Bootstrap Accordion Form
Overview
Websites are the most excellent field to feature a impressive ideas and also pleasing web content in simple and quite cheap approach and get them available for the whole world to discover and get used to. Will the web content you've offered get reader's passion and attention-- this stuff we may never ever notice till you actually take it live upon server. We can however guess with a really serious possibility of being right the impact of some features over the visitor-- reviewing possibly from our personal experience, the excellent practices illustrated over the net or most commonly-- by the manner a page affects ourselves throughout the time we're offering it a design during the design process. Something is sure though-- large zones of plain text are really probable to bore the customer plus push the visitor away-- so what exactly to perform if we just require to apply this sort of greater amount of content-- like conditions and terms , commonly asked questions, technological options of a product line or a service which in turn ought to be summarized and exact and so on. Well that is really what the style procedure itself narrows down at the end-- spotting working treatments-- and we really should find a solution working this out-- presenting the content needed in appealing and exciting manner nevertheless it could be 3 pages clear text prolonged.
A great approach is covering the text message within the so called Bootstrap Accordion List component-- it provides us a strong way to get just the subtitles of our text clickable and present on page and so generally all web content is readily available at all times inside a small area-- commonly a single display so the customer may simply click on what is very important and have it extended in order to get knowledgeable with the detailed material. This specific solution is likewise intuitive and web style due to the fact that minimal activities need to be taken to go on doing the job with the webpage and in this way we make the site visitor evolved-- kind of "push the switch and see the light flashing" thing.
The way to put into action the Bootstrap Accordion Table:
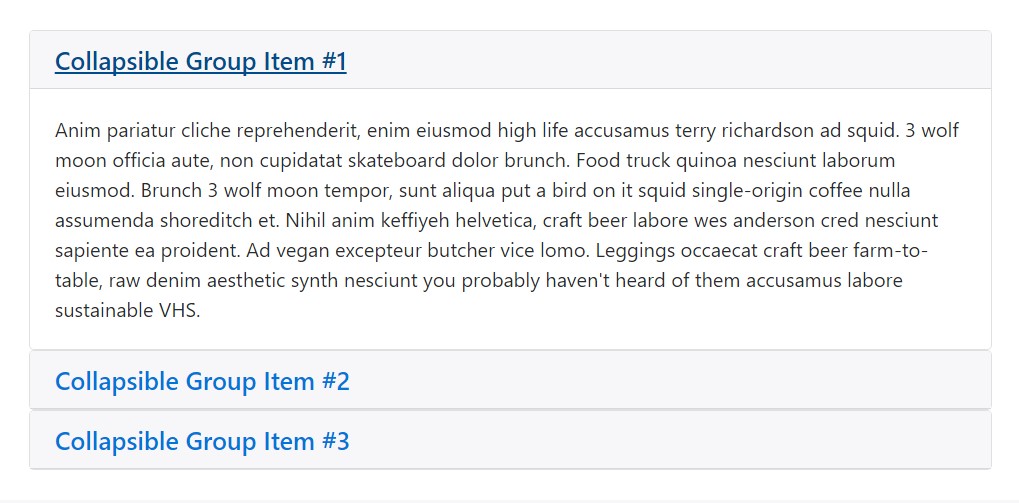
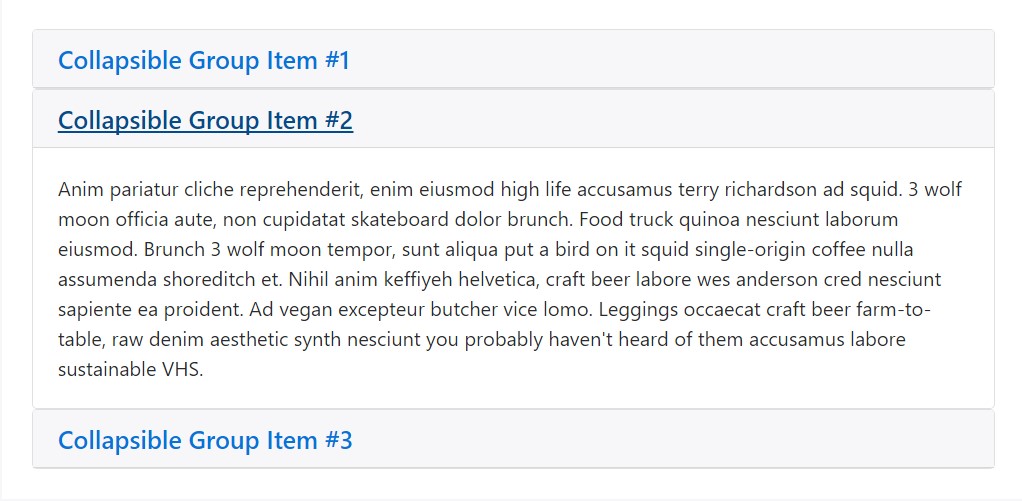
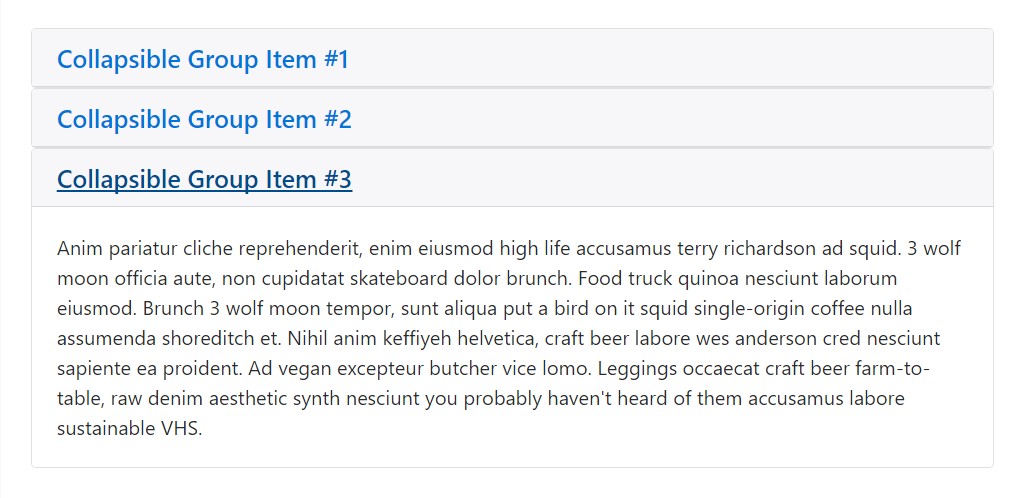
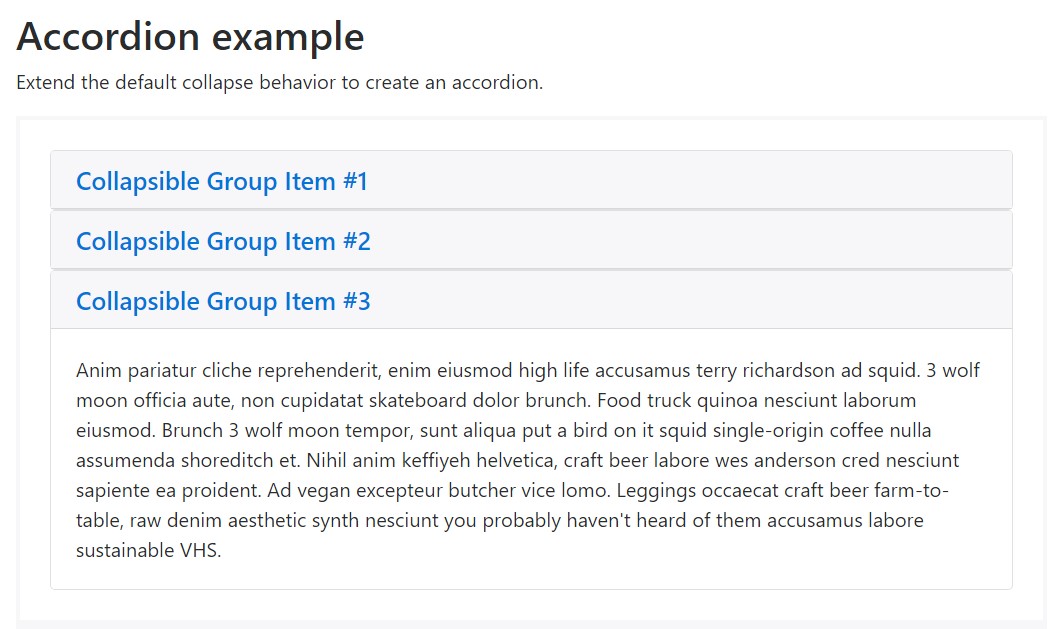
Accordion example
Expand the default collapse behavior to produce an Bootstrap Accordion Group.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>In Bootstrap 4 we possess the awesome tools for designing an accordion quick and simple applying the recently presented cards components incorporating just a handful of additional wrapper elements.Here is the way: To begin developing an accordion we initially require an element in order to wrap all item inside-- provide a <div> element and delegate it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next step it is undoubtedly the right time to set up the accordion