Magical Mobile HTML Image Carousel Examples
While making a home page look very active and incredibly cutting-edge, web creators can surely use several secrets such as a picture or video carousel. However that's a demanding task for most people to design one on their own. That is the reason a lot of creators pick a pre-defined HTML image carousel layout to enhance and enrich their web pages. That article is actually ready for you in order to help you off of problems as to creating your own website along with a retina-ready HTML image carousel.
Here you can see the most modern Bootstrap slider layouts presented to you on a silver platter and waiting for you to just implement them on your web page with no troubles at all.
Mobile-friendly Bootstrap Responsive Slider Design
A visually appealing and easy-to-use slider that is really an essential thing while designing a web page for mobile phone surfers. This Bootstrap responsive slider features a touch-swipe feature in case your consumers will observe this using mobile phones what's necessary today. Although the slider features Javascript, it loads as fast as possible.
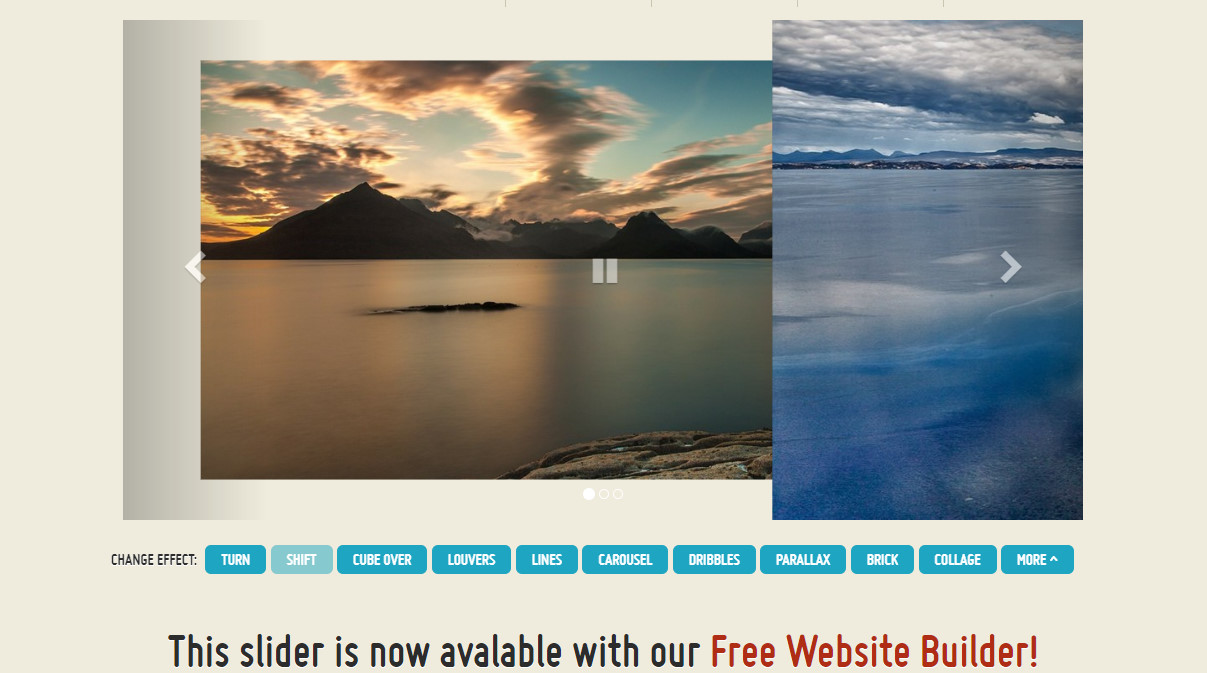
Mobile Bootstrap Slider Example
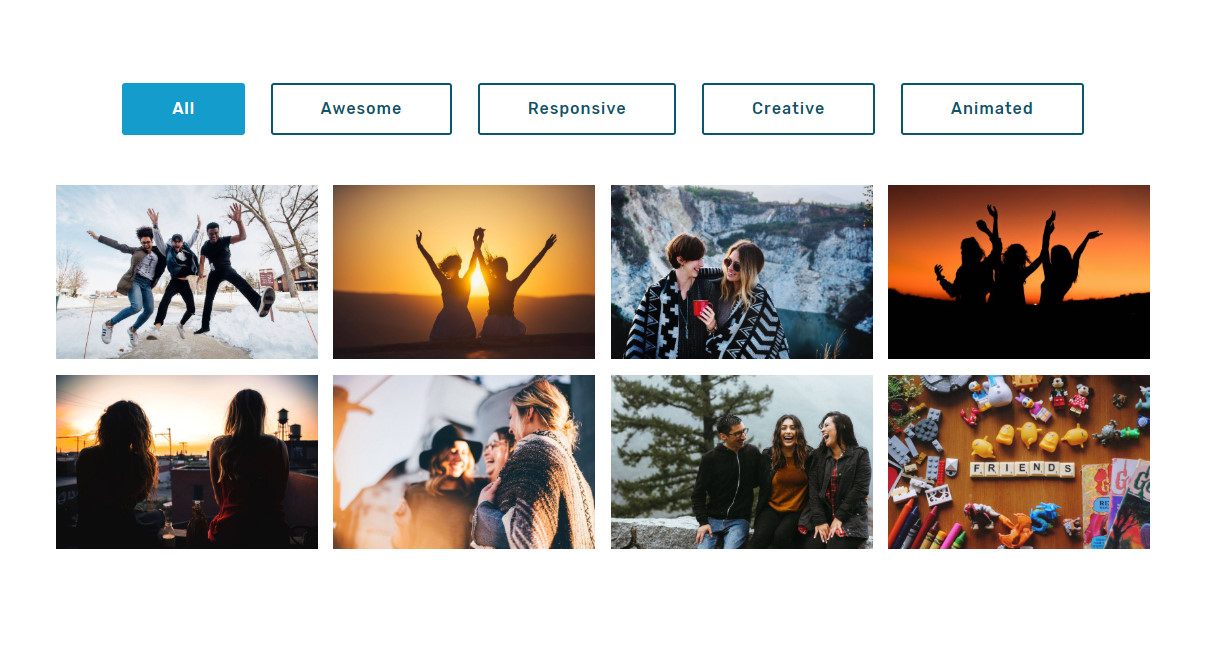
This HTML image carousel design template can easily impress people with the range of switch effects changing your web site's visitation right into an excitement. This slider comes with a simple-to-use editor which helps