Bootstrap Modal Events
Introduction
Occasionally we really should fix the target on a specific info remaining every thing rest dimmed behind to get certain we have indeed grabbed the targeted visitor's thought as well as have lots of data needed to be available directly from the webpage but so vast it absolutely could bore and push the person digging the webpage.
For these types of scenarios the modal component is basically invaluable. What it performs is displaying a dialog box taking a huge field of the display diming out anything other things.
The Bootstrap 4 framework has everything wanted for producing this sort of component along with least initiatives and a easy intuitive structure.
Bootstrap Modal Button is structured, yet variable dialog assists powered by JavaScript. They support a variety of help samples beginning at user alert ending with completely designer material and come with a number of useful subcomponents, scales, and even more.
Tips about how Bootstrap Modal Mobile does the job
Just before getting started having Bootstrap's modal element, be sure to read through the following for the reason that Bootstrap menu options have currently changed.
- Modals are designed with HTML, CSS, and JavaScript. They are actually positioned over anything else located in the documentation and remove scroll from the <body> to make sure that modal content scrolls instead.
- Selecting the modal "backdrop" will instantly finalize the modal.
- Bootstrap typically provides one modal window at a time. Embedded modals usually are not provided as we believe them to remain unsatisfactory user experiences.
- Modals use position:fixed, which have the ability to occasionally be a bit specific regarding to its rendering. Whenever it is feasible, place your modal HTML in a top-level position to avoid possible intervention out of other components. When nesting a.modal within another fixed element, you'll likely run into issues.
- One once more , because of the position: fixed, there are a number of cautions with making use of modals on mobile tools.
- In conclusion, the autofocus HTML attribute has absolutely no influence in modals. Here's how you are able to achieve the exact same effect by using custom JavaScript.
Keep reading for demos and usage guides.
- Due to how HTML5 specifies its own semantics, the autofocus HTML attribute possesses no effect in Bootstrap modals. To accomplish the same effect, use some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we need a trigger-- an anchor or tab to be hit so the modal to get displayed. To do so simply appoint data-toggle=" modal" attribute followed by determining the modal ID like
data-target="#myModal-ID"
Instruction
Now let us generate the Bootstrap Modal Event itself-- primarily we want a wrapping component featuring the entire aspect-- assign it .modal class to it.
