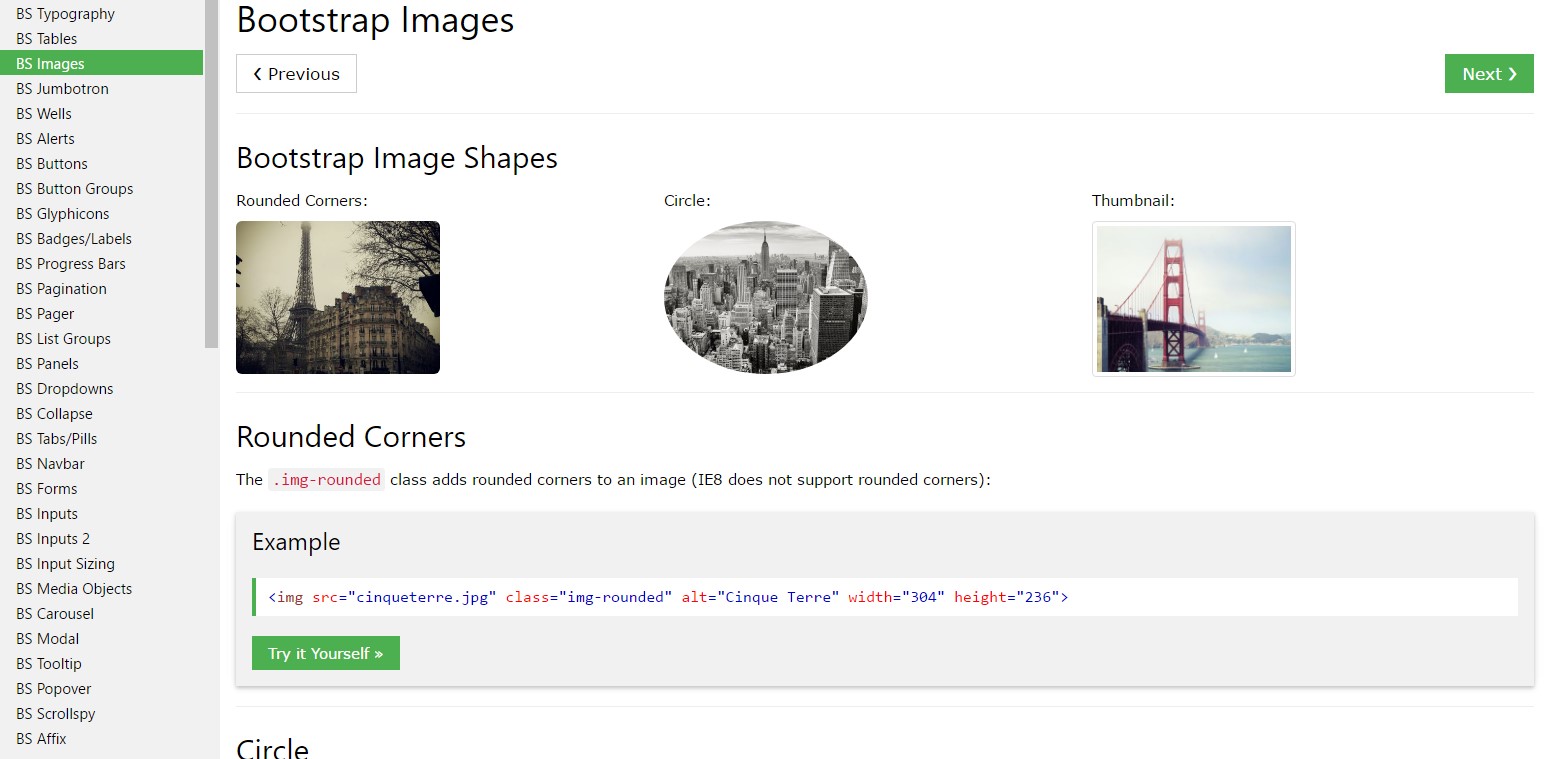
Unlike its forerunner Bootstrap 3 the fourth edition applies the class .img-fluid in place of .img-responsive as it used to be. Precisely what this class indicates is the Bootstrap Image Placeholder will fill up the full width of its container scaling upward or downward as required to sustain its own proportions. So for pioneers-- make sure you add .img-fluid to your <div class="img"><img></div> components whenever incorporating all of them right into Bootstrap 4 powered site pages.
{ You are able to also take advantage of the predefined styling classes establishing a particular illustration oval using the .img-cicrle class, display with a subtle round edge including a slight offset offered by the real content using the .img-thumbnail class or simply a little round the sharp edges with the .img-rounded class to receive a little bit friendlier visual appeal.
Responsive images
Illustrations in Bootstrap are made responsive using .img-fluid. max-width: 100%; plus height: auto; are related to the illustration to ensure that it sizes with the parent component.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG illustrations using .img-fluid are really disproportionately sized. To deal with this, put in width: 100% \ 9; where required. This fix wrongly sizes other pic formats, in this way Bootstrap does not employ it instantly .
Image thumbnails
As well as our border-radius utilities , you may use .img-thumbnail to offer an image a rounded 1px borderline look.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
If it goes to placement you have the ability to utilize a number of really highly effective methods like the responsive float supporters, message position utilities and the .m-x. auto class as follows :
The responsive float tools could be operated to insert an responsive picture floating right or left and also change this placement baseding on the sizes of the present viewport.
This kind of classes have taken a handful of improvements-- from .pull-left as well as .pull-right in the former Bootstrap 3 edition to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right within Bootstrap 4 up to alpha 5 and lastly within the sixth alpha-- to .float-left as well as .float-right changing the .float-xs-left as well as .float-xs-right classes with the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they exist in Bootstrap 4 alpha 5.
Focusing the pics in Bootstrap 3 used to happen applying the .center-block class. In the most current version of the framework this stuff now takes place with the .m-x. auto class coupled with .d-block in order to establish the pic to display like a block.
Straighten pictures with the helper float classes or else text placement classes. block -level images can be centered utilizing the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the content arrangement utilities could be used applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right and .text- ~ screen size ~ - center to the parent feature in which the definite <div class="img"><img></div> feature has been wrapped. A new option in the current alpha 6 build of the Bootstrap 4 once more is connected with the dropping of the -xs- infix-- so in case you like to for instance concenter an image globally-- for all types of sizes along with the text utilities simply employ the .text-center class.
Conclusions
Typically that is actually the method you have the ability to incorporate simply a number of easy classes to obtain from standard images a responsive ones using the latest build of one of the most prominent framework for setting up mobile friendly website page. Now everything that is simply left for you is finding the fit ones.
Check some online video short training about Bootstrap Images:
Connected topics:
Bootstrap images official information

W3schools:Bootstrap image tutorial

Bootstrap Image issue - no responsive.