sections-- put in a .card element, in it-- a .card-header to create the accordion title. Inside the header-- add an original headline like h1-- h6 with the . card-title class specified and in this kind of headline wrap an <a> element to effectively have the headline of the panel. In order to control the collapsing panel we are definitely about to build it should have data-toggle = "collapse" attribute, its aim needs to be the ID of the collapsing element we'll set up in a minute similar to data-target = "long-text-1" for instance and lastly-- making certain just one accordion element remains spread out at a time we must in addition bring in a data-parent attribute leading to the master wrapper with regard to the accordion in our example it really should be data-parent = "MyAccordionWrapper"
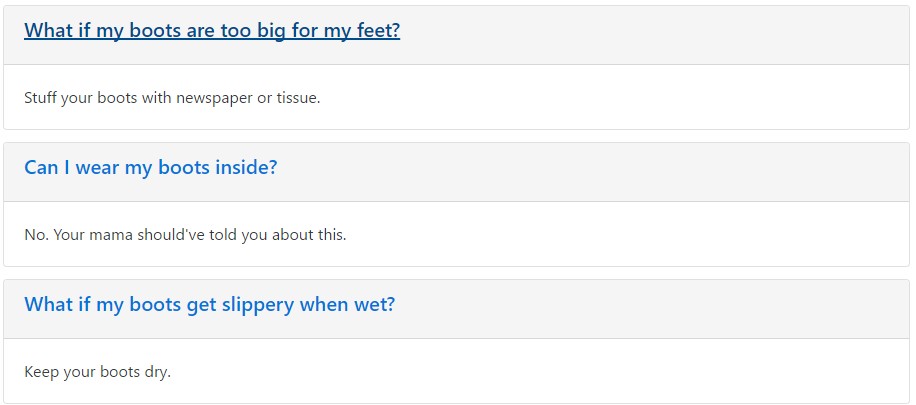
Yet another example

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>Once this is completed it is truly moment for building the component which will definitely stay concealed and keep the actual content behind the heading. To carry out this we'll wrap a .card-block within a .collapse element together with an ID attribute-- the very same ID we should place serving as a goal for the web link in the .card-title from above-- for the example it should be like id ="long-text-1".
Once this format has been generated you can certainly place either the clear text or additional wrap your material setting up a bit more complicated form.
