Bootstrap Row Panel
Overview
Exactly what do responsive frameworks complete-- they provide us with a handy and functioning grid environment to put out the web content, making sure if we define it correct and so it will do the job and showcase appropriately on any type of gadget no matter the proportions of its display screen. And exactly like in the building each framework featuring the most favored one in its newest edition-- the Bootstrap 4 framework-- consist of just a couple of major features that laid down and merged appropriately have the ability to help you make practically any sort of pleasing look to match your layout and sight.
In Bootstrap, normally, the grid arrangement gets created by three fundamental components which you have very likely currently encountered around checking out the code of some web pages-- these are actually the .container and its own alteration .container-fluid, the .row element and a large selection of column elements - all of them carrying the .col- class prefix-- these are the containers in which - when the format for a certain part of our pages has currently been designed-- we get to put the real content within.
In case you're pretty new to this whole thing and in some cases can ask yourself which was the correct approach these 3 has to be placed within your markup right here is really a simple tip-- everything you have to remember is CRC-- this abbreviation comes to Container-- Row-- Column. And as you'll shortly get used to seeing the columns acting as the inner element it is actually not differ possible you would misstep what the first and the last C means.
Several words relating to the grid system in Bootstrap 4:
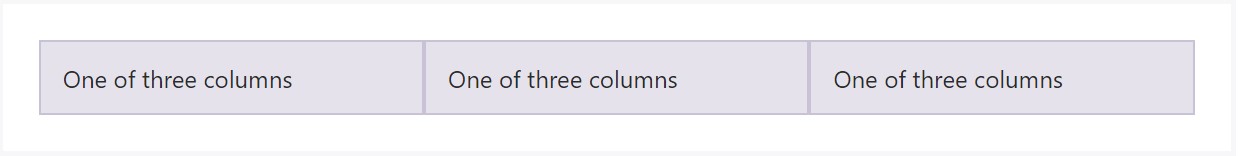
Bootstrap's grid mode employs a set of rows, containers, and columns to design as well as align content. It's set up using flexbox and is fully responsive. Listed here is an illustration and an in-depth take a look at ways in which the grid integrates.