you produce a responsive accessible slider with no programming all by yourself. Apply a number of easy-to-follow guidelines in the Bootstrap multiple carousel page to be able to create a carousel quickly.
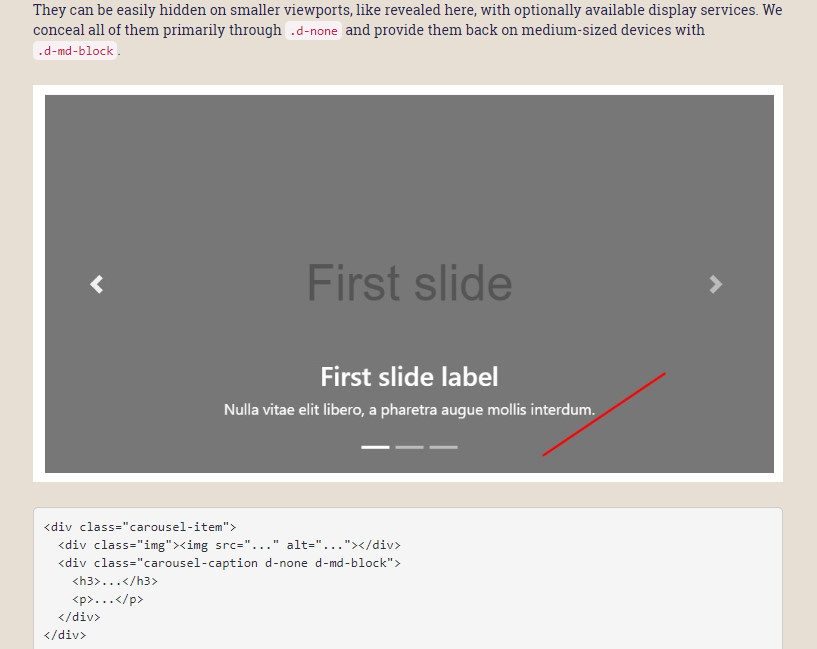
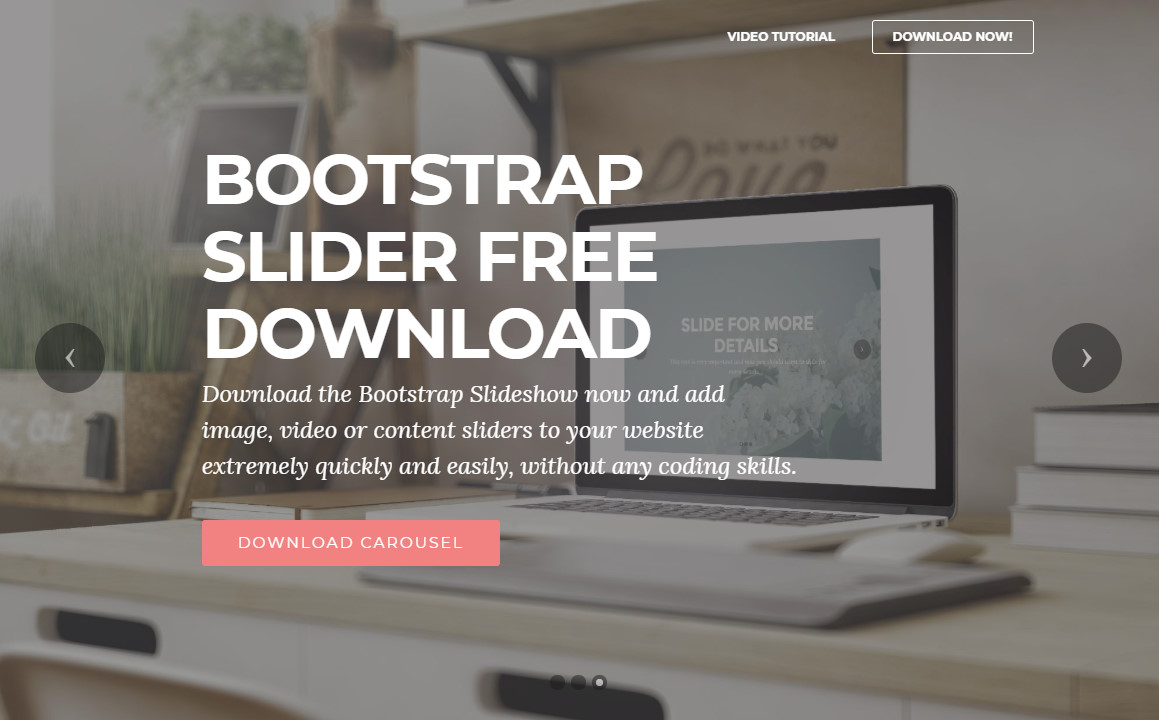
HTML Bootstrap Carousel Slider Example Design
That slider can possibly be used by both programmers and web novices as a classic Bootstrap slider. This enables you effortlessly to insert photos and captions and include a uncomplicated yet excellent transition effect. You could apply it anyplace on your web page, despite which reason you have: in the informational post, in your web shop webpage, in your company landing page and so much more.