A smart idea would certainly be at the same time adding in the .fade class if you want to receive great developing transition upon the present of the component.
If those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Optionally you might possibly desire to put in a close switch within the header assigning it the class .close and data-dismiss="modal" attribute but it is not actually a must due to the fact that in case the user hits away in the greyed out part of the screen the modal becomes booted out in any case.
Practically this id the system the modal features have within the Bootstrap framework and it basically has continued to be the similar in both Bootstrap version 3 and 4. The brand-new version arrives with a number of new methods though it seems that the dev crew expected the modals do the job well enough the manner they are and so they directed their care away from them so far.
Right now, lets have a look at the other sorts of modals and their code.
Modal elements
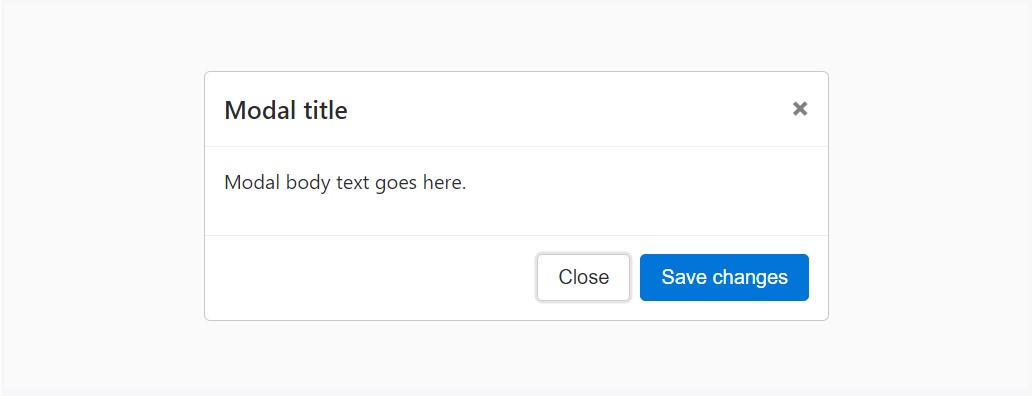
Here is a static modal example (meaning the position and display have been overridden). Included are the modal header, modal body ( requested for padding), and modal footer ( alternative). We suggest that you integrate modal headers with dismiss actions when achievable, or perhaps deliver one other explicit dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
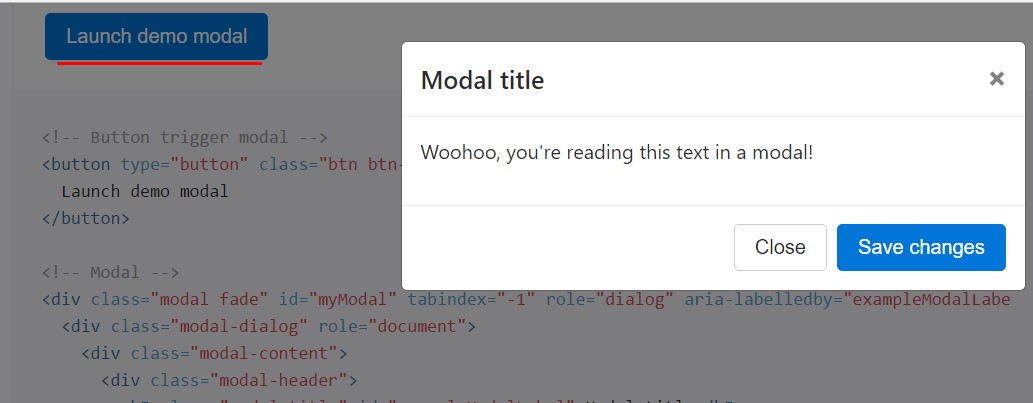
If you are going to work with a code listed here - a training modal demonstration will be activated as showned on the pic. It will definitely go down and fade in from the top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
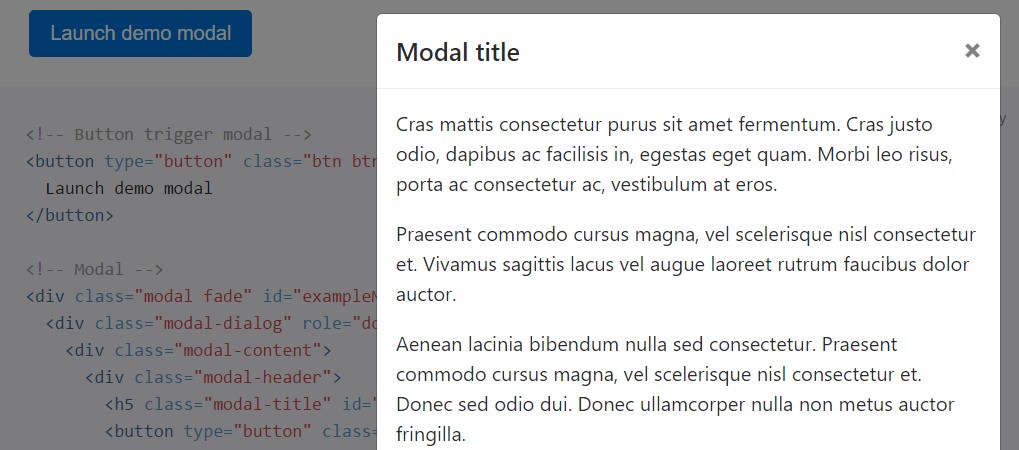
</div>Scrolling long content
They scroll independent of the page itself when modals become too long for the user's viewport or device. Give a try to the demonstration listed below to discover what exactly we point to.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
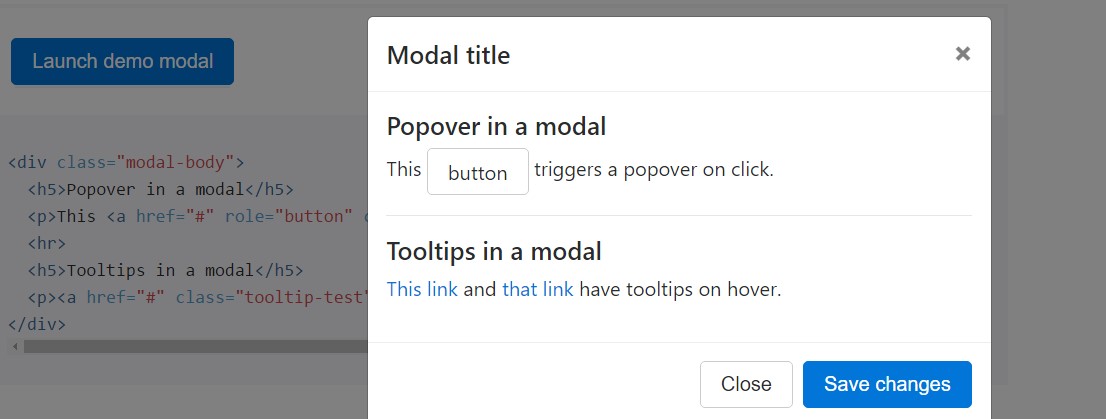
</div>Tooltips along with popovers
Tooltips and also popovers can easily be placed in modals as demanded. If modals are closed, any tooltips and popovers within are at the same time immediately rejected.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
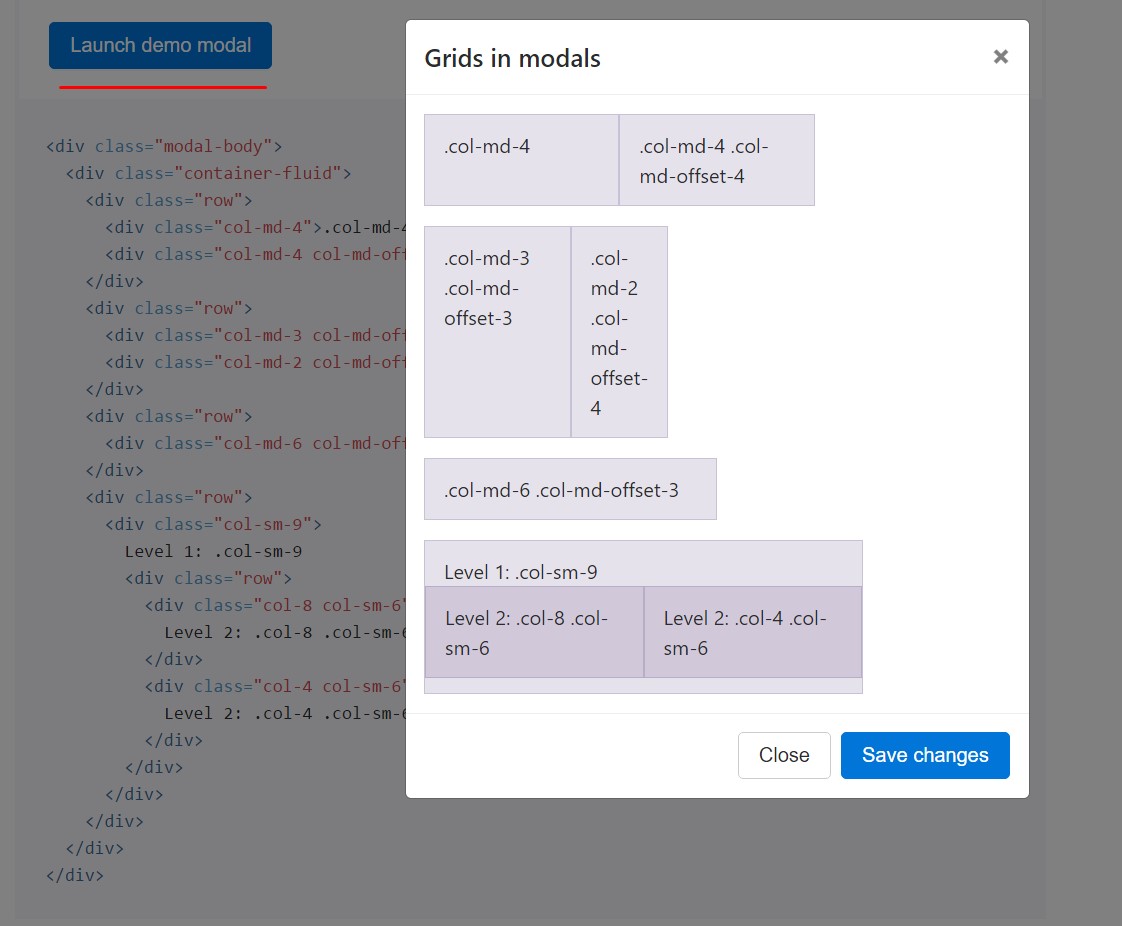
</div>Using the grid
Implement the Bootstrap grid system within a modal by simply nesting .container-fluid within the .modal-body. Then, apply the normal grid system classes as you would undoubtedly anywhere else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
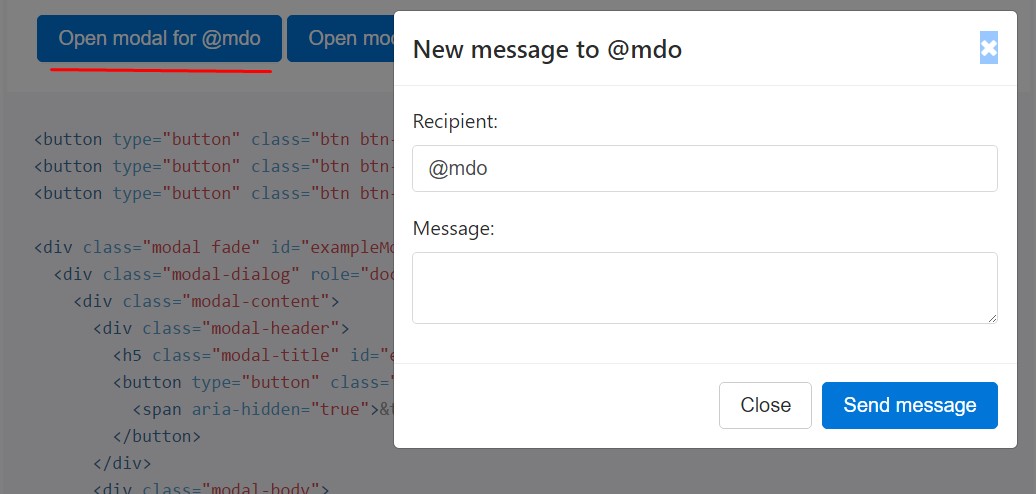
</div>A variety of modal information
Feature a couple of tabs that generate the equal modal together with a little bit separate components? Apply event.relatedTarget and HTML data-* attributes ( most likely by using jQuery) to alter the materials of the modal depending on which button was clicked.
