Bootstrap Layout Jquery
Intro
In the former handful of years the mobile devices turned into such significant component of our daily lives that most of us cannot really imagine how we came to get around without needing them and this is actually being claimed not only for calling others by communicating as if you remember was the primary purpose of the mobile phone but in fact getting in touch with the entire world by having it straight in your arms. That's the reason why it additionally ended up being incredibly important for the most usual habitants of the Internet-- the web pages have to show just as excellent on the small mobile screens as on the normal desktops which in turn at the same time got even wider making the dimension difference also bigger. It is presumed someplace at the starting point of all this the responsive systems come to appear providing a practical solution and a variety of brilliant tools for getting pages behave regardless of the gadget viewing them.
However what's undoubtedly crucial and stocks the bases of so called responsive web design is the method itself-- it is actually completely various from the one we used to have actually for the fixed width web pages from the very last decade which consequently is much comparable to the one in the world of print. In print we do have a canvass-- we established it up once first of the project to alter it up perhaps a several times since the work proceeds but near the bottom line we end up with a media of size A and also artwork having size B set up on it at the indicated X, Y coordinates and that's it-- if the project is performed and the dimensions have been adjusted all of it ends.
In responsive web site design even so there is actually no such aspect as canvas size-- the possible viewport dimensions are as basically limitless so establishing a fixed value for an offset or a dimension can be fantastic on one display screen however pretty irritating on another-- at the other and of the specter. What the responsive frameworks and especially some of the most popular of them-- Bootstrap in its newest fourth edition supply is some smart ways the website pages are being produced so they instantly resize and also reorder their specific elements adapting to the space the viewing display screen grants them and not flowing away from its width-- by doing this the website visitor reaches scroll only up/down and gets the content in a convenient size for reading without having to pinch zoom in or out in order to view this part or another. Let us discover ways in which this generally works out.
Steps to make use of the Bootstrap Layout Responsive:
Bootstrap incorporates a variety of components and possibilities for arranging your project, incorporating wrapping containers, a impressive flexbox grid system, a versatile media object, and responsive utility classes.
Bootstrap 4 framework uses the CRc system to deal with the web page's content. In the case that you are really simply starting this the abbreviation keeps it easier to keep in mind considering that you are going to probably sometimes ask yourself at first which element features what. This come for Container-- Row-- Columns which is the system Bootstrap framework applies for making the pages responsive. Each responsive website page incorporates containers maintaining generally a single row along with the required amount of columns within it-- all of them together developing a useful web content block on page-- like an article's heading or body , listing of product's functions and so forth.
Let us have a look at a single content block-- like some features of what ever being certainly provided out on a webpage. Initially we really need wrapping the whole item in to a .container it is actually type of the mini canvas we'll set our material within. What the container performs is limiting the size of the area we have offered for setting our web content. Containers are determined to spread up to a particular width baseding on the one of the viewport-- regularly continuing being a bit smaller sized leaving certain free space aside. With the change of the viewport width and achievable maximum width of the container feature dynamically changes too. There is another type of container - .container-fluid it always expands the entire width of the presented viewport-- it's applied for producing the so called full-width web page Bootstrap Layout Responsive.
Next inside of our .container we need to insert a .row feature.
These are employed for handling the positioning of the material components we set within. Due to the fact that newest alpha 6 edition of the Bootstrap 4 framework uses a styling method called flexbox along with the row element now all sort of positionings setup, grouping and sizing of the content may possibly be obtained with simply bring in a basic class however this is a complete new story-- for now do understand this is the component it is actually completeded with.
At last-- inside the row we must apply certain .col- components that are the actual columns having our precious material. In the instance of the elements list-- each attribute gets set in its personal column. Columns are the ones that performing along with the Row and the Container elements supply the responsive behaviour of the webpage. Just what columns ordinarily do is show inline down to a particular viewport size having the indicated fragment of it and stacking over one another whenever the viewport gets smaller filling the entire width accessible . So in case the display is wider you can certainly see a handful of columns each time yet in case it becomes way too little you'll notice them by the piece so you don't have to gaze checking out the web content.
Simple configurations
Containers are actually the most standard format element inside Bootstrap and are needed when applying default grid system. Choose a responsive, fixed-width container ( signifying its own max-width changes with every breakpoint) or maybe fluid-width ( indicating it is certainly 100% large all the time).
As long as containers can possibly be embedded, the majority of Bootstrap Layouts styles do not require a nested container.