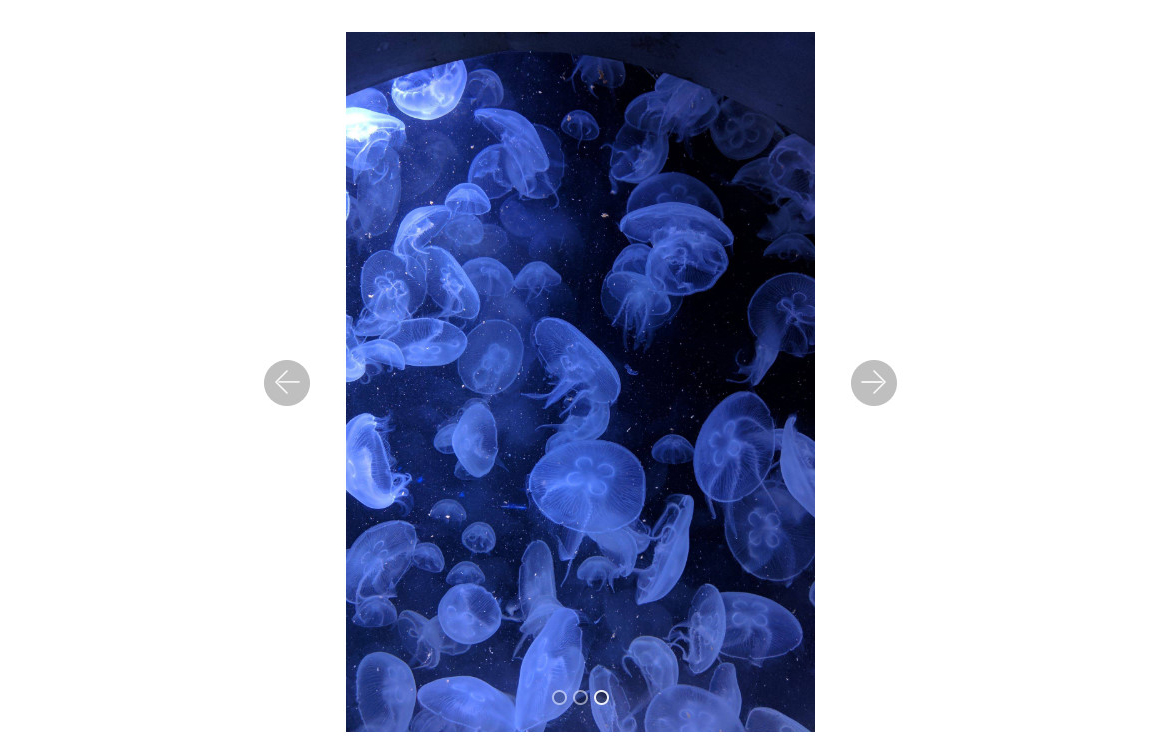
Mobile Bootstrap Carousel Autoplay Template
A straight and also productive HTML image carousel with thumbnails, bullets, forth and back arrows, a play button and captions. The layout is crafted in Bootstrap 4 and that keeps it thoroughly mobile-optimized. In fact, the Bootstrap slider development is restricted just by your creativity.