Extended material
Repeating the training from above you can put in as many components to your accordion just as you need to. And in the case that you want a content feature to display developed-- specify the .in or possibly .show classes to it baseding upon the Bootstrap 4 build edition you are actually using-- up to Alpha 5 the .in class goes and within Alpha 6 it gets switched out by .show
Conclusions
So primarily that is really the way you can easily develop an fully functioning and quite good looking accordion by having the Bootstrap 4 framework. Do note it employs the card element and cards do expand the entire zone accessible by default. In this way merged together with the Bootstrap's grid column solutions you may quickly develop complex appealing arrangements inserting the whole stuff inside an element with specified amount of columns width.
Take a look at a few on-line video guide regarding Bootstrap Accordion
Connected topics:
Bootstrap accordion official information

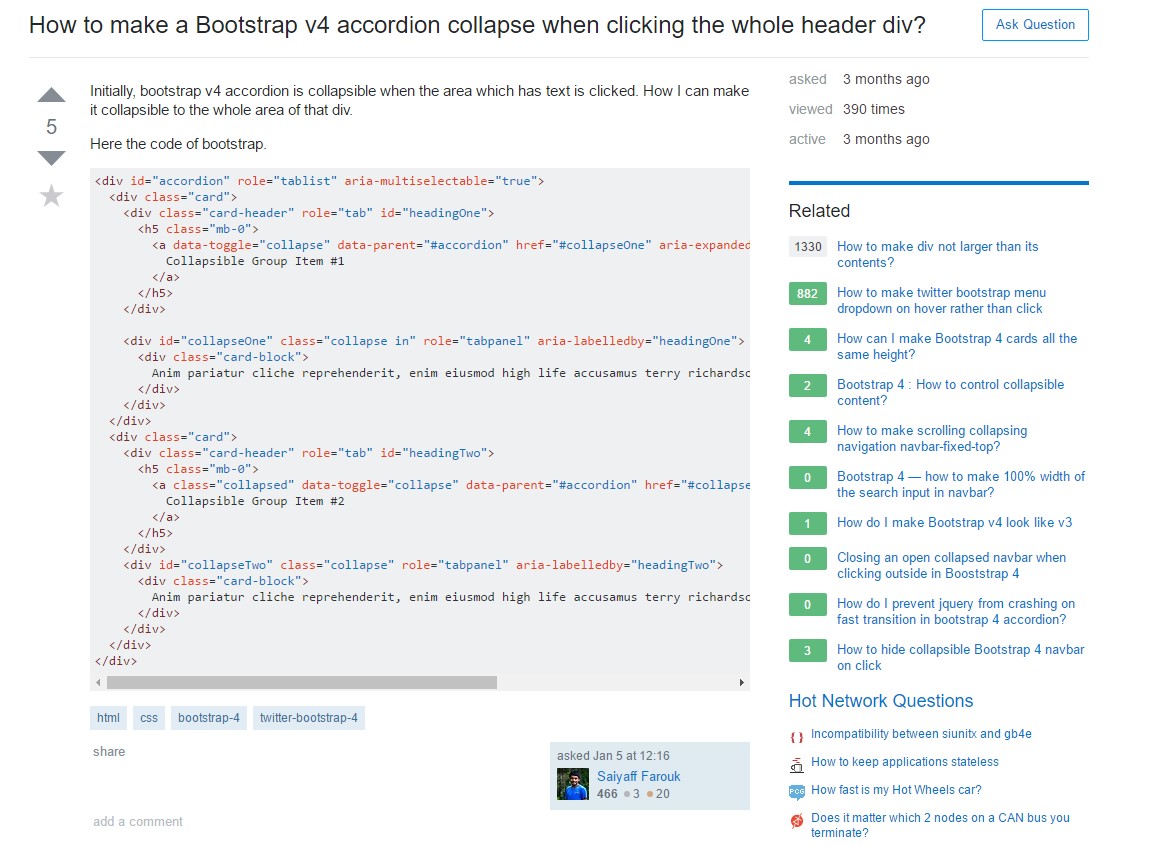
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels