Bootstrap Label Text
Overview
As explored earlier, in the webpages which we are making, we regularly desire including uncomplicated or else more tricky forms to request the website visitor for a point of view, responses, certain individual data or preferences. We execute that incorporating the proper regulations in our forms very carefully taking into account the form building and the specific regulations that need to be operated regarding the info we need to have and the special case included-- just like we can't have an order for a single colored phone case which is both white and blue , an individual just can't be both male and female in gender or else a product must be guided with multiple extensions which in turn do not actually omit one another so clicking each should include it not ignoring the others readily selected. Occasionally, certainly, we do desire a proper web mail given as well as a contact number that in turn needs to have the input that must comply with certain format in order to be correct and certainly at specific situations we simply need site visitor's thoughts on a topic the way they experience it-- in their personal words.
For each of these types of scenarios we utilize the proper regulations-- such as radio switches, checkboxes, input fields, message area aspects and so on yet there is actually an necessary element combined to each one of these kinds of sectors that develops our forms conveniently legible and pleasant for the website visitor to browse through knowing in all times what is definitely required and easily taking care of even the small controls such as radio tabs and checkboxes. Most especially these days when the internet changes into more mobile having web pages revealed on numerous small sized screens this element is crucial in delivering efficiency and swiftness in accomplishing our form.This element is a Bootstrap Label Group.
Steps to put into action the Bootstrap Label Value:
What already has been simply mentioned regard the <label> element which is entirely maintained within the most recent edition of the most favored mobile friendly framework-- Bootstrap 4. The <label> element does not really stand apart using desirable look or multiple features however it works the most likely most necessary objective in our forms-- lets the site visitors understand just what engaging using a specific form regulation will cause and adding a number of clickable living space for turning on the control in itself which in cases of small controls like radio or checkboxes and mobile device screens is essential.
The system is pretty simple-- simply apply a <label> element within your markup attaching it the for =" ~ labeled form control ID ~ " attribute and make the suitable message you require to be demonstrated in it. The for="" attribute directs the internet browser which form command in order to get turned on whenever the user selects the <label> element and is able to be left out helping keep the similar behaviour if you just wrap the needed regulation in the <label> itself.
Yet covering form controls inside labels is somewhat complicating the code and it is definitely more desirable to leave out it-- in addition utilizing the for ="" attribute you get some freedom in building your form's structure and so it is actually the far better approach to go for.
Together with usual text in the <label> you are able to as well set some easy HTML tags like a heading or a small section perhaps-- that's not a popular case however is feasible and without a doubt all of it depends on the specific purpose of the form you are simply handling.
Example of form without any label
Should you receive no message within the <label>, the input is located just as you 'd need. Presently simply does the trick on non-inline checkboxes and radios. Always remember to currently provide some form of Bootstrap Label Example for assistive technologies ( for example, working with aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Informative aspect to mention
Entertaining detail to consider with regards to labels within Bootstrap 4 if that in the new edition of the framework this form of element's styling has been modified a little. The <label> elements now are not featured just as inline-block which attains far better versatility inside positioning letting several margins to be set.
Final thoughts
So now you realise what the # elements are for and just how they act in Bootstrap 4-- everything that's left is considering the correct form fields you ought to attach them to.
Check a number of youtube video tutorials relating to Bootstrap label
Linked topics:
Application of the label inside in Bootstrap Forms: official information

Bootstrap label article

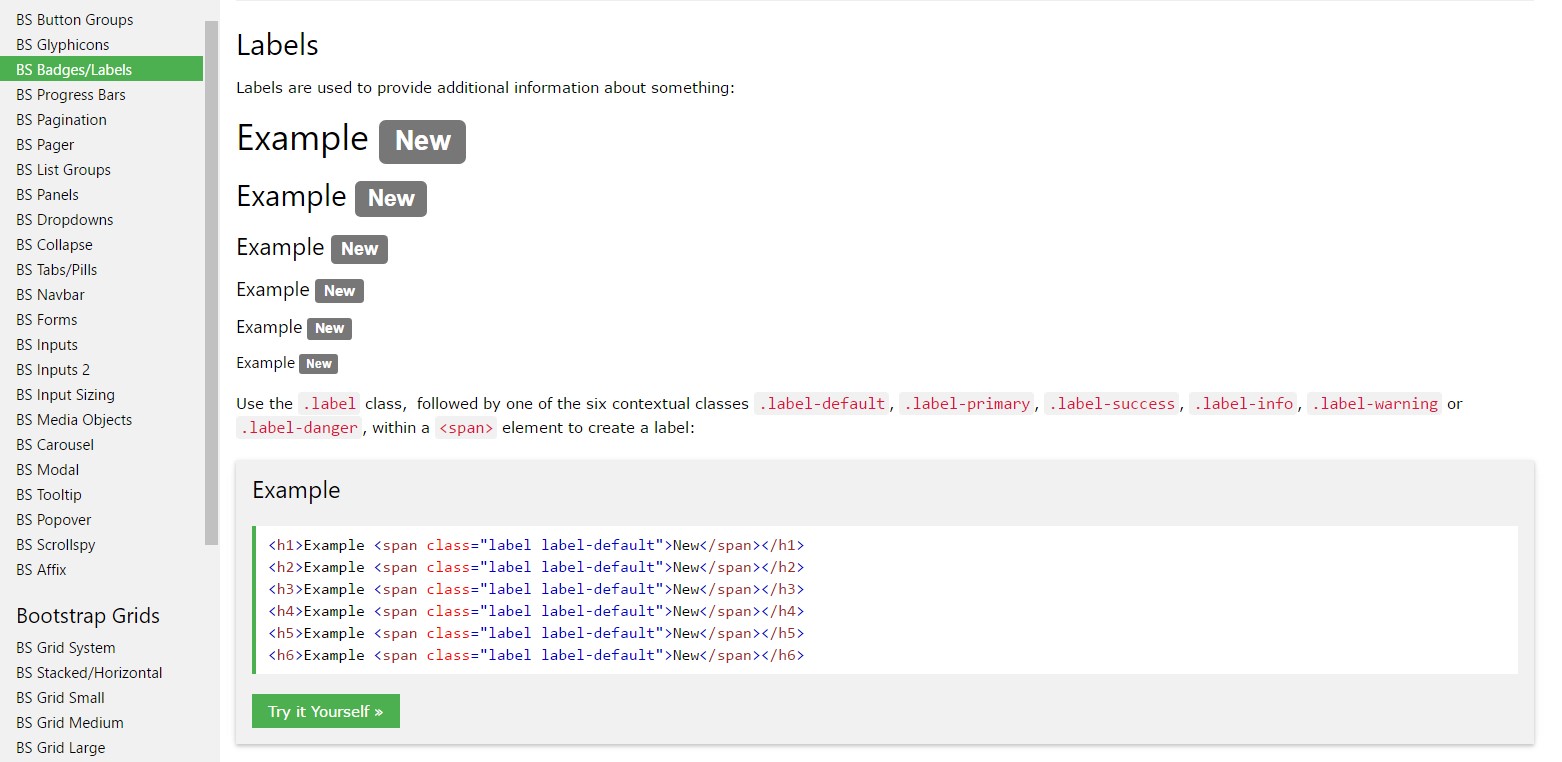
Taking away label in Bootstrap 4