Bootstrap Media queries Override
Introduction
Just as we told previously inside the modern internet that gets searched pretty much in the same way simply by mobile phone and desktop gadgets obtaining your web pages setting responsively to the screen they get featured on is a must. That is certainly exactly why we have the highly effective Bootstrap framework at our side in its most recent 4th version-- yet in growth up to alpha 6 produced at this point.
However what is this aspect beneath the hood which it in fact utilizes to perform the job-- exactly how the webpage's content gets reordered correctly and precisely what helps to make the columns caring the grid tier infixes like -sm-, -md- and so on show inline down to a special breakpoint and stack over below it? How the grid tiers simply function? This is what we are simply heading to take a look at in this particular one.
Efficient ways to apply the Bootstrap Media queries Class:
The responsive activity of some of the most popular responsive system located in its latest fourth version comes to perform thanks to the so called Bootstrap Media queries Usage. What they work on is having count of the width of the viewport-- the display screen of the gadget or the width of the browser window in the case that the web page gets presented on desktop computer and employing various designing standards appropriately. So in usual words they follow the simple logic-- is the size above or below a special value-- and pleasantly activate on or off.
Each viewport dimension-- such as Small, Medium and more has its own media query defined with the exception of the Extra Small display scale which in the current alpha 6 release has been certainly utilized widely and the -xs- infix-- cast off so that now instead of writing .col-xs-6 we simply just ought to type .col-6 and get an element growing fifty percent of the display at any width.
The main syntax
The general format of the Bootstrap Media queries Usage Css in the Bootstrap system is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ which limits the CSS standards defined down to a certain viewport size however ultimately the opposite query could be utilized such as @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which are going to be applicable up to reaching the specified breakpoint size and no even further.
Yet another thing to note
Helpful thing to detect here is that the breakpoint values for the different display sizes differ by means of a specific pixel depending to the rule that has been actually applied like:
Small screen scales - ( min-width: 576px) and ( max-width: 575px),
Standard display screen dimension - ( min-width: 768px) and ( max-width: 767px),
Large size screen dimension - ( min-width: 992px) and ( max-width: 591px),
And Extra big display sizes - ( min-width: 1200px) and ( max-width: 1199px),
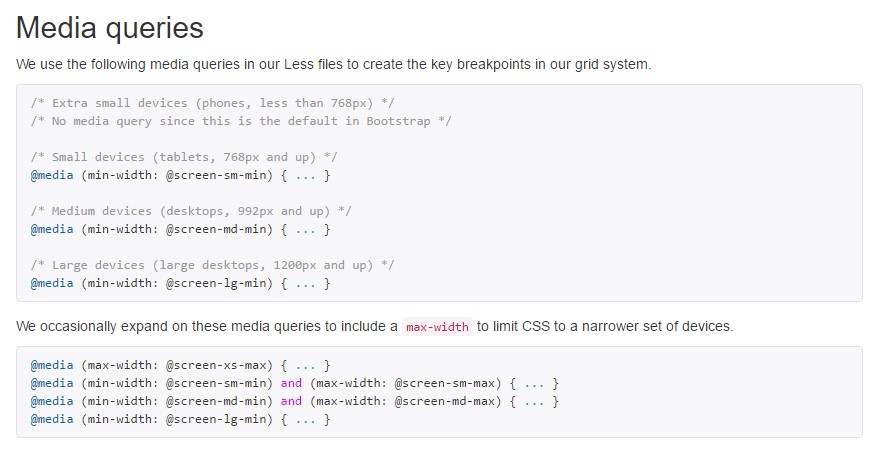
Responsive media queries breakpoints
Considering Bootstrap is actually established to become mobile first, we make use of a handful of media queries to establish sensible breakpoints for programs and arrangements . These kinds of breakpoints are typically based upon minimal viewport widths and also enable us to adjust up factors when the viewport changes.
Bootstrap mostly makes use of the following media query extends-- or breakpoints-- in source Sass data for style, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we write resource CSS in Sass, all media queries are actually accessible by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time utilize media queries which perform in the some other course (the given display scale or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are also attainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a one sector of display dimensions employing the minimum and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are as well available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries can span numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the identical display scale range would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do note once more-- there is certainly no -xs- infix and a @media query for the Extra small-- lesser then 576px screen size-- the standards for this get universally employed and handle trigger once the viewport becomes narrower compared to this value and the bigger viewport media queries go off.
This enhancement is targeting to lighten up both of these the Bootstrap 4's design sheets and us as web developers given that it follows the regular logic of the approach responsive content functions stacking up after a certain spot and along with the dropping of the infix there actually will be much less writing for us.
Review a number of on-line video tutorials regarding Bootstrap media queries:
Related topics:
Media queries authoritative documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Tactics