Bootstrap Progress bar Panel
Intro
We realize quite well this empty horizontal element being definitely featured empty in the beginning and having packed with a dynamic color tone little by little while an operation, a download of a information or basically any type of action is being accomplished little by little-- we notice it regularly on our computers so the message it delivers became very instinctive to obtain-- something gets completed and by now it's finished at this amount of percent or else supposing that you prefer examining the unfilled part of the glass-- there is this much left before completing . Yet another plus is that the information it gives doesn't meet any language barrier since it clean visual and so whenever comes time for display the level of our different skills, or else the development or even various elements of a project or normally whatever having a entire and not a lot parts it's wonderful we are able to have such graphical element installed straight inside our web pages in a speedy and uncomplicated way.
What is actually updated?
Inside current fourth edition of probably the most well-known mobile friendly system this acquires even quicker and much easier along with just a single tag element and there are really plenty of modifications attainable that are accomplished with simply just specifying the proper classes. What is really brand new here is since the Bootstrap 4 parts with the IE9 support we can absolutely now have entire benefit of the powers of HTML5 and as an alternative to producing the outer so called clear container along with a <div> first and wrapping inside the true fill amount in some other <div> element within it and styling its size to present the actual Bootstrap Progress bar Form as it used to be using the earlier version now we can surely just apply the HTML5 <progress> element setting the maximum value and the value so far finished just as properties.
Primary capabilities
To begin simply just produce a <progress> element with the class .progress assigned to it and incorporate the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is generally a critical detail here-- these can certainly be any amounts in any way-- the logic is the max attribute value must always be larger than the value in itself but in the event that you play around and produce the maximum smaller sized than the progress value in itself you'll just end up with a complete progress bar exactly like the job's been totally performed. However you don't really require to expect everything in order to get those values in percent or anything-- in case for example you have 2567 strawberries to eat and you have likely taken in 378 of them-- write it exactly { in this manner and the progress bar are going to present effectively spreading the colored component as far as 378 associates to 2567-- fast and convenient .
So right now when we know ways in which it operates why don't we discover effective ways to make it look much better assigning some colors and effects . First off-- we have the ability to apply the contextual classes blended with the .progress- in a class-- like .progress-warning , .progress-info and so forth designated to the <progress> component. We can also add some stripes to our progress bars through the .progress-bar-striped class or even certain animation to these stripes with the .progress-bar-animated utilized.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And now in case you ought to attain earlier internet browser compatibility you can easily utilize pair of <div> components-- just as in the older edition outer one with simply just the .progress class and inner with all of the appeal adjustment classes and an inline styling establishing the filled width like style = " width:23%; " - still performs as well.
Some examples and tips
Steps to work with the Bootstrap Progress bar Example:
Bootstrap Progress bar Jquery elements are developed with two HTML elements, some CSS to set the width, and also a handful of attributes.
We employ the .progress as a wrapper to indicate the max value of the progress bar.
We use the internal .progress-bar to indicate the progress so far.
The .progress-bar requires an inline style, utility class, or customized CSS to specify their width.
The .progress-bar likewise demands some role and aria attributes to keep it obtainable.
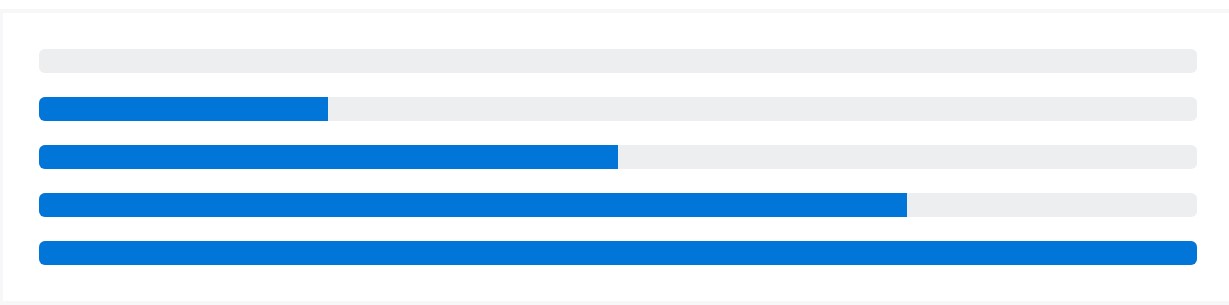
Put that all with each other, and you have the following good examples.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap gives a number of utilities for establishing width. According to your desires, these may possibly support with quickly setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customizing
Customize the visual appeal of your progress bars with customized CSS, background utilities, stripes, and more.