Below is a live test followed by example HTML and JavaScript. For more details, read the modal events docs for information on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Remove animation
For modals which just simply come out instead of fade into view, take off the .fade class out of your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively heights
When the height of a modal changes though it is open, you can command $(' #myModal'). data(' bs.modal'). handleUpdate() to adjust the modal's placement in case a scrollbar appears.
Availableness
Adding YouTube videos clips
Implanting YouTube video clips in modals calls for extra JavaScript not in Bootstrap to automatically end playback and even more.
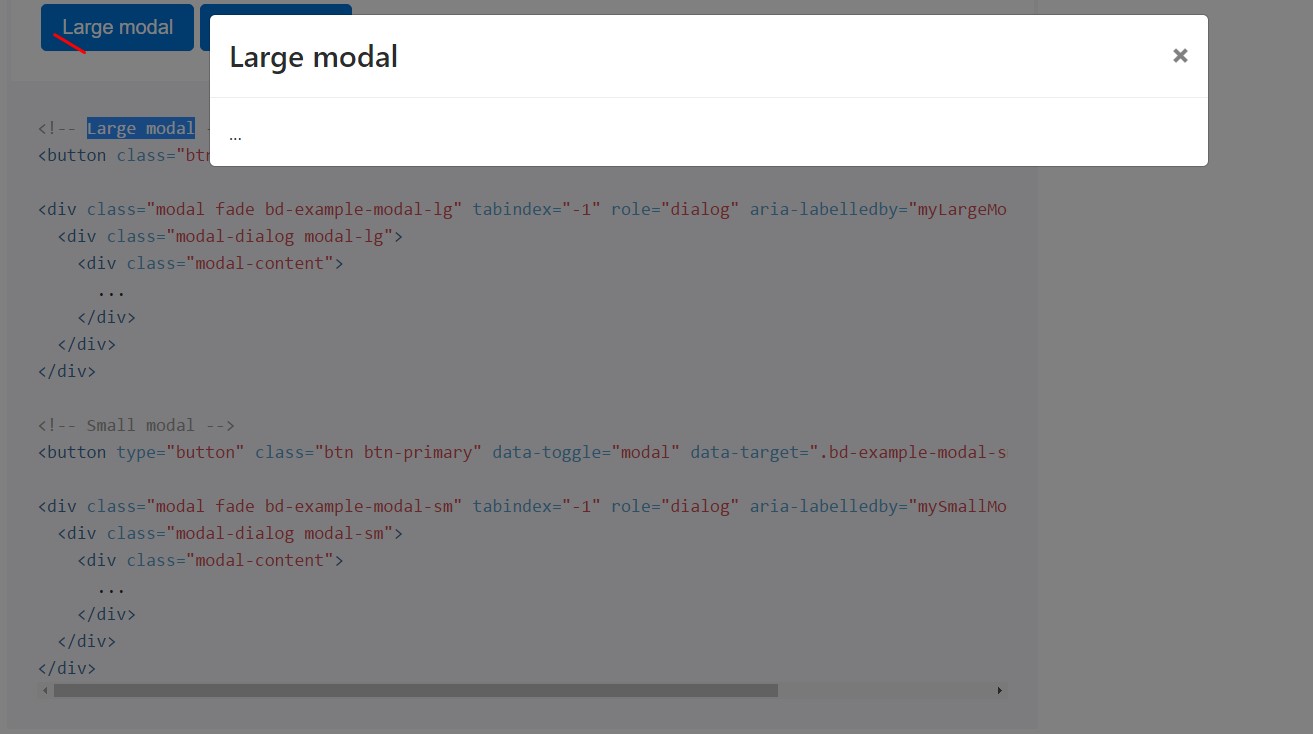
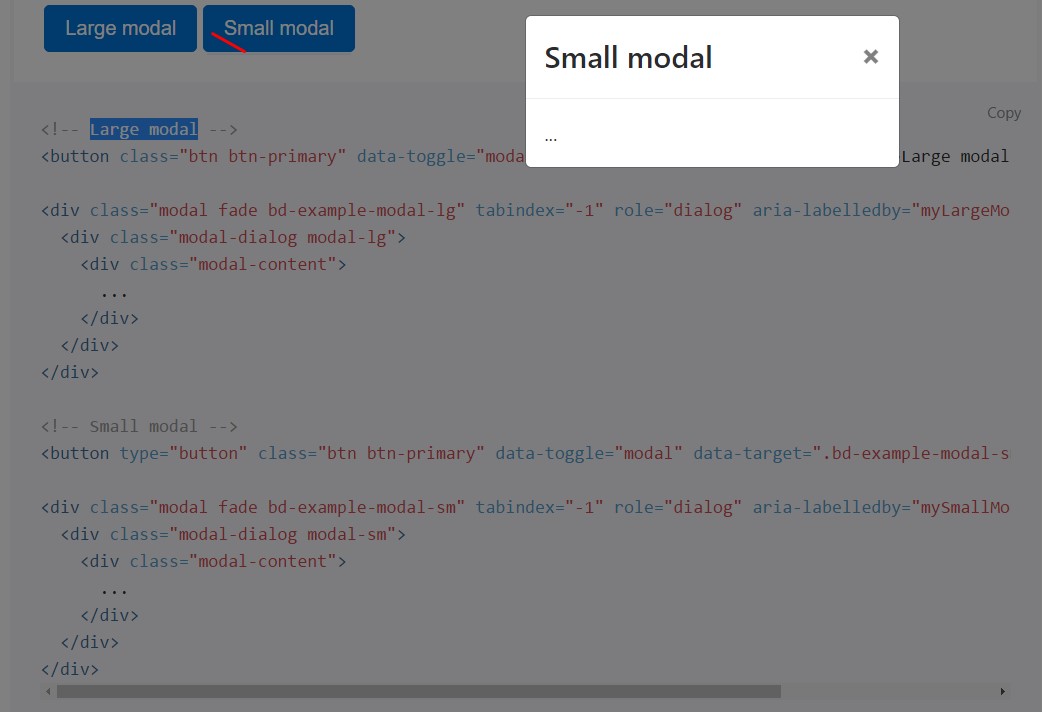
Optionally available sizes
Modals feature two optional sizes, provided by using modifier classes to be placed on a .modal-dialog. These scales start at specific breakpoints to keep away from horizontal scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin button your unseen content as needed, with data attributes or JavaScript. It additionally adds .modal-open to the <body> to bypass default scrolling actions and produces a .modal-backdrop When clicking on outside the modal, to provide a click area for dismissing shown modals.
