Bootstrap Popover Placement
Introduction
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usefulness of the Bootstrap 4
Together with Bootstrap 4 you have the ability to establish your website now much faster than ever. At the same time, it is reasonably truly much easier to utilize Bootstrap to form your internet site than some other systems. Having the integration of HTML, CSS, and JS framework it is just one of the most popular systems for website development.
Some functions plus methods in Bootstrap 4
A number of the top elements of the Bootstrap 4 include:
• An improvised grid structure which permits the user to obtain mobile device helpful websites using a fair amount of convenience.
• Several utility guidance sets have been provided in the Bootstrap 4 to provide very easy learning for novices in the business of website design.
Facts to note
Step 2: Rewrite your article by highlighting words and phrases.
, the connections to the older version, Bootstrap 3 have not been entirely cut off. The developers has made sure that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Differences comparing Bootstrap 4 and Bootstrap 3
• The help for many web browsers together with managing systems has been included in the Bootstrap 4
• The general size of the font style is enhanced for comfortable viewing and web site development practical experience
• The renaming of many components has been completed to make sure a much faster and more reliable web development process
• By having brand new customizations, it is attainable to generate a more active web site along with very little efforts
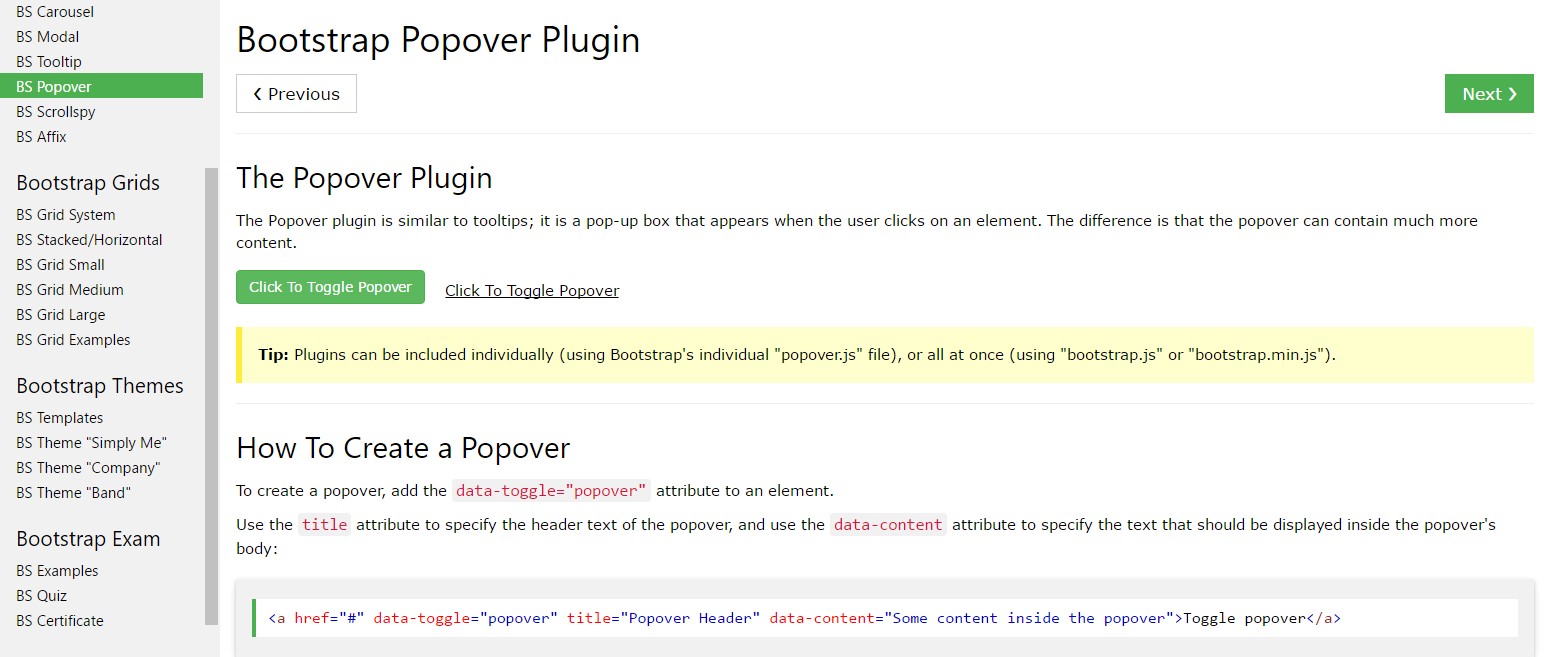
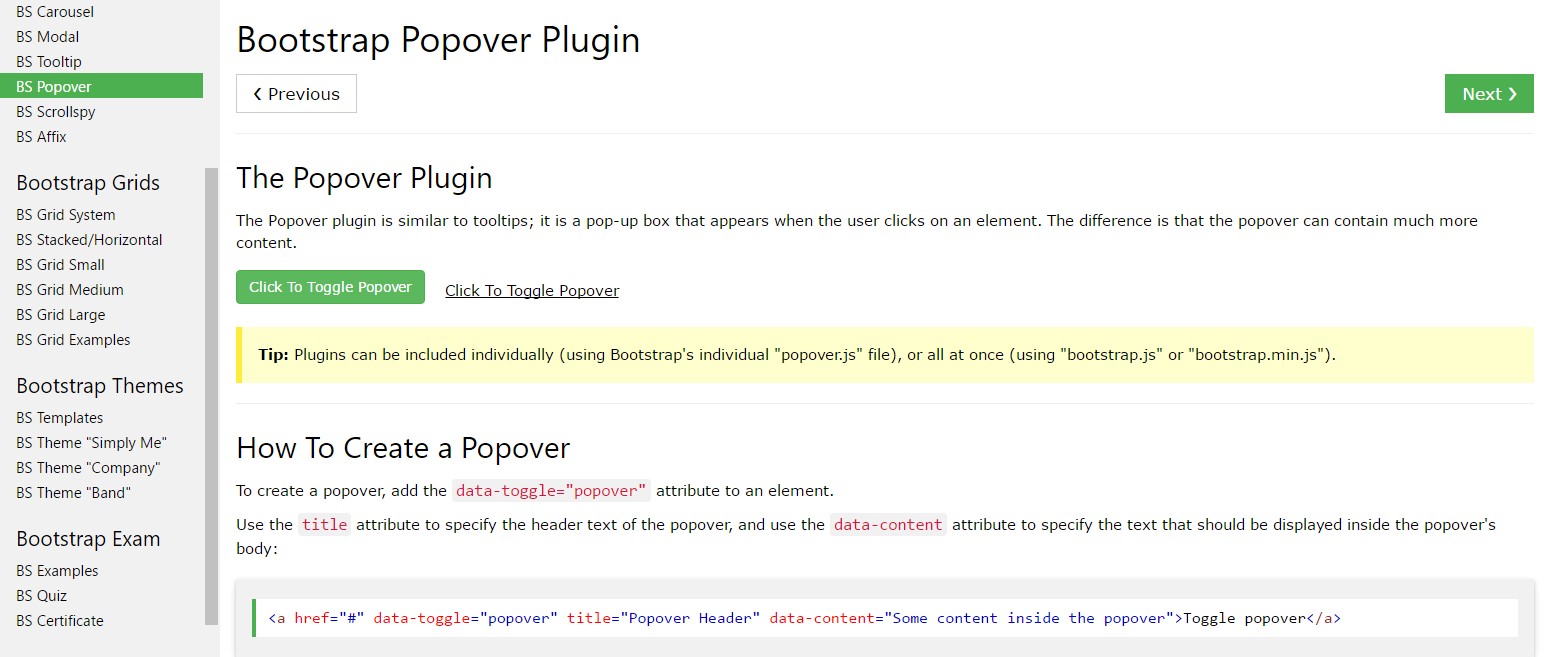
Bootstrap Popover Example
And right away let all of us get to the major subject.