Labels
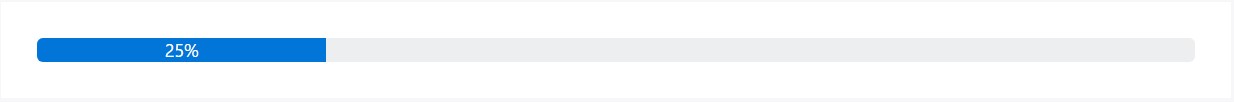
Bring in labels to your progress bars via positioning text inside the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set a height value on the .progress-bar, so that if you modify that value the outer .progress is going to immediately resize as needed .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Utilize background utility classes to evolve the look of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
Incorporate multiple progress bars within a progress component if you desire.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
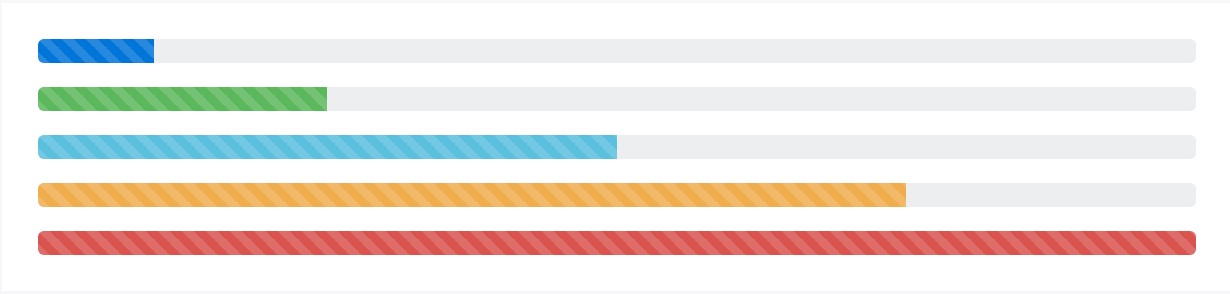
</div>Striped
Put in .progress-bar-striped to any .progress-bar in order to apply a stripe through CSS gradient over the progress bar's background color.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Animated stripes
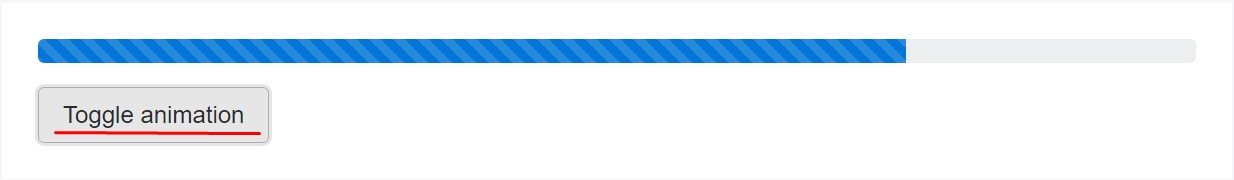
The striped gradient can certainly likewise be animated. Incorporate .progress-bar-animated to .progress-bar in order to animate the stripes right to left by means of CSS3 animations.
Animated progress bars do not work in Opera 12-- as they do not support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So generally that is simply the strategy you are able to reveal your progress in practically immediate and beautiful progress bar elements with Bootstrap 4-- right now all you need to have is some works in progress to get them present.
Take a look at several video guide about Bootstrap progress bar:
Connected topics:
Bootstrap progress bar authoritative documents

Bootstrap progress bar article

How to animate a progress bar in Bootstrap 4?