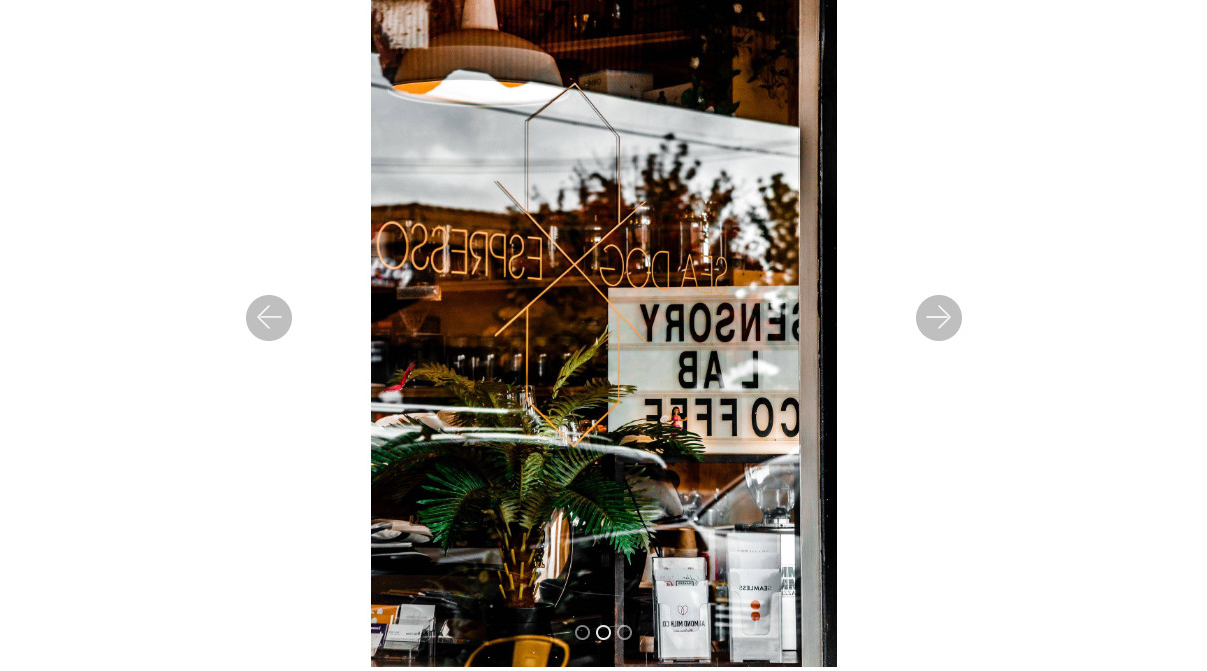
CSS3 Bootstrap Image Slider Design
Using this carousel you might let your website page look not only a lot more magnificent and pleasing, but also much more dynamic and lively. That's not going to be challenging for one to follow a bit-by-bit manual and develop a creative and attractive best jQuery carousel with ease. This example is really mobile-ready and therefore this delivers a terrific mobile user-experience.
Mobile Bootstrap Image Slider Example
When it's essential not only to choose an excellent beautiful Bootstrap image slider, but also to know how you can deal with it ideally, this specific webpage is totally an outright need for you. That shows an innovative slider with a few tips and articles concerning the ways to make use of slider in Bootstrap on your site.
CSS3 Bootstrap Slider Template
This is actually a delicate and easy Bootstrap slider along with pleasant transition effects. You can easily browse through it using arrows and bullets and what's more that supports the touch-swipe technology as soon as your web page target market sees it on their mobile devices. Apropos smartphones, this accommodates to match the display screen of every gadget. Moreover the most valuable aspect - this HTML image carousel layout is provided for free!
HTML5 Bootstrap Carousel Multiple Items Demo
This is another no-coding slideshow which can be taken as a HTML image carousel with multiple items. You could add as many illustrations in there as you need. This slider layout enables you to set a horizontal photo and an associates carousels on your website. Design this slideshow in a convenient Bootstrap editor: swap photos, show/hide arrows and bullets, add buttons and headlines.