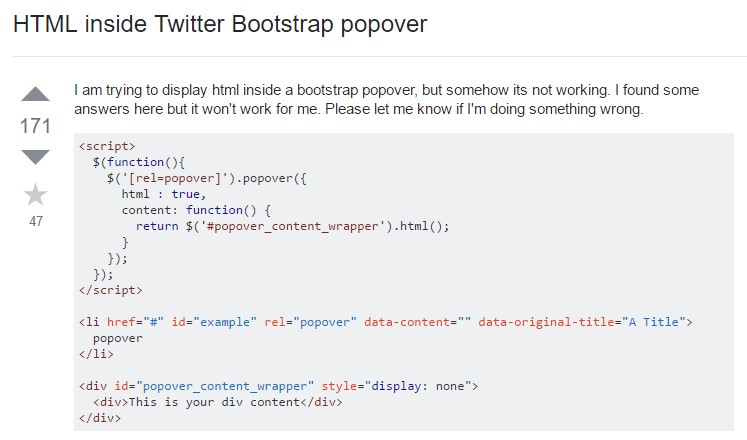
In the event that you need to bring in special secondary information on your website you can utilize popovers - just put in little overlay content.
Effective ways to put into action the popover plugin:
- Bootstrap Popover Placement lean at the Third side library Tether for setting. You must absolutely utilize tether.min.js prior to bootstrap.js straight for popovers to work!
- Popovers need the tooltip plugin considering that a dependence .
- Popovers are opt-in for effectiveness reasons, so you will need to activate them by yourself.
- Zero-length title and content values will definitely never ever display a Bootstrap Popover Content.
- Specify container:'body' in order to prevent rendering complications within more complicated factors (like Bootstrap input groups, button groups, etc).
- Generating popovers on hidden components will definitely never work.
- Popovers for . disabled or disabled features must be triggered on a wrapper element. - If activated directly from weblinks that span multiple lines, popovers will certainly be centered. Use white-space: nowrap; on your <a>-s to avoid this kind of activity.
Did you gotten the idea? Good, why don't we discover specifically how they operate with some scenarios.
You will need to provide tether.min.js prior to bootstrap.js in order for popovers to operate!
For example: Implement popovers anywhere
One idea to activate all popovers on a page would definitely be to select them by their data-toggle attribute:
$(function ()
$('[data-toggle="popover"]').popover()
) Good example: Utilizing the container method
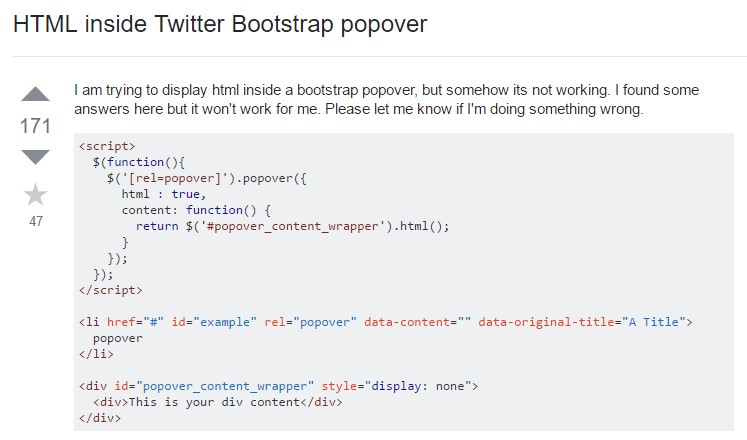
If you have several designs on a parent feature that interfere with a popover, you'll really want to point out a custom-made container That the popover's HTML looks in that aspect instead.
$(function ()
$('.example-popover').popover(
container: 'body'
)
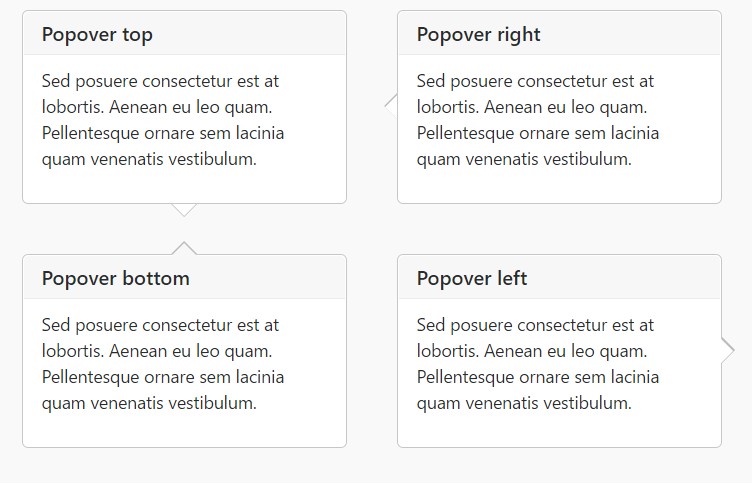
)Static popover
Four opportunities are easily available: high point, right, bottom, and left lined up.

