Bootstrap Radio Button
Introduction
In some instances the small items come to be actually the very crucial because the whole entire picture is certainly a all containing lots of very small elements enhanced and stacked if you want to look and feature as a well-oiled bright machine. These types of strong words might probably look a little bit too much once it comes to form regulations however in the case that you just think about it for a little there is definitely just a single feature making it possible for the website visitor to grab one amongst a several obtainable alternatives.So if you're possessing certain forms with this kind of options controls over your various web sites does this mean they will all look alike?And more significantly-- would you settle for that?
Fortunately for us current version of ultimate famous mobile phone friendly framework - Bootstrap 4 goes completely packed having a brilliant new method to the responsive attitude of the Bootstrap Radio Button controls and what exactly is bright new for this edition-- the so called custom-made form controls-- a combination of predefined visual appeals you can certainly just bring and employ in order to put in the so wanted nowadays range in the functional performances of basically uninteresting form components. In this way let's check out just how the radio buttons are meant to be defined and styled in Bootstrap 4.
Exactly how to use the Bootstrap radio button:
To establish a radio tab we primarily require a <div> element to wrap it inside having the .form-check as well as .form-check-inline added. The first class will assign the Bootstrap Radio Set a block appearance and the 2nd will line up the element inline together with ultimately a several more others similar to it. These are truly new classes for Bootstrap 4-- in the past versions they used to be determined as .radio and .radio-inline. Assuming that you desire the radio button to be on webpage however to be disabled for clicking on-- ensure you've also incorporated the .disabled class here.
In the .form-check element we ought to first bring in a <label> along with the .form-check-label class assigned and within it an <input> plus the .form-check-input class and some attributes added like type = “radio”, name = “ ~ same name for all the options ~ ” if you feature a few radio buttons characterizing a few opportunities a visitor should pick up from they ought to have the similar name but different unique id = “ ~ unique ID ~ “ attribute and a value=” ~some value here ~ ” attribute. Finally supposing that you're aiming to disable the control -- also provide the disabled attribute to the <input> element.
This is likewise the place to determine in the case that you desire the radio control to initially load like checked as soon as the webpage gets loaded. Supposing that this is really what you are actually looking for-- as opposed to disabled bring in the checked attribute to the <input>. In the event that you turn out to purposely or else by mistake incorporate a few radio buttons together with the checked attribute-- the last one read will definitely be likewise the one featuring as looked at webpage load.
Checkbox and Bootstrap Radio Event examples
The examined condition for these buttons is only upgraded via click event on the button. If you work with one other procedure to update the input-- e.g., with <input type="reset"> or through manually applying the input's checked property-- you'll have to toggle .active on the <label> by hand.
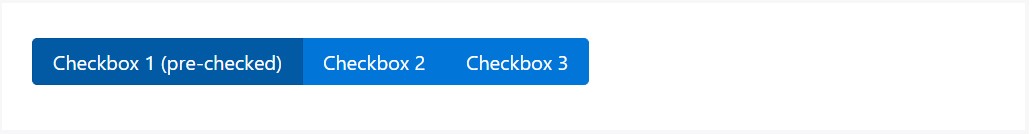
Take note of that pre-checked buttons demand you to manually provide the .active class to the input's <label>.
Checkbox

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
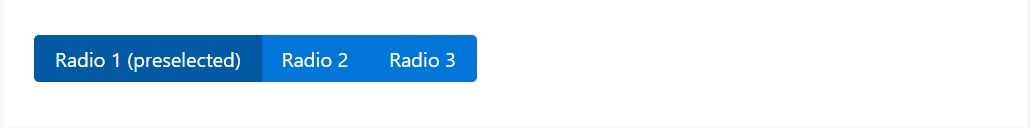
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button approach
As we want the site visitor to pick out only one of a series of selections, we may use input features of the radio option.
Only one can certainly be chosen while there is higher than just one component of this option along with the similar value within the name attribute.

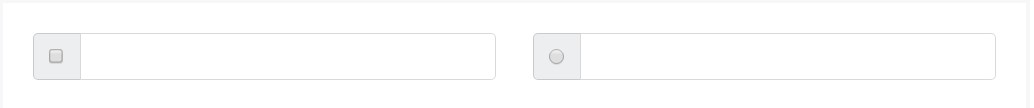
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Primarily this is the strategy the default radio tabs get determined and do a job throughout in Bootstrap 4-- now everything you need are several options for the visitors to select from.
Check out a number of youtube video information about Bootstrap Radio Button:
Connected topics:
Bootstrap buttons main records

Bootstrap Radio button - guide

Checkbox radio buttons break entire toolbar styling