HTML Bootstrap Carousel Slider Responsive Example
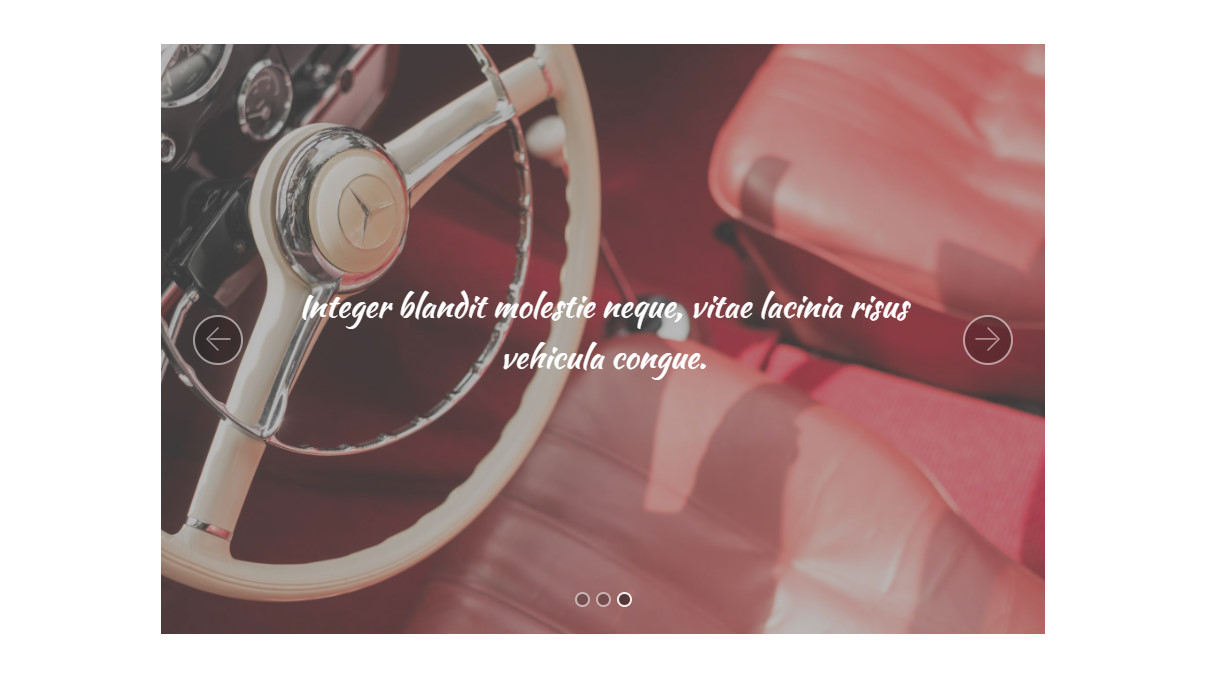
Make use of this specific beautiful Bootstrap carousel slider. Responsive, outstanding and elegant. That carousel is very simple to handle: adjust Bootstrap multiple carousel height easily, write your text directly in your carousel and present that in order to wow your web site viewers. By the way, this one is the best fit intended for digital photographers and designers.
Mobile Bootstrap Carousel Fade Template
When you like to get a Bootstrap carousel fade effect intended for your slider, simply take a look at this one right here. It makes it possible for you to set unlimited pictures therein and you don't have to program anything. With this sleek and inspiring HTML image carousel you will thrill everyone exactly who arrive at your webpage.
Free Bootstrap Carousel Generator Template
That is certainly a HTML image carousel generator which permits you to establish any sort of Bootstrap carousel in just no time. Select from considerable amounts of transitions, carousel formats, bullets and arrows models and even more. That is very simple to create a style you want your slider to have utilizing this straightforward and no charge software.
Javascript Bootstrap Carousel Autoplay Template
That slider with a best jQuery carousel autoplay function is usually implied to make your internet site visitors remain on your page for longer. The full width slider fascinates with cutting edge photos and sleek switches presenting your website a phenomenal feel and look. Simple and SE-friendly - that is everything you need to get.