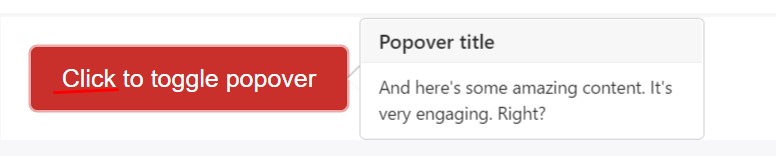
Live demo

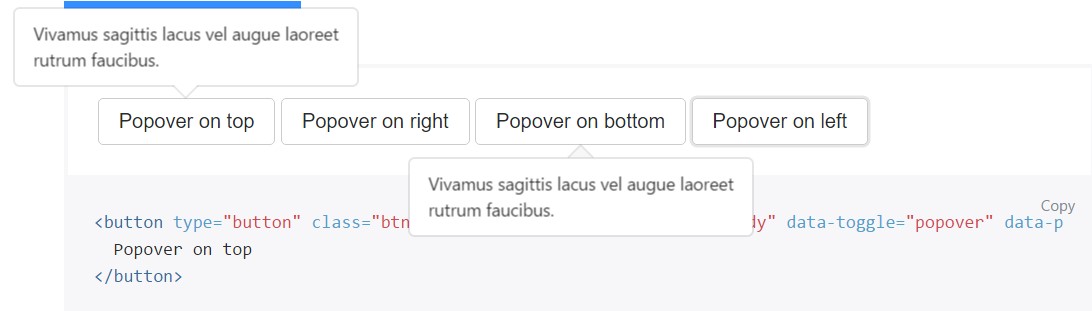
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four orientations

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss on coming click
Employ the focus trigger to terminate popovers on the following hit that the user does.
Targeted markup expected for dismiss-on-next-click
For proper cross-browser plus cross-platform behavior, you have to operate