<div class="container">
<!-- Content here -->
</div>Operate .container-fluid for a total width container, extending the whole width of the viewport.

<div class="container-fluid">
...
</div>Have a look at some responsive breakpoints
Considering that Bootstrap is developed to be definitely mobile first, we utilize a number of media queries to make sensible breakpoints for formats and interfaces . These particular breakpoints are mostly built on minimum viewport widths and allow us to size up features just as the viewport modifications .
Bootstrap basically utilizes the following media query ranges-- or else breakpoints-- inside Sass files for style, grid structure, and components .
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we develop source CSS within Sass, all of the Bootstrap media queries are actually obtainable through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically work with media queries which go in the various other way (the presented display size or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are in addition obtainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim at a single part of display screen dimensions using the lowest and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are also accessible via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the exact display screen scale range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
Numerous Bootstrap parts implement z-index, the CSS property that assists management design simply by supplying a third axis to establish material. We incorporate a default z-index scale inside Bootstrap that is simply been made to correctly level navigation, popovers and tooltips , modals, and more.
We do not suggest personalization of these values; you evolve one, you probably will need to transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- just like the backdrops that allow click-dismissing-- have the tendency to reside on a low z-index-s, meantime navigating and popovers incorporate greater z-index-s to make sure that they overlay bordering web content.
Extra suggestion
Utilizing the Bootstrap 4 framework you can easily develop to five different column visual appeals according to the predefined in the framework breakpoints however typically a couple of are quite enough for attaining ideal visual aspect on all display screens.
Final thoughts
So currently hopefully you do have a basic suggestion just what responsive web site design and frameworks are and how the absolute most well-known of them the Bootstrap 4 system manages the webpage information in order to make it display best in any screen-- that is simply just a fast glimpse but It's believed the understanding just how items work is the greatest foundation one should step on right before searching in the details.
Review a number of youtube video tutorials relating to Bootstrap layout:
Linked topics:
Bootstrap layout official records

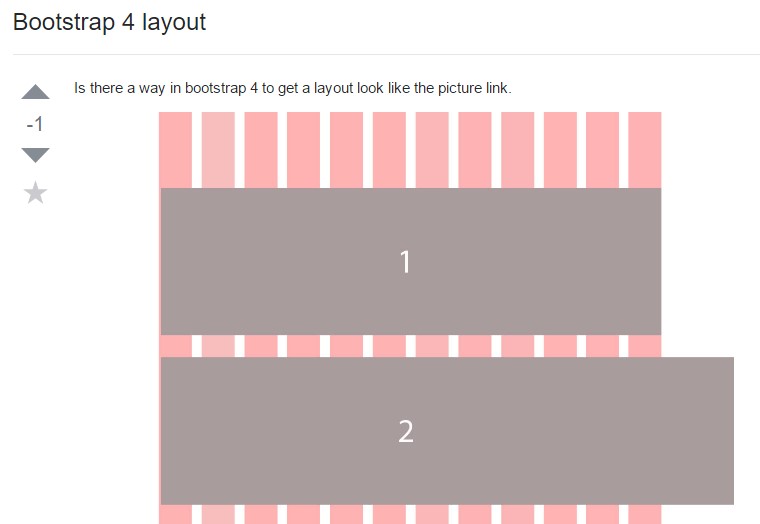
A method within Bootstrap 4 to establish a desired design

Style samples located in Bootstrap 4