Using information attributes
Activate a modal without any writing JavaScript. Set up
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to focus on a specific modal to button.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id myModal having a single line of JavaScript:
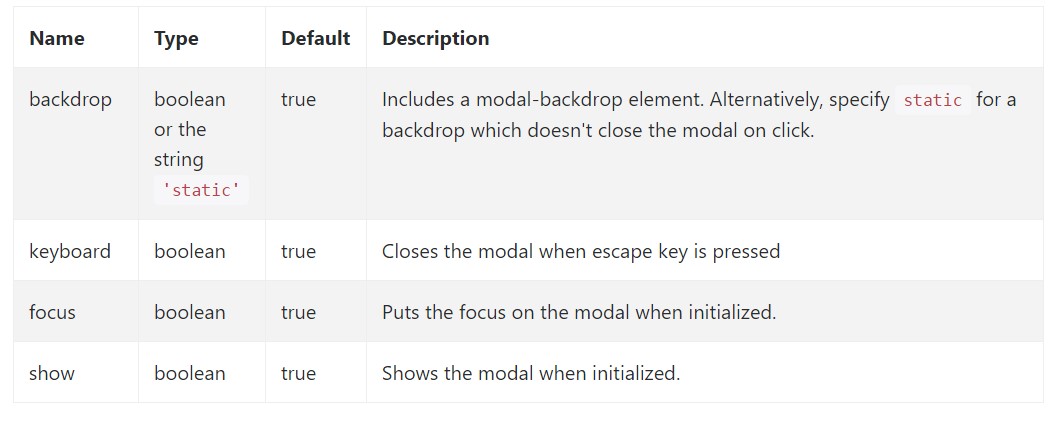
$('#myModal'). modal( options).Opportunities
Features can possibly be successfully pass via details attributes or JavaScript. For information attributes, fix the option name to data-, as in data-backdrop="".
Examine also the image below:

.modal(options)
Activates your information as a modal. Takes an optional options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal. Go back to the caller right before the modal has really been demonstrated or disguised (i.e. prior to the shown.bs.modal or hidden.bs.modal event develops).
$('#myModal').modal('toggle').modal('show')
Manually opens a modal. Go back to the user right before the modal has really been presented (i.e. before the shown.bs.modal activity happens).
$('#myModal').modal('show').modal('hide')
Manually conceals a modal. Come back to the caller before the modal has in fact been covered (i.e. before the hidden.bs.modal event happens).
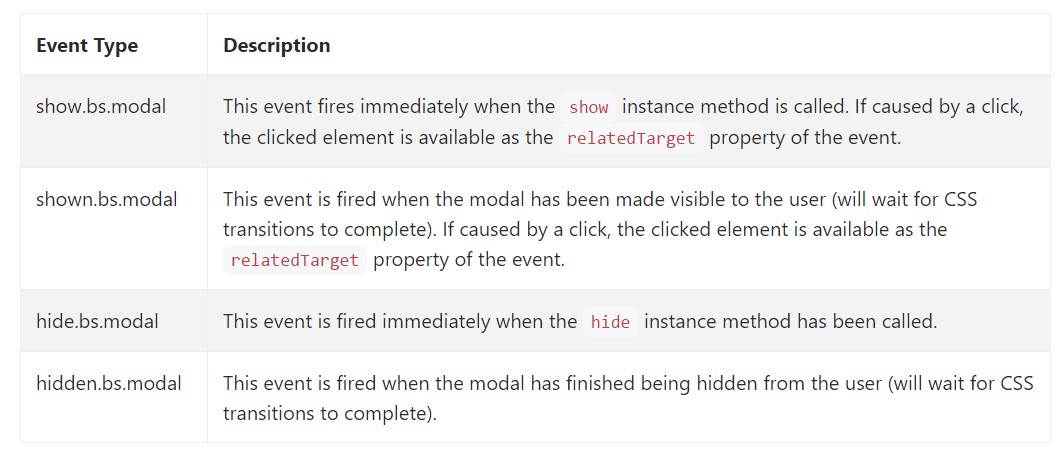
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a number of events for fixing in to modal performance. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We took a look at ways the modal is built yet exactly what might probably be inside it?
The answer is-- almost anything-- starting with a very long titles and aspects plain part with a number of headings to the very complex form which utilizing the flexible design approaches of the Bootstrap framework could truly be a web page inside the page-- it is really possible and the choice of implementing it falls to you.
Do have in thoughts however if at a specific point the web content being soaked the modal gets far excessive perhaps the much better method would be applying the whole thing into a separate web page in order to find practically better appeal plus usage of the entire display screen size attainable-- modals a pointed to for smaller sized blocks of content prompting for the viewer's treatment .
Take a look at a few online video guide regarding Bootstrap modals:
Related topics:
Bootstrap modals: formal records

W3schools:Bootstrap modal training

Bootstrap 4 with remote modal