the <a> tag, certainly not the <button> tag, and you as well will need to include a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Empower popovers via JavaScript
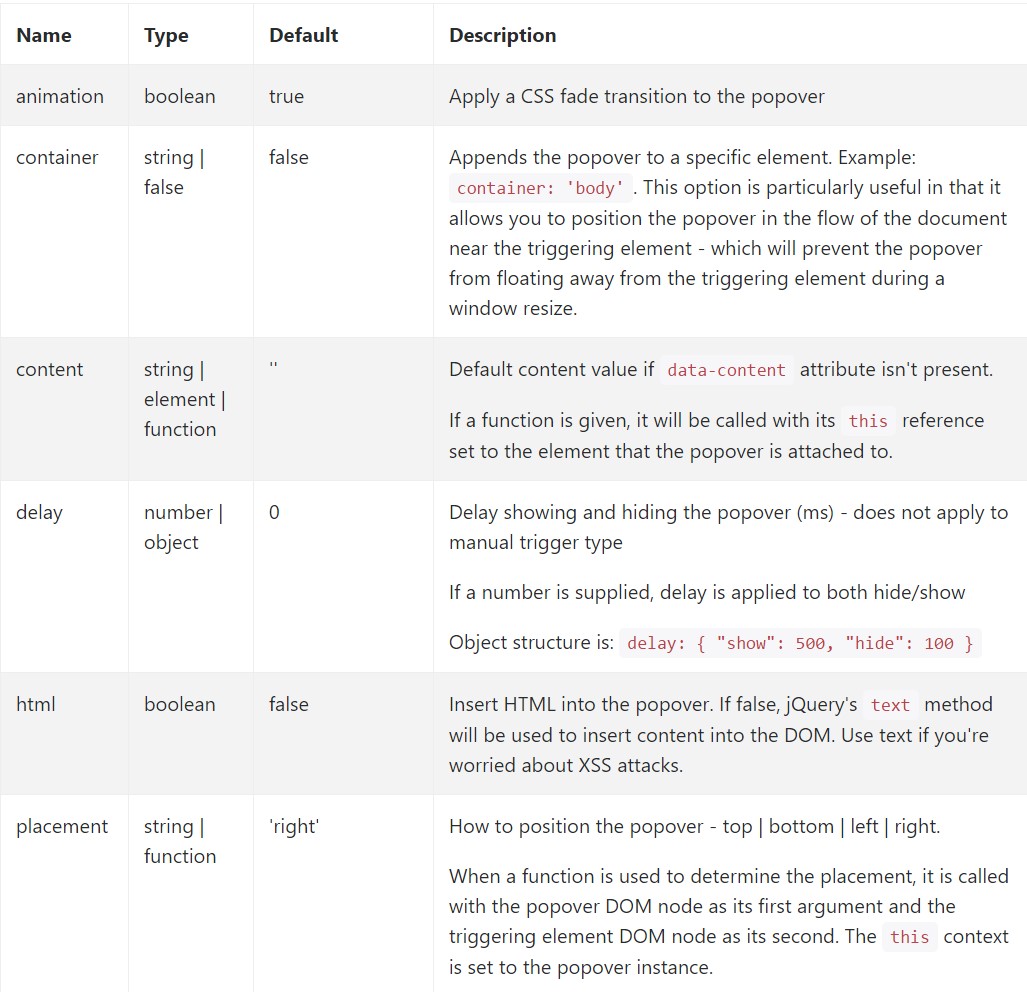
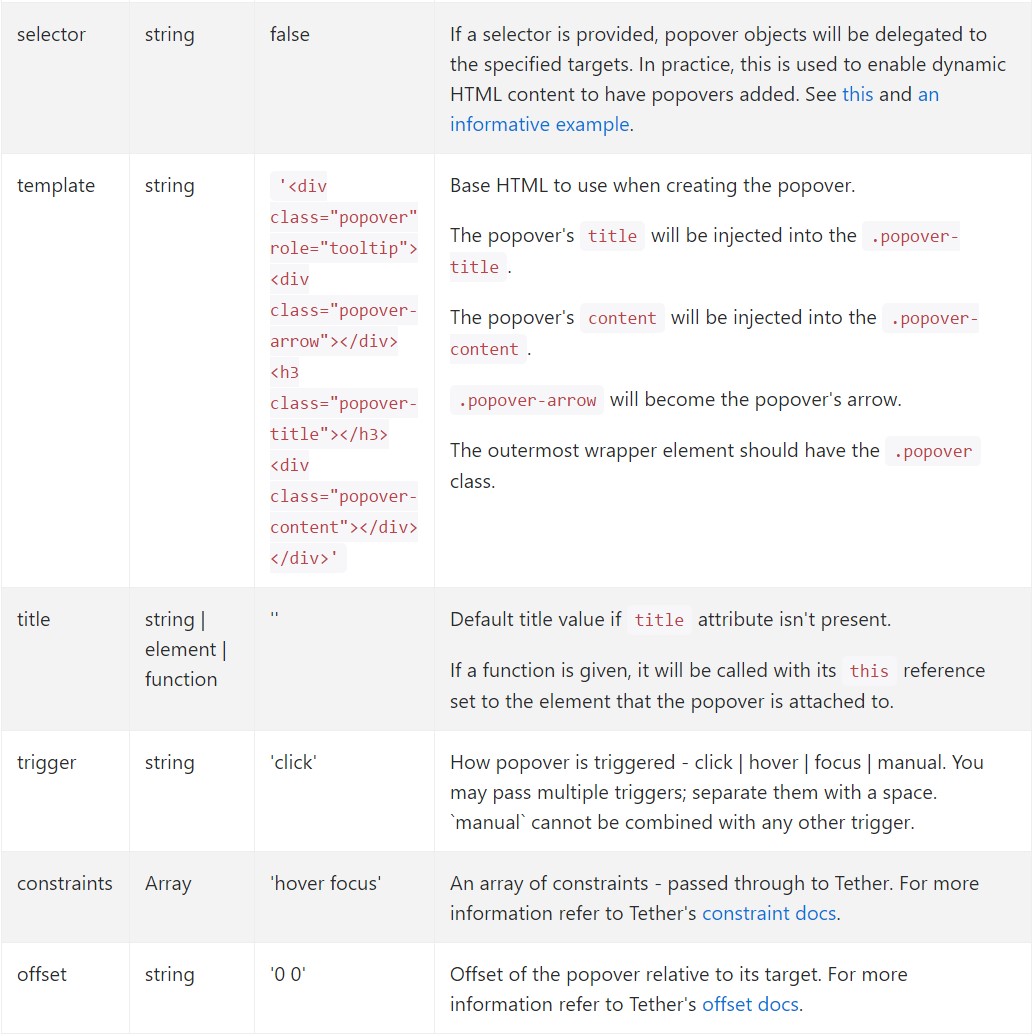
$('#example').popover(options)Possibilities
Options can possibly be pass on through information attributes or JavaScript. For data attributes, append the option name to data-, as in data-animation="".


