Bootstrap Input Form
Introduction
A lot of the features we put into action in forms to get user details are coming from the <input> tag.
You may freely expand form directions via including text message, switches, or possibly button groups on either side of textual <input>-s.
The numerous sorts of Bootstrap Input File are determined with value of their option attribute.
Next, we'll detail the allowed forms for this kind of tag.
Text
<Input type ="text" name ="username">
Most probably some of the most typical style of input, which has the attribute type ="text", is used whenever we would like the user to write a basic textual info, due to the fact that this kind of feature does not enable the access of line breaks.
Whenever you are launching the form, the data typed by the user is easily accessible on the server side by means of the "name" attribute, taken to detect each and every related information provided in the request specifications.
In order to get access to the information inputed if we treat the form together with some kind of script, to validate the web content as an example, it is necessary to secure the components of the value property of the object in the DOM.
Code
<Input type="password" name="pswd">
Bootstrap Input Box that gets the type="password" attribute is identical to the text type, besides that it does not display truly the words recorded by the site visitor, on the other hand prefer a chain of marks "*" otherwise yet another being dependent on the browser and functional system .
Standard Bootstrap Input Class scenario
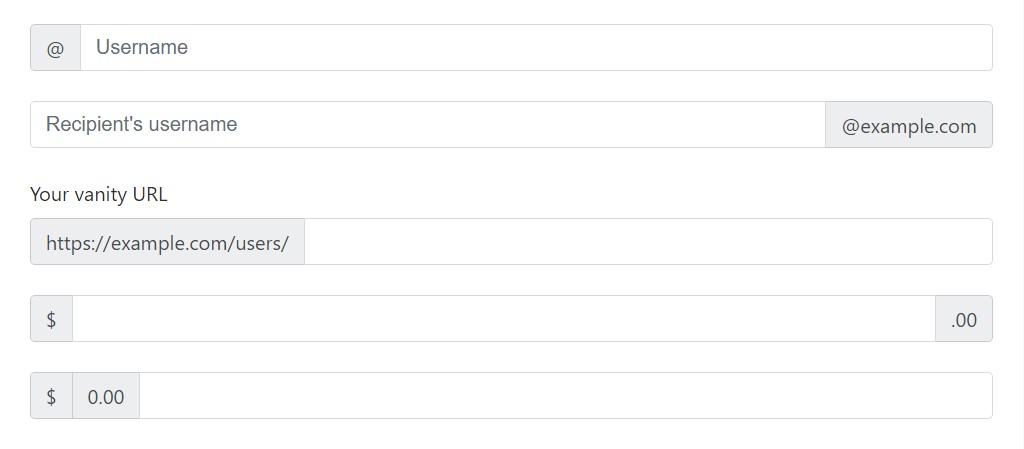
Place one add-on or button on either side of an input.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Size
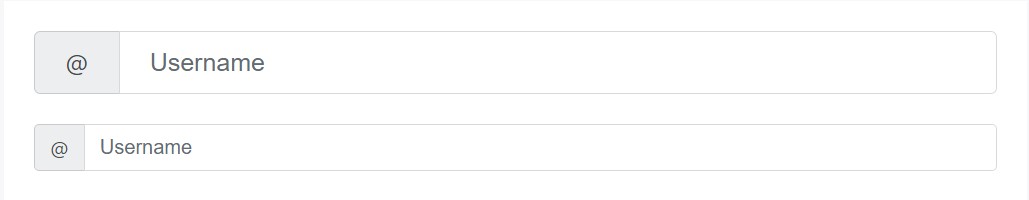
Bring in the related form sizing classes to the .input-group itself and contents located in will quickly resize-- no requirement for restarting the form control size classes on each component.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
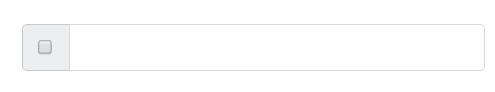
</div>Insert any kind of checkbox or radio feature inside of an input group’s addon in place of of text.
Checkbox button possibility
The input element of the checkbox variation is certainly oftentimes employed as we have an option that can possibly be noted as yes or no, such as "I accept the terms of the buyer pact", or "Keep the active procedure" in applications Login.
Although widely used using the value true, you may determine any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button option
Whenever we wish the site visitor to pick out only one of a series of options, we can probably use input features of the radio style.
When there is over a single element of this one form using the similar value inside the name attribute, just one can be picked.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Various addons
Lots of additions are maintained and could be incorporated together with checkbox and also radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: alternative buttons varieties
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input component together with the type="button" attribute states a tab in the form, although this particular tab has no straight use within it and is regularly utilized to produce events with regards to script execution.
The button message is established by the value of the "value" attribute.
Add-ons of the buttons
Buttons in input groups must be wrapped in a .input-group-btn for correct positioning as well as scale. This is required due to default browser designs that can not actually be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
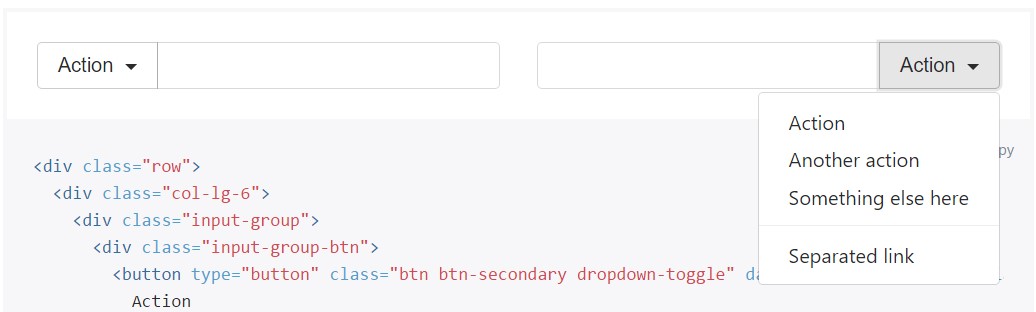
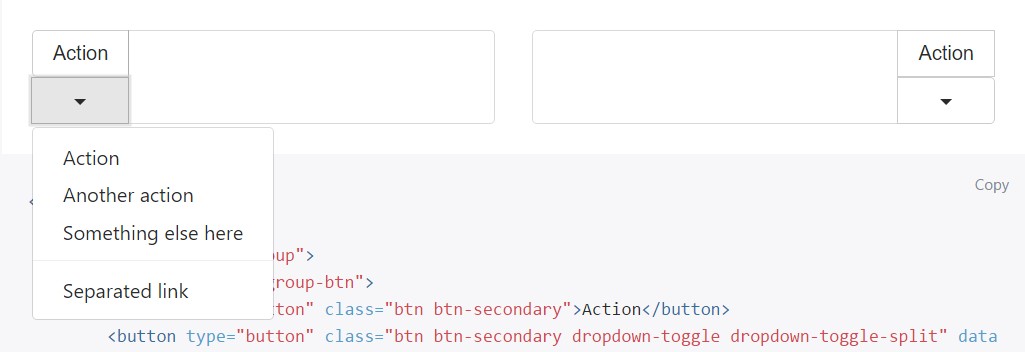
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Moreover, buttons can be segmented