The aforementioned scenario builds three equal-width columns on small-sized, normal, big, and extra big devices using our predefined grid classes. Those columns are centralized in the page with the parent .container.
Here is actually in what way it operates:
- Containers present a methods to centralize your site's contents. Apply .container for fixated width or .container-fluid for complete width.
- Rows are horizontal sets of columns which ensure your columns are really arranged properly. We use the negative margin method upon .row to provide all of your web content is lined up properly down the left side.
- Content needs to be set inside of columns, and also just columns can be immediate children of Bootstrap Row Class.
- With the help of flexbox, grid columns with no a set width is going to instantly layout using same widths. As an example, four instances of
.col-sm will each instantly be 25% big for small breakpoints.
- Column classes signify the number of columns you wish to work with out of the possible 12 per row. { Therefore, if you desire three equal-width columns, you can utilize .col-sm-4.
- Column widths are specified in percentages, in such manner they're always fluid as well as sized about their parent component.
- Columns possess horizontal padding to make the gutters between specific columns, but, you have the ability to clear away the margin out of rows plus padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), small-sized, medium, large size, and extra huge.
- Grid tiers are based upon minimum widths, signifying they put on that tier plus all those above it (e.g., .col-sm-4 relates to small, medium, large, and extra large devices).
- You may employ predefined grid classes or Sass mixins for additional semantic markup.
Bear in mind the issues and also problems about flexbox, such as the incapability to use several HTML components as flex containers.
Although the Containers give us fixed in max size or else extending from edge to edge horizontal area on display with slight convenient paddings all around and the columns deliver the means to delivering the screen area horizontally-- once again with several paddings around the certain content granting it a territory to take a breath we're planning to point our attention to the Bootstrap Row component and all of the good approaches we can surely apply it for designating, adjusting and delivering its materials employing the bright new to alpha 6 flexbox utilities that are in fact certain classes to include to the .row element. And because it is generally a responsive system we're discussing each and every of the designing classes we're heading to review can be utilized to a specific range of the display screen sizes together with the grid tiers infixes such as -sm-, -md- and so forth-- we'll observe just how in the very next example.
Effective ways to put into action the Bootstrap Row Panel:
Flexbox utilities can possibly be employed for establishing the structure of the features put within a .row - you have the ability to produce the pop up horizontally put one after another as common with the .flex-row class, alter the method they appear inside of the markup with .flex-row-reverse, pace them stacked over each other with the .flex-column class or even stack them backwards applying .flex-column-reverse
Right here is exactly how the grid tiers infixes get employed-- for example to stack the .row's child components simply just on big displays and above employ the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
With the flexbox utilities related to a .row certain really useful justification can be actualized likewise-- you are able to as well line up all of the components left with .justify-content-start or right working with .justify-content-end flexbox classes or you are able to select to place what is actually within the row in the perfect center of the container with the .justify-content-center class. Yet another selections are arranging the free space equally between the elements or around them with the classes .justify-content between and .justify-content-around classes used.
This counts also to the upright placing which in Bootstrap 4 flexbox utilities has been addressed as .align- element. Placing all the components aligned to the top edge of their container element is handled by .align-items-start selected to the .row including them, aligning them with the bottom-- with .align-items-end, centering-- by using .align-items-center.
A different options are aligning the things by their base lines being lined up the class is .align-items-baseline - really helpful for legibility causes-- and expanding all the components in highness so that they fit the level of the container or in other words-- get as tall just as the tallest one-- gets accomplished with the .align-items-stretch - quite practical for cards with features changing in size of summaries for instance.
All the flexbox utilities spoken of so far sustain separate grid tiers infixes-- place them right before the final word of the matching classes-- such as .align-items-sm-stretch, .justify-content-md-between and so on.
Final thoughts
Here is simply how this vital yet at first look not so adjustable element-- the .row element comes to deliver us very a few highly effective styling approaches with the brand-new Bootstrap 4 framework accepting the flexbox and canceling the IE9 support. All that's left for you presently is thinking about an appealing new ways utilizing your brand-new instruments.
Review a few youtube video information relating to Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: main information

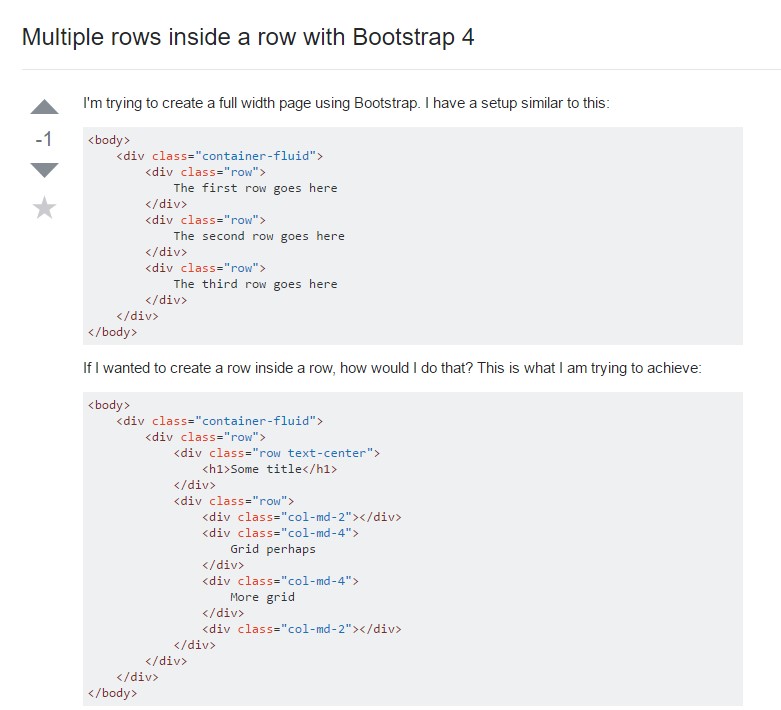
Multiple rows inside a row with Bootstrap 4

One more issue: .row causes horizontal overflow