Bootstrap Clearfix Example
Intro
Strength in our expression implies and more desirable adaptability-- that's what's certainly never sufficient every time we are actually designing the very following style for our new project since there regularly is a strong appeal idea or maybe two of them we abandon to try applying next time. Yet the sense something isn't rather done continue to stays as far as we search for a solution actually utilizing this fantastic thought we had even though the project was still being developed on a notepad.That is certainly how some creative workarounds such as the Bootstrap Clearfix Grid get to life in order to generate possibly not the most effective in all times however still functioning services and really help us execute the things we in the beginning were thought about.
Exactly how to utilize the Bootstrap Clearfix Usage:
Ordinarily what Clearfix handles is fighting the zero height container complication as soon as it involves containing floated elements-- as an example-- in the case that you have only two components within a container one floated left and the other one - right and you wish to format the element containing them with a specific background color free from the support of the clearfix plugin the whole workaround will end up with a slim line in the required background color going on over the floated components nevertheless the background colored element is really the parent of a couple of floated ones.
To handle this the Bootstrap framework has the clearfix plugin featured therefore to attain the required end result coming from the aforementioned scenario all you require is simply just using the class .clearfix to the parent element making it extended behind its floated web content as it intuitive seems it should be-- as simple as that-- the Bootstrap Clearfix Example doesn't provide any type of adjustable solutions or else added classes for various behaviour-- it performs a single thing but accomplishes it very well each and every time.
Examples
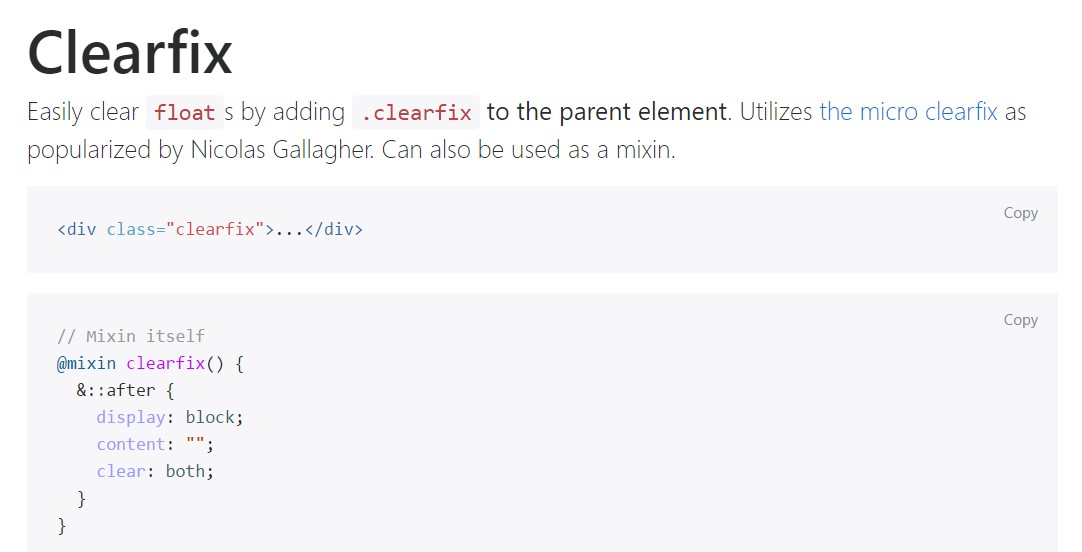
Effectively clear float- s by bring in .clearfix to the parent component. Employs the micro clearfix as promoted by means of Nicolas Gallagher. Have the ability to also be applied as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
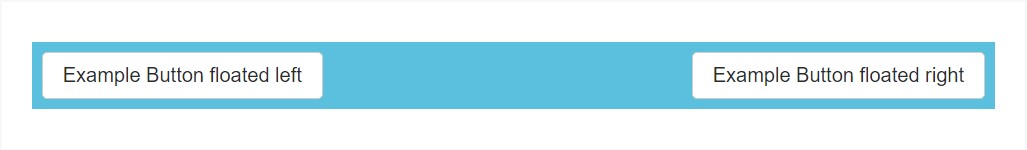
@include clearfix;The following situation proves just how the clearfix can possibly be used. With no the clearfix the wrapping div would not really span around the switches which in turn would create a broken configuration.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Possibilities
In the latest edition of among the most popular responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally assisted yet in time will probably get less and much less used and most likely -- even abandoned since the dev team has made a decision making use of the flexbox style for many of the usual webpage parts-- it is actually a a lot more contemporary and effective solution for sizing, positioning and allocating a certain element's children free from the need of floats and for that reason-- the .clearfix class applied for developing the parent elements behave.
This concept is bright new for newest alpha 6 of Bootstrap 4 and could be considered quite a bold action since it also suggests going down the IE9 support for and most ideal presentation of the webpages developed on modern-day browsers only yet as the technology progression proceeds this does not feel like a potential complication anyway. Naturally there still be various situations when we will definitely also need the very good classic float solutions therefore when we perform that-- we likewise have the .clearfix class to assist us generate our elements exhibit best.
Final thoughts
So currently you have an idea what exactly the # in Bootstrap 4 stands for-- do have it in head whenever you experience unexpected appeal of some wrappers providing floated elements however the very best thing to carry out is actually spending com time having a glance at the way the new star in town-- flexbox creates the things done due to the fact that it supplies a handful of pretty neat and simple design sollutions to make our webpages to the very next level.
Inspect a number of online video tutorials regarding Bootstrap Clearfix
Related topics:
Bootstrap clearfix official records

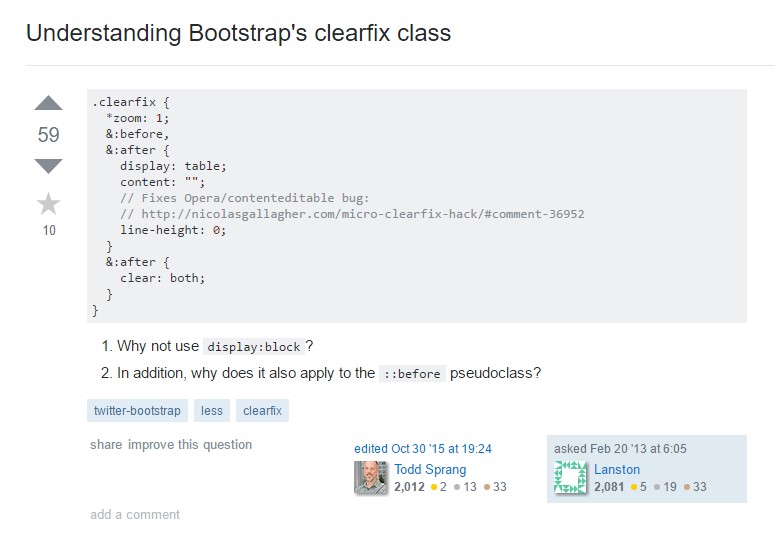
Understanding Bootstrap's clearfix class

Bootstrap v4 - Provide responsive clearfix utility classes