Data attributes for specific popovers
Options for individual popovers can additionally be indicated through the usage of data attributes, as illustrated above.
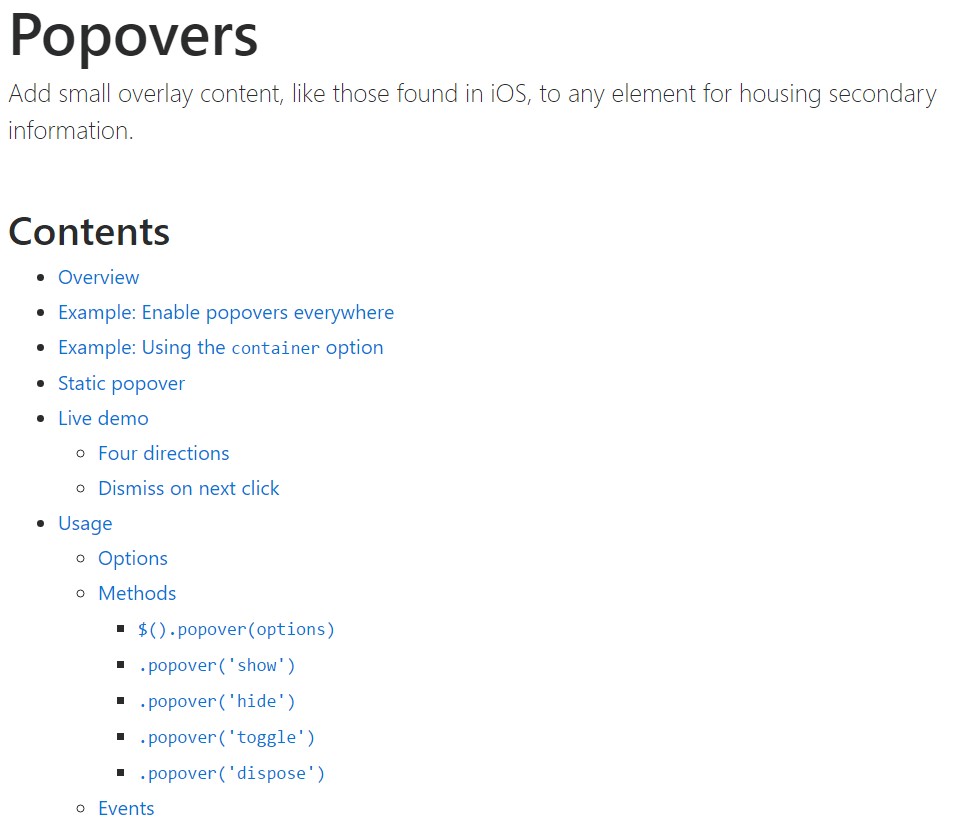
Techniques
$().popover(options)
Initializes popovers for the component collection.