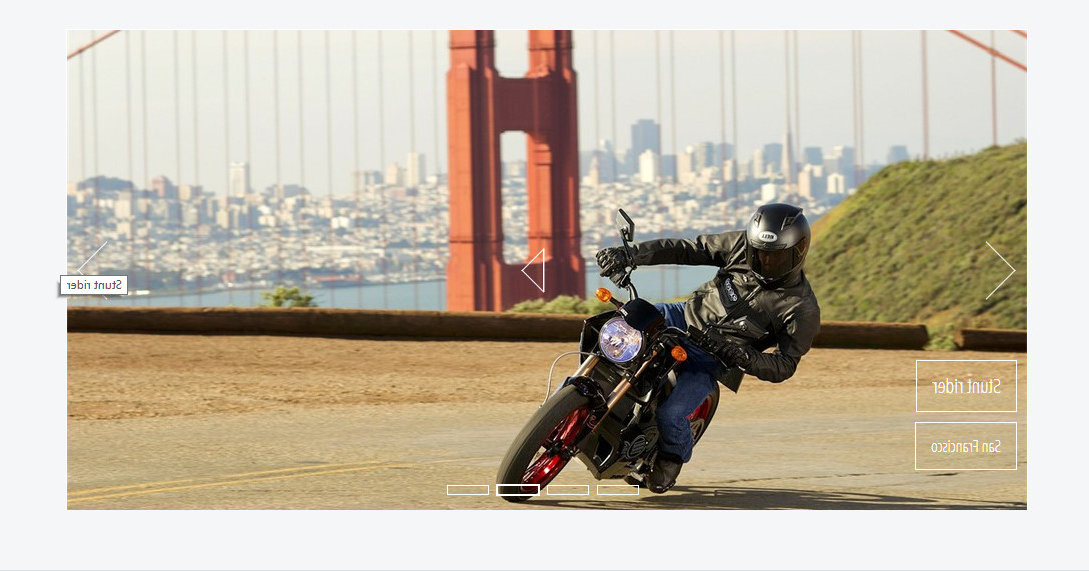
jQuery Bootstrap Carousel Slider with Thumbnails Design
That template demonstrates to us best ways of how a Bootstrap carousel slider with thumbnails or perhaps tags is going to execute on your home page. This type of HTML image carousel would keep it easier to users to surf throughout your picture gallery and find anything these people are seeking easily.
Free Bootstrap Full Width Slider Example
If you must develop your online presenсe fast and attract as much attention of web users as possible, you should look at that complete screen Bootstrap multiple carousel. The thing is you can take care of the absolute look of your carousel along with just a few easy-to-use parameters. Furthermore, the slider looks actually up-to-date and attractive.
jQuery Bootstrap Full Screen Slider Template
This specific carousel could be moved to the head of your site as a major header. The full screen slider is actually appropriate when it comes to showing a few huge background photos to individuals, putting more packages to the top of the page. Aside from that, slider transitions make your web site seem vivid, therefore, that's an amazing way to advertise or even sell your product and services.
CSS Vertical Slider Bootstrap Design
Vertical slideshows are certainly the most proper means of showing or illustrating your images, photographes and some other end products on the phones. Take advantage of it to display certain smartphone screen shots, vertical photos and phone-shot photos. The essential feature of this carousel is simply that you could build it on your own with no coding skills.
Free Bootstrap Image Center Design
This is a small slider which can be put right in the middle of the web page. There is absolutely no desire to make that slider from the ground up: best jQuery carousel helps you create your slideshow only with swapping images, typing your captions as well as linking buttons. You get a constant control of exactly how your slideshow looks what ever device you use.
Free Video Slider Bootstrap Demo
We all are familiar with picture slideshows and galleries, yet what about video sliders? This specific template displays how to work with a video slider in your home page productively. A suitably created Bootstrap video carousel will certainly have a super outstanding effect on your site users, grow your conversion since people definitely would not wish to go away any longer.
Mobile Bootstrap Carousel Responsive Demo
So as to set up that slideshow, you do not need to choose a internet designer or even some other web professionals. This slideshow comes with a convenient slideshow editor created particularly for novices and also customers who need HTML knowledge. Everything you need to have are first class photos and some words for titles and your carousel is ready to get put on the net.
Mobile-friendly Bootstrap Carousel Example
So as to motivate and wow your webpage customers, you undoubtedly have to have this kind of HTML image carousel example. It's absolutely easy to set up and work with. Include more slides, swap out pictures, type information to photos and videos, decide on a matching style - this all without any coding . As soon as you use it on your site, you will certainly realize this renovation is really worth it.