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input component having the option "submit" attribute is identical to the button, but once activated this particular feature begins the call that sends out the form info to the place of business revealed in the action attribute of <form>.
Image
You have the ability to replace the submit form button with an picture, making things feasible to develop a far more pleasing appearance to the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input using type="reset" eradicates the values recorded previously in the features of a form, enabling the site visitor to clean the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the switch, submit, and reset categories may possibly be replaced by the <button> tag.
In this particular scenario, the content of the button is currently signified as the information of the tag.
It is still important to specify the value of the type attribute, although it is a button.
File
<Input type ="file" name ="attachment">
As soon as it is needed for the user to transfer a file to the application on the server side, it is required to apply the file type input.
For the precise delivering of the information, it is frequently also needed to provide the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Often we need to send and receive data which is of no straight utilization to the user and for that reason should not be displayed on the form.
For this particular function, there is the input of the hidden type, which just carries a value.
Convenience
In the case that you don't include a label for each and every input, screen readers will definitely have trouble with your forms. For these kinds of input groups, make sure that any type of extra label or performance is conveyed to assistive technologies.
The perfect method to become used (<label> components hidden working with the . sr-only class, or use the aria-label, aria-labelledby, aria-describedby, title or placeholder attribute) and exactly what added information will certainly require to be shared will range basing on the specific form of interface widget you are actually performing. The examples in this particular area grant a few proposed, case-specific approaches.
Check out a number of online video information about Bootstrap Input
Linked topics:
Bootstrap input: authoritative information

Bootstrap input training

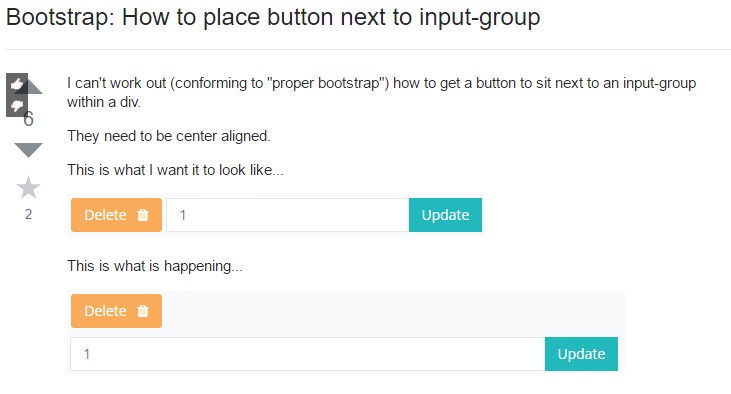
Bootstrap: The way to apply button unto input-group