.popover('show')
Exposes an element's popover. Go back to the caller right before the popover has really been revealed (i.e. before the shown.bs.popover event occurs). This is considered a "manual" triggering of the popover. Popovers whose each title and content are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Go back to the caller just before the popover has really been concealed (i.e. right before the hidden.bs.popover activity happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Comes back to the user prior to the popover has truly been revealed or disguised (i.e. prior to the shown.bs.popover or hidden.bs.popover event occurs). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover and gets rid of an element's popover. Popovers that put into action delegation (which are established working with the selector possibility) can not really be individually wiped out on descendant trigger elements.
$('#element').popover('dispose')
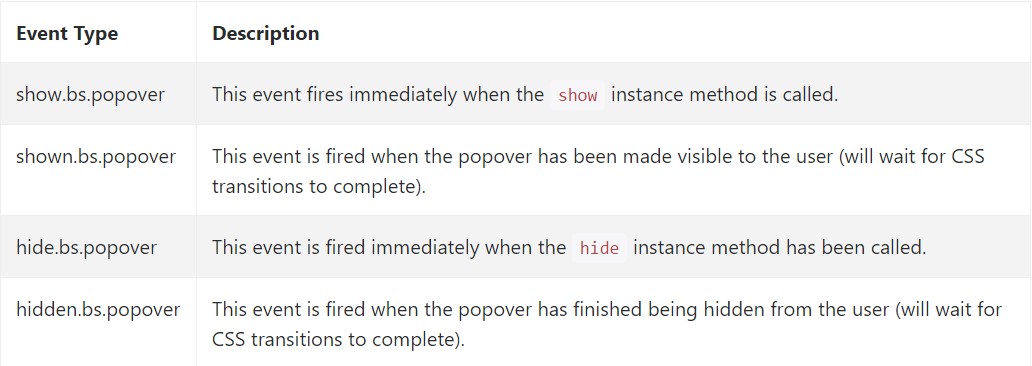
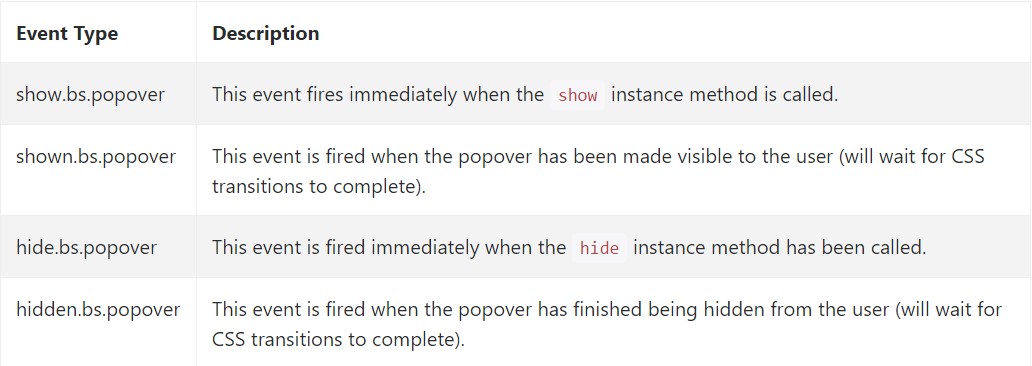
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Review several on-line video short training about Bootstrap popovers
Linked topics:
Bootstrap popovers formal documents

Bootstrap popovers short training

Bootstrap Popover difficulty

$().popover(options)
Initializes popovers for the component collection.
.popover('show')
Exposes an element's popover. Go back to the caller right before the popover has really been revealed (i.e. before the shown.bs.popover event occurs). This is considered a "manual" triggering of the popover. Popovers whose each title and content are zero-length are never shown.
$('#element').popover('show').popover('hide')
Disguises an element's popover. Go back to the caller just before the popover has really been concealed (i.e. right before the hidden.bs.popover activity happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Comes back to the user prior to the popover has truly been revealed or disguised (i.e. prior to the shown.bs.popover or hidden.bs.popover event occurs). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Cover and gets rid of an element's popover. Popovers that put into action delegation (which are established working with the selector possibility) can not really be individually wiped out on descendant trigger elements.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Review several on-line video short training about Bootstrap popovers
Linked topics:
Bootstrap popovers formal documents

Bootstrap popovers short training

Bootstrap Popover difficulty